 Szymon Dyrlaga
wpis utworzony
wpis edytowany
Szymon Dyrlaga
wpis utworzony
wpis edytowany
Email marketing na urządzeniach mobilnych – jak tworzyć wiadomości na smartfony?
Powrót do listy wpisówWedług różnych badań około połowa użytkowników do odbierania poczty elektronicznej wykorzystuje urządzenia mobilne. Za tymi danymi idą inne statystyki dowodzące na przykład tego, że już 25 procent wszystkich transakcji w sklepach internetowych dokonywanych jest za pośrednictwem smartfonów. Jaki z tego wniosek? Tworząc komunikaty email marketingowe, koniecznie trzeba brać pod uwagę potrzeby i zachowania użytkowników mobile! Dowiedz się więc, jak przygotować dobry mailing lub newsletter na smartfony.
Responsywne wiadomości
Przede wszystkim wiadomości, które będą otwierane także na urządzeniach mobilnych, muszą być responsywne. Co to oznacza? Są to maile, które inaczej wyświetlają się w tradycyjnych programach pocztowych, a inaczej w wersji mobile. Kodowane są w taki sposób, aby automatycznie dostosowywały się do specyfiki smartfonów. Kiedy odbierane są na urządzeniu mobilnym, zmienia się między innymi ich układ czy rozmiar i waga grafik. Tyle w teorii. W praktyce niektóre programy pocztowe (np. domyślna aplikacja na Windows Phone) blokują responsywność, w efekcie czego wiadomości nie zawsze konwertują się do wersji mobile. Z tego względu warto pamiętać o poniższych kwestiach.
Układ jednokolumnowy
Projektując mailing lub newsletter na urządzenia mobilne, trzymaj się układu jednokolumnowego. Wiadomość responsywna powinna dostosować się poprzez przeniesienie drugiej i trzeciej kolumny na spód, ale na wypadek, gdyby tak się nie stało, najlepiej jest od razu tworzyć komunikat w jednej kolumnie. Zwłaszcza, jeżeli Twój mailing nie zawiera zbyt wielu wielu elementów.
Logiczne rozmieszczenie treści
Maile responsywne najczęściej zmieniają swój układ przy szerokości 480 px. Zwróć więc uwagę na to, by w przypadku wariantów 2- lub 3-kolumnowych treść komunikatu została odpowiednio rozplanowana. Po jej przeniesieniu, komunikat powinien być równie czytelny i zrozumiały jak w wersji desktopowej.
Odpowiednia szerokość
W przypadku, gdy responsywność maila zostanie zablokowana, dopasuje się on do ekranu smartfona. Dlatego też szerokość projektu powinna oscylować pomiędzy 320 a 550 px.
Przejrzysty szablon
Użytkownicy smartfonów mają do dyspozycji tylko mały ekran. W związku z tym niektóre elementy szablonu wiadomości, typowe dla wersji desktopowej, powinny zostać zredukowane w wariancie mobilnym. Warto przede wszystkim zrezygnować z różnego typu ozdobników. Należy trzymać się jednolitego tła i minimalistycznego schematu, aby uzyskać przejrzysty szablon maila. W ten sposób adresat, który na urządzeniu mobilnym jedynie przeskanuje wzrokiem wiadomość, bez trudu rozezna się w jej przekazie.

Zwięzła treść
Nie jest tajemnicą, że użytkownicy Internetu zazwyczaj nie czytają otrzymywanych treści od deski do deski. Poświęcają zaledwie ułamki sekund na to, aby zdecydować, czy dany content ich interesuje, czy nie. Nie jest łatwo przykuć ich uwagę mailem, a jeszcze trudniej osiągnąć to za pośrednictwem smartfona. Masz mało miejsca i mało czasu, aby zatrzymać ich swoim komunikatem. Z tego względu skup się na przekazaniu najciekawszych i najważniejszych informacji na samym początku wiadomości. Unikaj długich, rozbudowanych zdań, zbędnego wchodzenia w szczegóły i zwykłego „lania wody”. Zamiast tego postaw na wypunktowania, krótkie akapity i chwytliwe nagłówki.
