 Eliza Gniadek
wpis utworzony
wpis edytowany
Eliza Gniadek
wpis utworzony
wpis edytowany
Poznaj triki Designera – czyli jak samodzielnie zrobić dobrą kampanię?
Powrót do listy wpisówProjektowanie szablonu maila to jedna z najbardziej podstawowych, a zarazem najważniejszych czynności, jakie musisz wykonać tworząc kampanię. Dodatkowo większość internautów w Polsce korzysta na co dzień z internetu na smartfonach, a ponad połowa z nich otwiera maile na urządzeniu mobilnym. Oznacza to, że musisz zwracać również uwagę na to, jak Twoje wiadomości wyświetlą się w mobile.
Na szczęście we FreshMailu udostępniamy Ci narzędzie do samodzielnego tworzenia kreacji mailingów, które są zawsze responsywne. W tym artykule znajdziesz garść przydatnych trików tworzenia szablonu w FreshMail Desingerze, aby wyświetlał się dobrze zarówno na ekranach komputerów, jak i smartfonów.
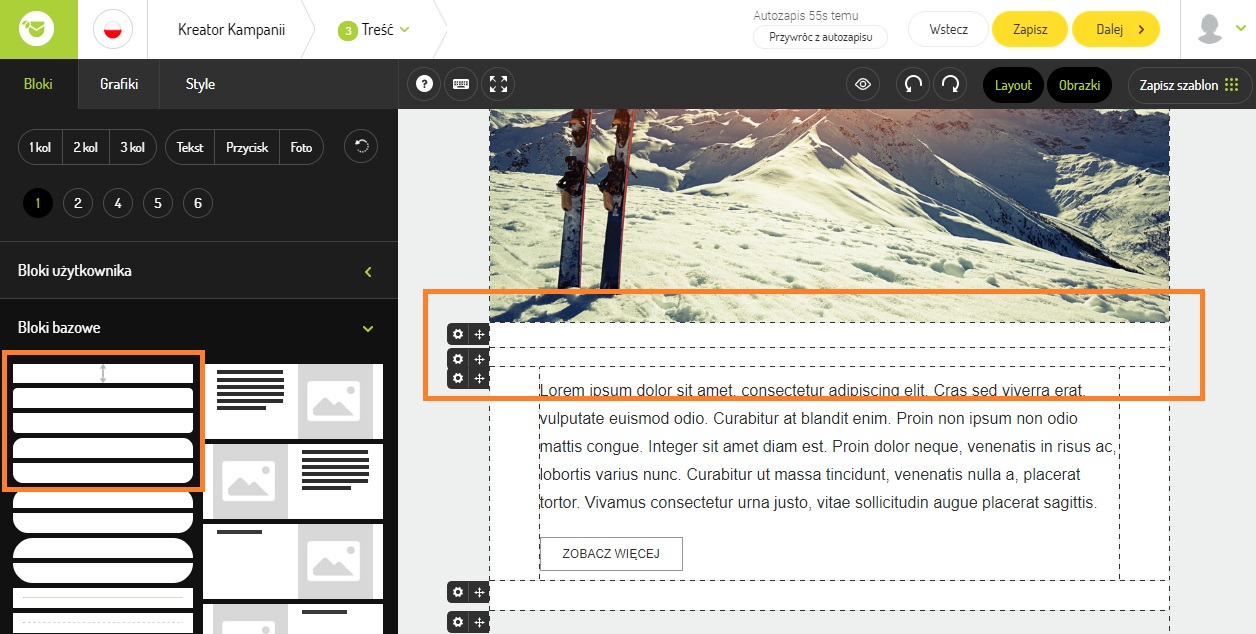
#1 Bloki bazowe - dodaj wolną przestrzeń
Nie każdy zdaje sobie sprawę z tego, jak ważne są marginesy i pusta przestrzeń w wiadomości. To ona rozdziela poszczególne elementy od siebie i zapewnia większą czytelność w mailu. Przestrzeń również wpływa na estetykę całej kreacji - co z kolei świadczy o Twoim profesjonalizmie.
Bywa, że marketerzy podczas tworzenia kampanii skupiają się na tym, jak mail wygląda na komputerze, zaniedbując to, w jaki sposób wyświetlać się będzie na telefonie. Dlatego tworząc szablon w Designerze pamiętaj o blokach bazowych.

