 Renata Gajoch-Bielecka
wpis utworzony
wpis edytowany
Renata Gajoch-Bielecka
wpis utworzony
wpis edytowany
Jak pociąć obrazki i grafiki w mailingu?
Powrót do listy wpisówPo co ciąć obrazki w mailingu?
Ponieważ pocięte obrazki mogą zwiększyć dostarczalność wiadomości.
Wyzwaniem stojącym przed marketerem jest tworzenie efektywnych kampanii, które będą chętnie otwierane przez odbiorców i pozbawione znamion spamu. Aby ułatwić to zadanie, FreshMail został wyposażony w moduł antyspamowy, który daje możliwość weryfikacji i poprawy efektywności tworzonych newsletterów. Warto pamiętać, że ważnym aspektem mającym na nią wpływ, jest grafika zawarta w treści kampanii.
Najczęstsze problemy związane z kreacją kampanii to użycie zbyt dużych obrazków lub nieprawidłowe proporcje ilości grafiki do tekstu. Rozwiązaniem w takich sytuacjach może być pocięcie grafiki na mniejsze elementy, zwiększenie udziału tekstu lub dodanie rozbudowanej stopki.
Zbyt duże rozmiary obrazków?
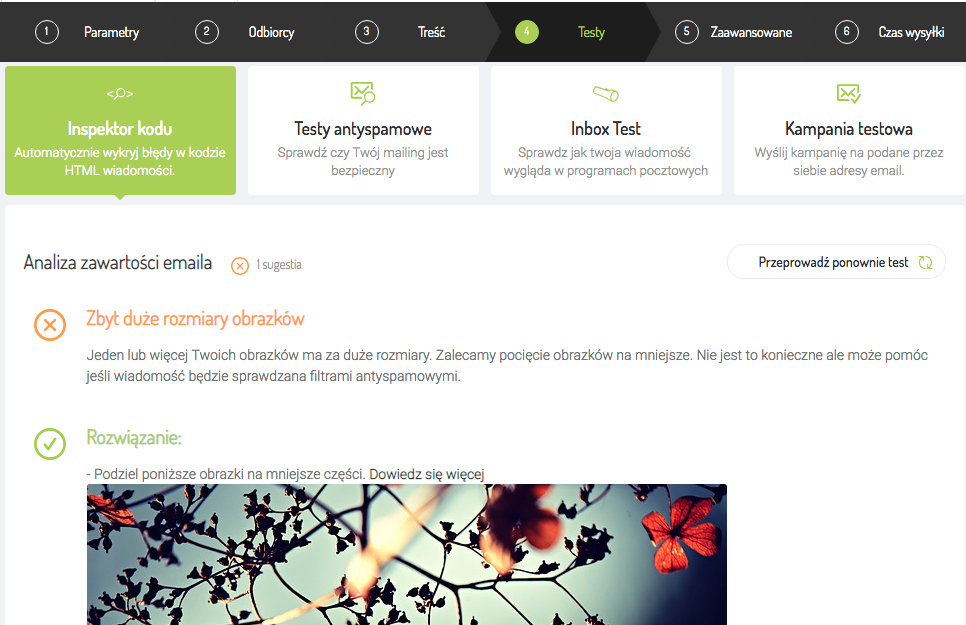
Zanim wiadomość trafi do skrzynki odbiorcy, filtry antyspamowe analizują jej treść i na podstawie zbioru reguł decydują, czy jest spamem. Jeśli zamieszczasz w swoim newsletterze zbyt duże grafiki, ryzykujesz, że Twoja wiadomość zostanie zidentyfikowana jako spamerska i zablokowana przez programy pocztowe. Pierwszym sygnałem ostrzegawczym powinny być dla Ciebie komunikaty generowane przez Inspektora kodu, które znajdziesz w 4. kroku tworzenia kampanii.