Proste grafiki
Podobnie jak z tekstem należy postępować z wykorzystywanymi w mailach grafikami. Wybieraj te proste i pozbawione detali. Dlaczego? W przypadku wiadomości responsywnych grafiki są skalowane, więc na ekranie telefonu będą znacznie mniejsze niż na desktopie. Coś, co jest dobrze widoczne na monitorze komputera, może okazać się zupełnie nieczytelne na smartfonie. Przygotuj więc proste zdjęcia lub obrazy o rozdzielczości dostosowanej do szerokości szablonu maila. Pamiętaj również, że grafiki większe niż 100 – 150 KB mogą spowodować problemy z otwieraniem wiadomości.
Widoczne CTA i linki
Na urządzeniu mobilnym nie da się najechać kursorem na tekst czy grafikę, aby zobaczyć, czy są one podlinkowane do jakichś stron. W związku z tym:
- linki w Twoim mailingu lub newsletterze muszą mocno się wyróżniać i wskazywać na to, że dany element jest klikalny. Sięgaj więc po wyeksponowane przyciski o wyraźnych kolorach, ramki czy podkreślenia;
- podlinkuj elementy graficzne, ponieważ to w nie często klikają użytkownicy, a to daje Ci szansę, że więcej osób przejdzie na Twoją stronę.
Istotną kwestią jest dopilnowanie, by najważniejsze elementy komunikatu znalazły się na samej górze maila. Bez wątpienia do takich zalicza się CTA. Zadbaj więc o to, by przycisk z wezwaniem do działania był widoczny od razu po otwarciu wiadomości. Użytkownik powinien mieć możliwość natychmiastowej reakcji, aby przejść na Twoją stronę automatycznie po błyskawicznym zapoznaniu się z mailem.