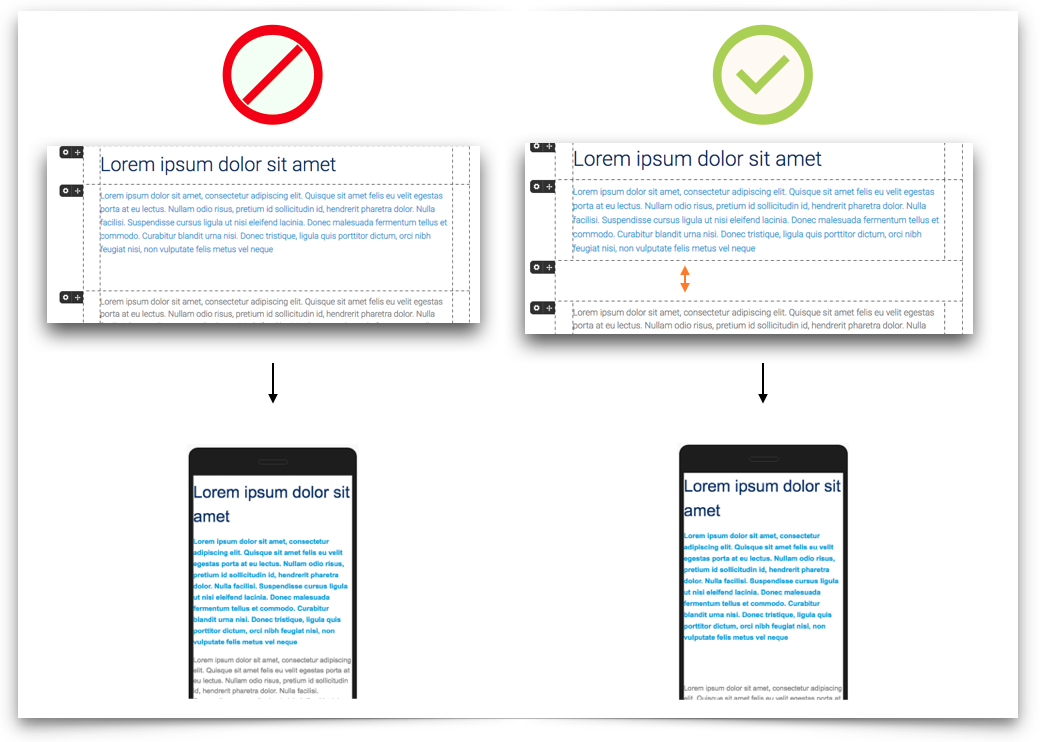
Dlaczego należy dodawać osobny blok z wolną przestrzenią do szablonu, skoro można inne bloki, tekstowe czy graficzne, rozszerzyć? Tu właśnie znaczenie ma wyświetlanie się wiadomości w mobile.
Jak możesz zauważyć w podglądzie wiadomości, na smartfonach bloki tekstowe czy graficzne “przyklejają” się do krawędzi ekranu. Umieszczenie dodatkowego bloku między poszczególnymi elementami pozwoli z jednej strony zachować układ wiadomości, a z drugiej zapewnić wolną przestrzeń, ułatwiającą czytanie.

Pamiętaj, że szablony tworzone w Designerze są zawsze responsywne. Jeśli więc tworzysz kreację składającą się z kilku kolumn, zostaną one ułożone jedna pod drugą. Aby więc mail wyświetlał się poprawnie i z ustalonym porządkiem na każdym urządzeniu, rekomendujemy używanie jednej kolumny.
Takie bloki bazowe pozwolą Ci również zachować uporządkowany układ wiadomości bez względu na to, czy tworzysz z myślą o smartfonach czy nie. Dzięki nim nagłówki będą odseparowane od reszty tekstu, a w przypadku używania różnych kolorów tła, będziesz mieć pewność, że tekst będzie mieć odpowiednie marginesy górne i dolne.

