Eliza Gniadek
wpis utworzony
wpis edytowany
Eliza Gniadek
wpis utworzony
wpis edytowany
Stwórz szablon newslettera używając HTML
Powrót do listy wpisówDobrze zakodowany szablon newslettera to klucz do sukcesu całej kampanii mailingowej. Musi dobrze wyświetlać się zarówno na monitorach komputerów jak i na tabletach czy smartfonach.
W tym artykule poznasz podstawowe zasady tworzenia szablonu newslettera za pomocą HTMLa.
Projektowanie newslettera za pomocą HTMLa różni się znacznie od budowania strony internetowej. Podstawą właściwie każdego szablonu jest użycie tabel. Na nich to opiera się cała konstrukcja newslettera.
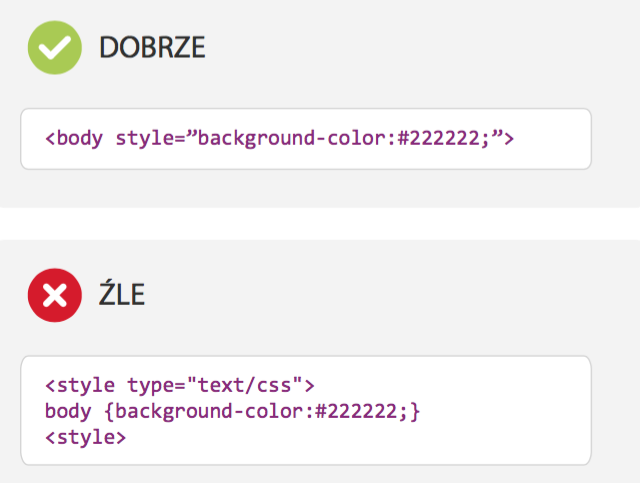
Drugą znaczną różnicą jest umieszczanie stylów inline - czyli bezpośrednio w tagach HTLMa przy pomocy stylów CSS, a nie np. na warstwach, używając <div>. Główną przyczyną tego stanu rzeczy jest to, że Gmail nie czyta stylów zawartych w sekcji head i wiadomość może się przez to źle wyświetlać. Zobacz, jak powinieneś używać stylów inline:

Podstawy tworzenia szablonu newslettera
Chcąc rozpocząć budowę szablonu newslettera, powinieneś najpierw przygotować szkic takiej wiadomości. Możesz to zrobić nawet rysując szablon na kartce papieru. Pozwoli Ci to zobrazować sobie wygląd wiadomości i pomoże dokonać szybkich poprawek.
Następnie, przygotowując kod wiadomości pamiętaj, aby w szablonie zawarte zostały cztery podstawowe elementy. Są nimi:
- wrapper - czyli tabela otaczająca, która odpowiada za prawidłową szerokość newslettera i pozycjonująca go
- header- czyli nagłówek newslettera
- body - czyli główna zawartość wiadomości, zawierająca najważniejsze treści
- footer - czyli stopka, w której znajdują się informacje na temat firmy oraz najczęściej link wypisu
Oprócz tych elementów, pamiętaj aby w szablonie zawrzeć również:
- temat wiadomości
- preheader
Standardową szerokością mailingu jest 600 px, co daje nam pewność, że wiadomość dobrze się wyświetli na różnych rozdzielczościach. Jeśli chodzi o standardową długość wiadomości, generalnie nie ma większego znaczenia, pod warunkiem, że cała waga wiadomości nie przekroczy 400 KB.
By mieć pewność, że litery, cyfry i inne znaki wyświetlą się dobrze dla właściwie wszystkich języków, koduj swój mailing w UTF-8. Jest to jedyny zalecany, a jednocześnie najpopularniejszy system kodowania znaków.
Tekst
Tekst wiadomości to jeden z najważniejszych elementów newslettera. Warto więc, aby był czytelny, a jednocześnie na tyle atrakcyjny, aby chciało się go czytać.
Dlatego kodując swój szablon pamiętaj, aby wszystkie fonty wyświetlały się dobrze na każdym urządzeniu. Używaj do tego fontów tzw. bezpiecznych. Zaliczają się do nich np. Arial, Helvetica, Tahoma, Verdana, Times New Roman czy Georgia. W dalszej kolejności określ, czy font ma być bezszeryfowy czy szeryfowy:
font-family: Arial, Helvetica, sans-serif;Style treści (rodzinę fontu, kolor, wielkość i wyrównanie tekstu) określaj na najbliższym od tekstu elemencie tabeli, jak w przykładzie:
<td style="color: #ff2222; font-family: Arial,
Helvetica, sans-serif; font-size: 16px;
text-align: center; width: 200px;"
width=”200”></td>Kolor tekstu zapisuj w RGB lub HEX, wielkość fontu w pikselach. Do wyrównania tekstu użyj właściwości text-align: left, center lub right.