Co więcej, każdy button powinien być odpowiednio duży, aby użytkownik mógł wygodnie tapnąć go palcem. Zaleca się stosować elementy klikalne o minimalnych wymiarach 44 x 44 px. W ich okolicach nie może znaleźć się żaden inny link, aby czytelnik przypadkiem nie podjął innego działania, niż zamierzał.
Bezpieczne czcionki
Nie wszystkie programy pocztowe potrafią właściwie odczytać niestandardowe czcionki. W efekcie nawet najstaranniej zaprojektowany szablon wiadomości może okazać się niewypałem. Zawsze używaj więc tak zwanych bezpiecznych czcionek, do których zalicza się między innymi:
- Arial,
- Times New Roman,
- Tahoma,
- Georgia,
- Verdana.
To najpopularniejsze fonty rozpoznawane przez wszystkie urządzenia i wszystkie programy. Pamiętaj również o tym, by stosować rozmiar czcionki nie mniejszy niż 14 px w tekście głównym i 22 px w nagłówkach.
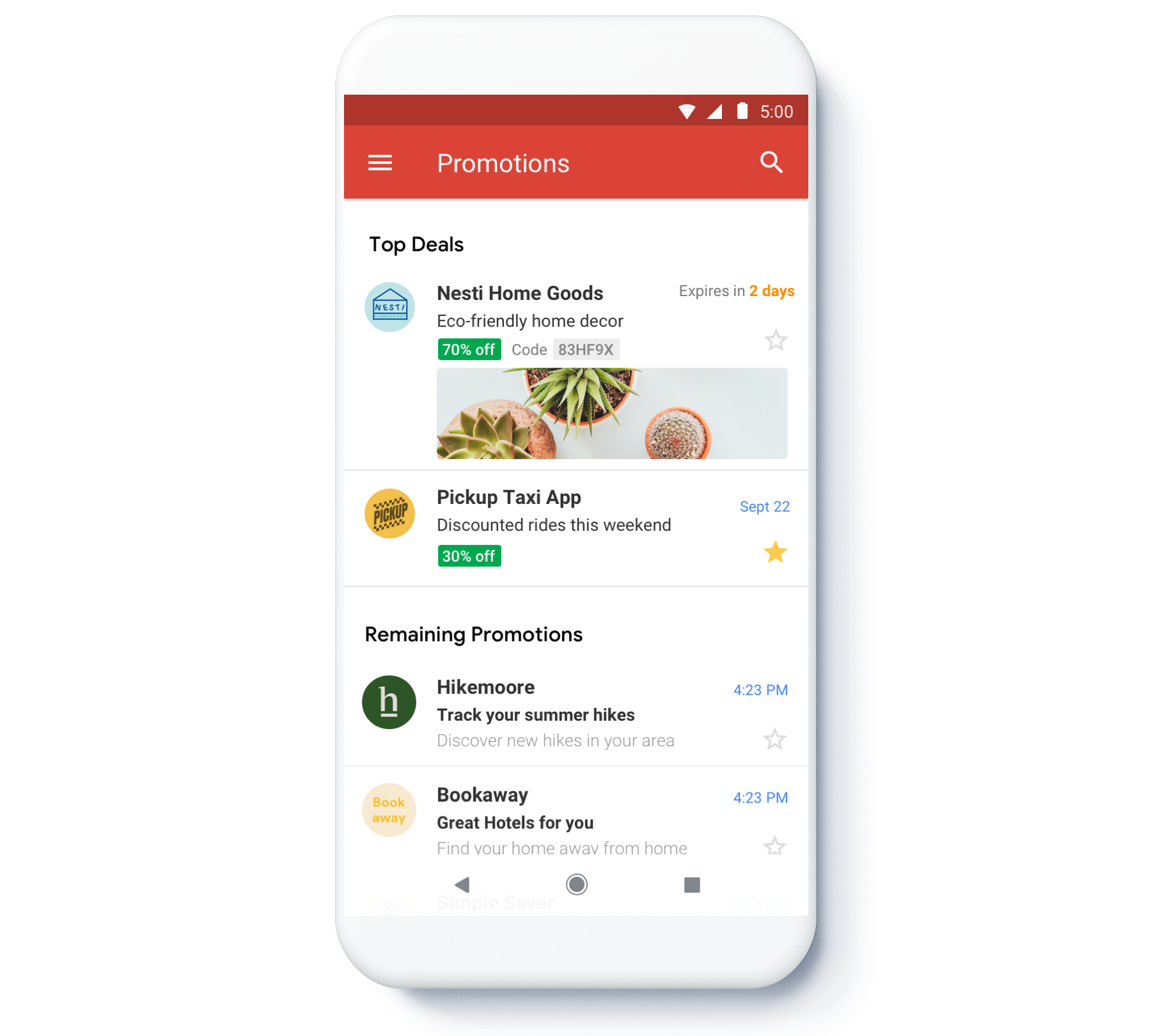
Koniecznie wypróbuj Gmail Promotions Annotation!
Gmail ma już ok 1,5 miliarda użytkowników na całym świecie, a w Polsce używa go już ponad 50% internautów. Dlatego, by wyróżnić się w zakładce z ofertami na tym kliencie pocztowym, użyj Google Annotation. Funkcja ta pozwala tworzyć atrakcyjne wizualnie i przyciągające wzrok promocje, w których umieścisz:
- logotyp
- nadawcę wiadomości
- temat/nazwę promocji
- datę trwania promocji
- wielkość
- kod rabatowy
- baner!

Źródło: Google
Tak zaprezentowane oferty na pewno przyciągną wzrok odbiorcy i zachęcą go do kliknięcia w baner, bez konieczności otwierania wiadomości i zapoznawania się z jej treścią.