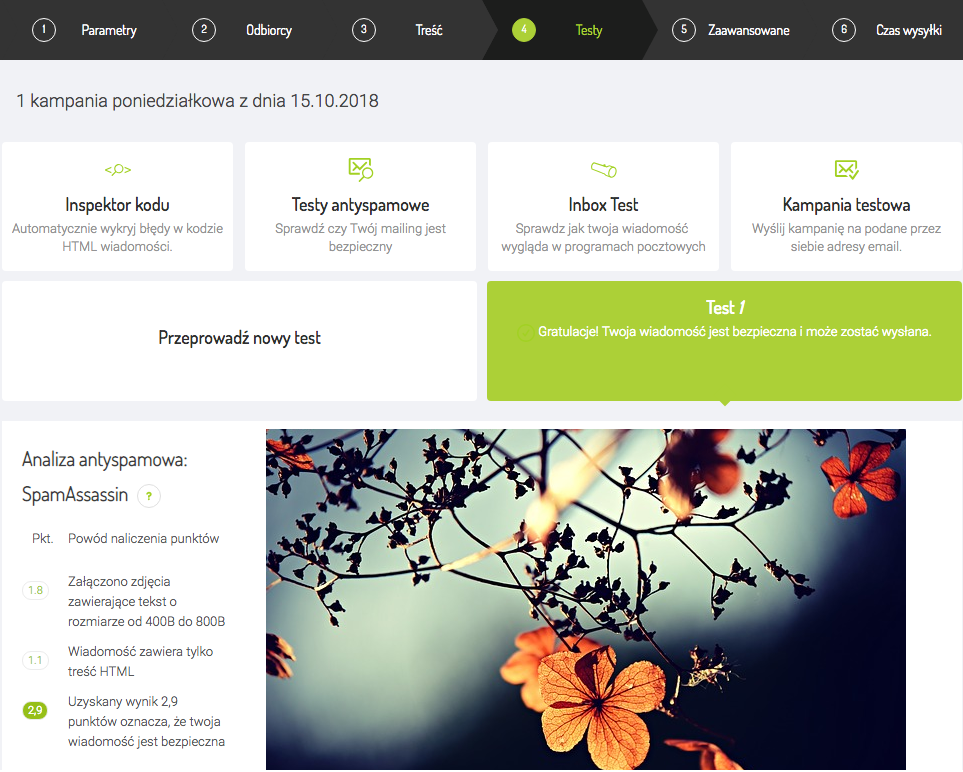
Drugim etapem weryfikacji kampanii tworzonej w systemie FreshMail jest wykonanie testów antyspamowych przy pomocy programu SpamAssassin.

Jeśli w powyższej analizie Twoja wiadomość otrzyma mniej niż 5 punktów, zyska status bezpiecznej. W takiej sytuacji nie ma potrzeby cięcia obrazków, choć dla bezpieczeństwa można przeprowadzić dodatkowe testy z pociętymi i niepociętymi zdjęciami.
Dobrze dla Twojej wiadomości zrobi też zmniejszenie wagi załączanych grafik. Możesz to zrobić za pomocą darmowych narzędzi online jak np. compressor.io czy compresspng.com.
Jak pociąć obrazki?
Aby zdjęcie wyświetlało się właściwie obrazek należy pociąć a następnie pocięte elementy poprawnie złożyć za pomocą kodu HTML. Zadanie to ułatwia dostępne przez przeglądarkę narzędzie Online Image Splitter, który potnie obrazek i wygeneruje odpowiedni kod HTML.
Napisałam krótką instrukcję krok po kroku jak pociąc obrazek.
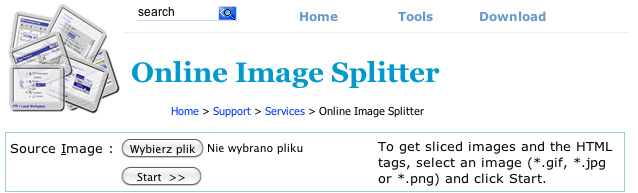
1. Wejdź na stronę http://www.htmlkit.com/services/is.
2. Naciśnij przycisk Wybierz znajdujący się obok tekstu Source Image i wybierz z dysku obrazek do pocięcia (dopuszczalne rozszerzenia: *.gif, *.jpg, *.png).
3. Naciśnij przycisk Start.

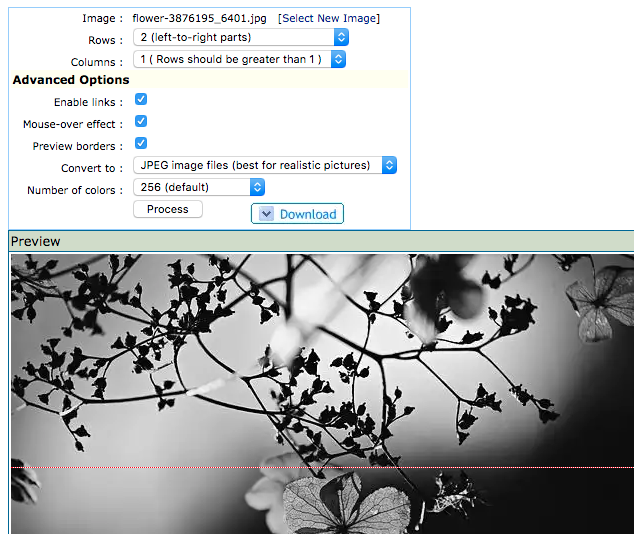
4. Określ ilość wierszy (rows) oraz kolumn (columns) na które zostanie podzielony obrazek. Pamiętaj, że aby wiadomość dobrze wyświetlała się na urządzeniach mobilnych, lepiej jest pociąć obrazek na poziome paski. Zapobiegnie to sytuacji, gdy przy mniejszym ekranie grafika się rozsypie. Dlatego przy cięciu obrazka ustaw tylko 1 kolumnę, a za to kilka wierszy, jak w przykładzie poniżej.

5. Naciśnij przycisk Process.
6. Następnie naciśnij przycisk Download. Teraz możesz zapisać skompresowany folder zawierający pocięte zdjęcie oraz plik z kodem HTML łączącym pocięte obrazki w całość.