Więcej na temat fontów w email marketingu znajdziesz w naszym artykule: Fonty w email marketingu
Obrazki
Gdy chcesz dodać obrazek do wiadomości, możesz użyć formatów .gif, .jpg lub .png. Są to formaty, które pozwalają na zachowanie jakości obrazka, zachowując przy okazji odpowiednią wagę pliku. Warto zwrócić uwagę na to, aby łączna waga obrazka, który zamierzasz umieścić w kodzie nie przekroczyła 320 KB.
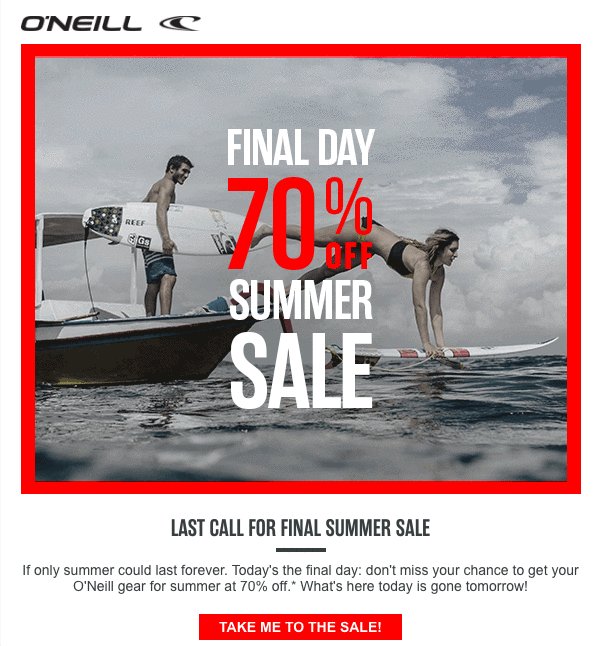
Pamiętaj, aby nie dodawać jednej, dużej grafiki, ponieważ filtry mogą mylnie uznać Twoją wiadomość za spam.
Na szczęście jest sposób, aby “obejść” filtry - należy pociąć dużą grafikę na mniejsze elementy (najlepiej wszerz, aby zminimalizować ryzyko schowania się obrazków pod siebie w przypadku złego wyświetlania się wiadomości). Jak to zrobić, dowiesz się z naszego artykułu: Jak pociąć obrazki i grafiki w mailingu?
Ludzki wzrok automatycznie zwraca uwagę na to, co się rusza. Dlatego dobrym sposobem jest wykorzystanie gifów w wiadomości, aby przykuć uwagę odbiorcy. Zatrzyma się on na grafice na dłużej, przez co zapewne lepiej przyswoi sobie Twój komunikat.
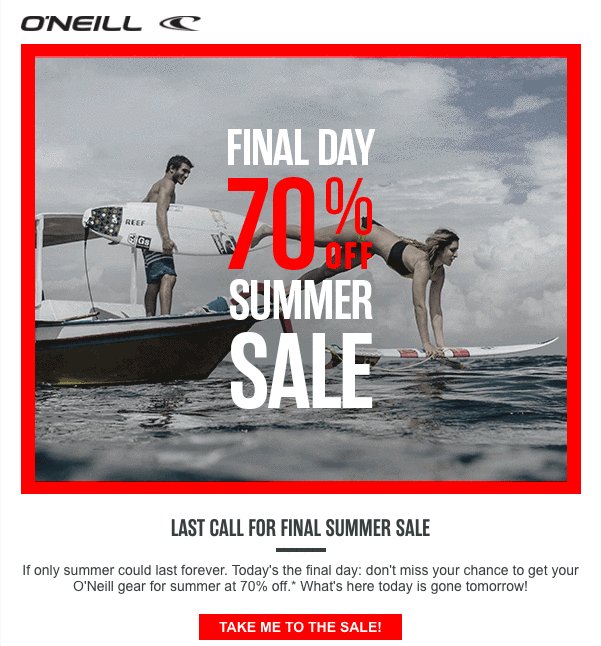
W przypadku gifów, musisz zwrócić uwagę na to, aby grafika nie była zbyt duża ani zbyt ciężka, bo to powoduje powolne ładowanie się wiadomości (optymalna wielkość to 50-200 KB). Dobrą praktyką jest stosowanie od dwóch do sześciu klatek animacji.

Niektóre programy pocztowe nie obsługują gifów. Dlatego, aby mieć pewność, że wszystkie najważniejsze informacje zostaną odbiorcy przekazane, postaraj się o to, aby ostatnia klatka gifa była tą pierwszą.