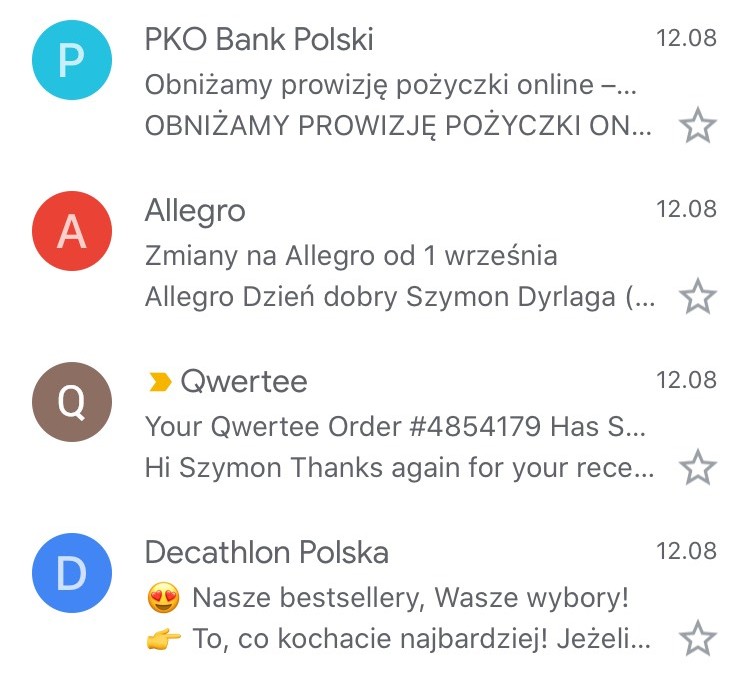
Wiarygodny nadawca
Jeżeli nie wykorzystujesz Gmail Promotions Annotation lub większość Twoich odbiorców używa innych klientów pocztowych (możesz to dokładnie sprawdzić w raportach w systemie), trzeba w inny sposób postarać się, by Twoja wiadomość została zauważona.
Okazuje się, że w większości mobilnych klientów pocztowych najbardziej wyeksponowaną informacją o wiadomości jest nadawca. Jest to szczególnie widoczne w produktach Apple oraz na urządzeniach z nowymi wersjami Androida.

Projektując newsletter lub mailing na smartfony, warto wziąć ten fakt pod uwagę. Już sama nazwa nadawcy musi zachęcić adresata do otwarcia maila. Jak powinna wyglądać? Może to być po prostu nazwa marki, choć dobrze jest uzupełnić ją o imię autentycznej osoby, aby czytelnik nie miał wrażenia kontaktu z bezosobową instancją. Wypróbuj różne możliwości i przeprowadź testy, aby dowiedzieć się, która nazwa nadawcy generuje najwyższy open rate w Twoim przypadku.
Intrygujący temat
Drugim elementem, który zwróci uwagę odbiorcy po otwarciu skrzynki pocztowej, będzie temat wiadomości. W tym przypadku należy się po prostu stosować do uniwersalnych zasad obowiązujących w email marketingu. Warto postawić więc na personalizację, intrygujące zwroty czy wykorzystanie znaków specjalnych, takich jak emotikony. Trzeba także pamiętać, by temat nie był zbyt długi. Jeśli będzie miał więcej niż 5 – 6 wyrazów, nie wyświetli się w całości na ekranie smartfona.
Atrakcyjny preheader
Preheader to naturalna kontynuacja tematu maila, a zarazem pierwsze zdanie jego zasadniczej treści. Wyświetla się zaraz po tytule i może mieć olbrzymi wpływ na open rate wiadomości. Jeśli chcesz odpowiednio wykorzystać jego potencjał, spraw, by w atrakcyjny sposób odwoływał się do głównego przesłania Twojego komunikatu. W tym celu prawdopodobnie konieczne będzie ukrycie go w treści, aby nie był widoczny już po otwarciu maila. Aby to osiągnąć, napisz go na samej górze czcionką w rozmiarze 1 px i kolorze tła wiadomości.
Mobile email marketing rządzi się swoimi prawami
Jak widzisz, email marketing skierowany do właścicieli urządzeń mobilnych znacząco różni się od mailingów i newsletterów odbieranych na komputerach. Twoim zadaniem jako marketera jest zadbać o dwie kwestie: poprawne wyświetlanie wiadomości na smartfonach oraz ich wysoki open rate, a więc także idącą za nim konwersję. Powyższe zasady pozwolą Ci dopilnować i jednego, i drugiego. Aby zaoszczędzić sobie pracy i mieć gwarancję skuteczności, zawsze korzystaj z szablonów maili dostępnych we FreshMail Designerze, które są przyjazne urządzeniom mobilnym.