Alty
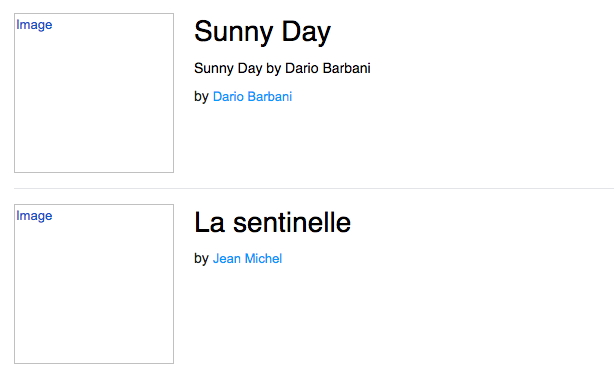
Jednak co, jeśli obrazki nie wyświetlą się poprawnie w skrzynce odbiorcy? Aby uniknąć takiego widoku:

który nie mówi użytkownikowi nic o tym, co znajduje się w środku, użyj altów w szablonie swojej wiadomości. Alt to opis, który znajduje się pod obrazkiem i jest widoczny w momencie, gdy zdjęcie się nie zaciągnie.
Alty pod obrazkami spełniają jeszcze jedną funkcję: zwiększają ilość tekstu w wiadomości. A to ma kluczowe znaczenie przy uznawaniu wiadomości za spam. Im więcej tekstu tym lepiej, dlatego warto używać altów, które nie tylko powiedzą, co znajduje się na grafice, ale również zwiększą wartość Twojej wiadomości. Pamiętaj tylko, aby nie przesadzać z długością altu, ponieważ może się on nie wyświetlić w ogóle bądź zostanie zawinięty do nowej linii.
Poniżej znajdziesz przykład umieszczenia altu w kodzie pod obrazkiem:
<img src=”grafika.jpg” height=”100” width=”320”
alt=”Tu znajduje się opis grafiki, czyli alt”
style=”border:none; display:block; color:#22222;
font-size:14px;”>Linki
Istotą newslettera jest skierowanie odbiorcy w miejsce docelowe, które najczęściej znajduje się poza treścią wiadomości. Dlatego obecność linków w newsletterze to niemalże wymóg gwarantujący zaistnienie konwersji. Pamiętaj aby sprawdzić, czy link działa prawidłowo.
W Twojej wiadomości powinny znaleźć się też dwa inne niezbędne linki. Są to link rezygnacji z newslettera (musisz pozwolić swoim odbiorcom wypisanie się z Twojej listy) oraz link podglądu wiadomości w przeglądarce (co da szansę na obejrzenie wiadomości w przypadku, gdy nie wyświetla się poprawnie w programie pocztowym).
Chcąc osadzić link rezygnacji w newsletterze, zastosuj poniższy kod z przykładowym tekstem wypisu:
<resignlink>Wypisz mnie z newslettera</resignlink>Z kolei podgląd wiadomości w przeglądarce umożliwisz przez wprowadzenie poniższego kodu:
<preview>Zobacz wiadomość w przeglądarce</preview>CTA
Call to Action, czyli wezwanie do działania, jest to forma zachęcenia odbiorcy do wykonania określonej czynności, czyli właściwie istoty newslettera. Najczęściej CTA pojawia się w formie graficznego przycisku lub linku i kieruje na stronę zewnętrzną, landing page czy do formularza.
CTA musi być wyraźne i odznaczające się na tle całej wiadomości. Zapewne chcesz też, aby Twój odbiorca chętnie reagował na wezwanie do działania. Dlatego lepiej, aby Twoje CTA pojawiło się w formie graficznego przycisku, co może zwiększyć liczbę kliknięć nawet o 45%!

Graficzny przycisk możesz zrobić w dwojaki sposób: osadzić w formie grafiki lub za pomocą CSS, gdzie możesz określić wygląd przycisku. W tym przypadku musisz jednak uważać, ponieważ różne programy pocztowe mogą w trochę inny sposób wyświetlać zakodowany przycisk.
Pamiętaj, aby Twój przycisk miał wymiary co najmniej 44x44 px lub 44x29 px, co pozwoli na wygodne kliknięcie go (szczególnie w przypadku wyświetlania na smartfonach).
Aby dowiedzieć się więcej na temat CTA, zobacz nasz artykuł o najlepiej konwertujących CTA w kampaniach mailingowych wraz z 13 przykładami zastosowań.
Responsywny mailing
Coraz więcej odbiorców przegląda swoje skrzynki pocztowe za pomocą urządzeń mobilnych. Dlatego musisz zadbać o to, aby Twój szablon był responsywny.
Charakterystyczną cechą responsywnych szablonów newsletterów jest to, że tworzone są najczęściej w formie jedno lub dwukolumnowej, przy czym tabele powinny wykorzystywać atrybuty align. Stosuj również media queries. Skup się szczególnie na szerokości szablonu tak, aby dostosowywał się automatycznie do rozdzielczości ekranu.
Więcej na temat responsywnych mailingów znajdziesz w naszym artykule: Jak stworzyć responsywny mailing? [infografika].
Podsumowanie
Kodowanie mailingu nie jest trudnym zadaniem. Znając podstawowe zasady konstrukcji szablonu oraz to, w jaki sposób kodować, a w jaki nie - będziesz mógł stworzyć doskonały, konwertujący newsletter.
Jeśli chcesz posłużyć się gotowym szablonem, FreshMail daje Ci taką możliwość! Pobierz przykładowy kod newslettera i edytuj go do woli.