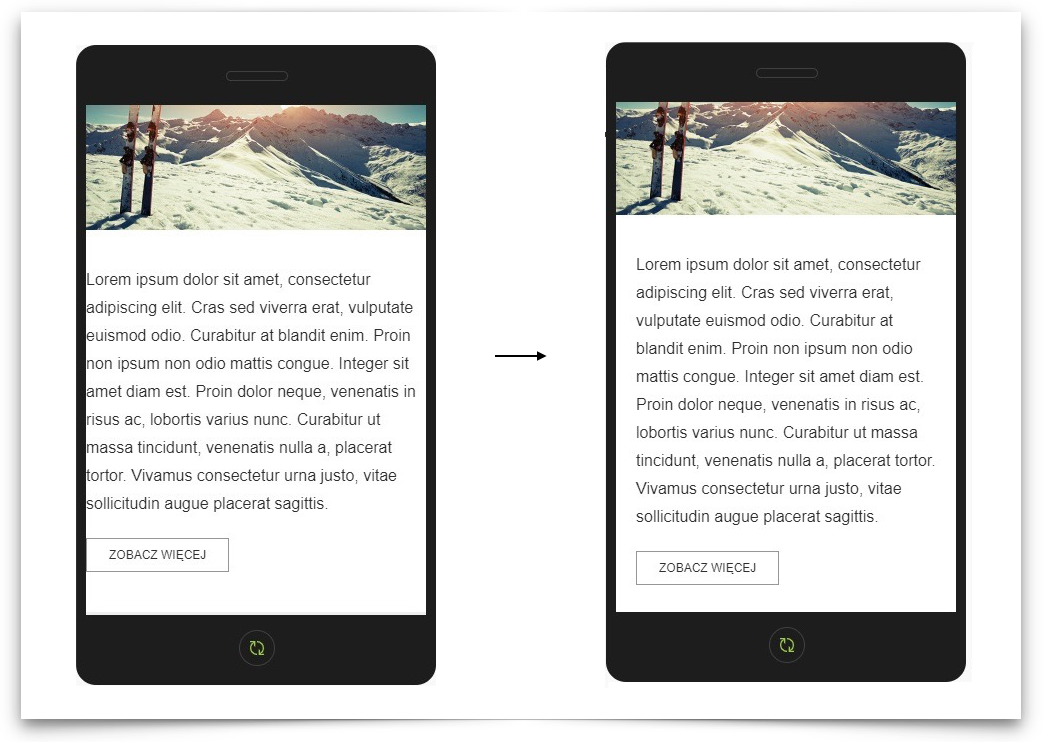
#2 Marginesy - i wszystko jest czytelne
W trakcie czytania książki, zauważasz pewnie, że ma ona marginesy po prawej i lewej stronie. Ta sama zasada dotyczy mailingów. Oprócz przestrzeni pod i nad poszczególnymi blokami, warto dodać marginesy po prawej i lewej stronie wiadomości. Wiadomość będzie estetyczna, a dodatkowo sprawi to, że tekst będzie dużo bardziej czytelny w widoku mobile.

#3 Zadbaj o duże i wyraźne CTA
Nie ma wątpliwości, że przycisk CTA (call to action), kierujący do miejsca docelowego, to najważniejszy element wiadomości. Dlatego musisz zrobić wszystko, by został on zauważony przez odbiorców. Czyli musi wyróżniać się wyglądem i zachęcać tekstem do kliknięcia.
Zobacz, jakie powinno być skuteczne CTA.
W Designerze możesz umieścić przycisk CTA na dwa sposoby.
Pierwszy z nich to użycie odpowiedniego bloku z przyciskiem bądź kilkoma przyciskami. To rozwiązanie pozwoli Ci na umieszczenie różnych CTA oraz proste ustawienie ich wielkości i kształtu.
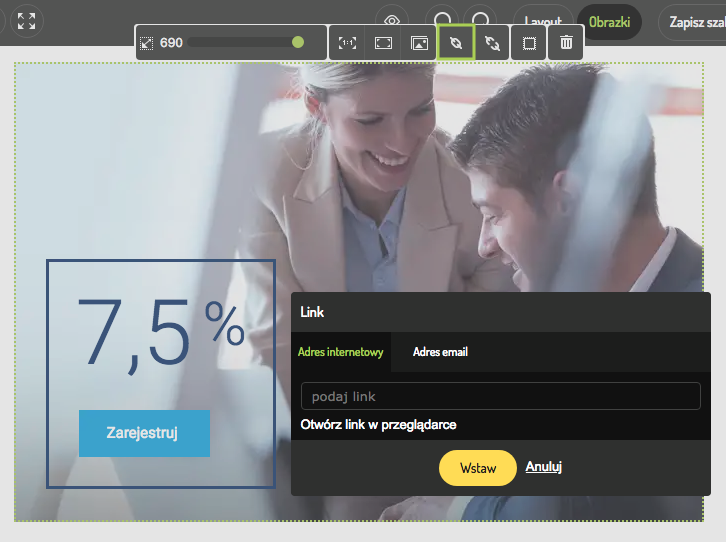
Drugi sposób to umieszczenie buttona na grafice, jako… grafikę. Plusem tego rozwiązania jest z pewnością większa swoboda jeśli chodzi o projekt i ułożenie takiego elementu. Minusem - możesz umieścić tylko jedno CTA na danym obrazku. Dlaczego? Ponieważ przycisk traktowany jest tu jako część grafiki, która w trakcie wysyłki jest “spłaszczana” do jednego obrazka. Dlatego chcąc podlinkować dane CTA, musisz umieścić link na całej grafice.

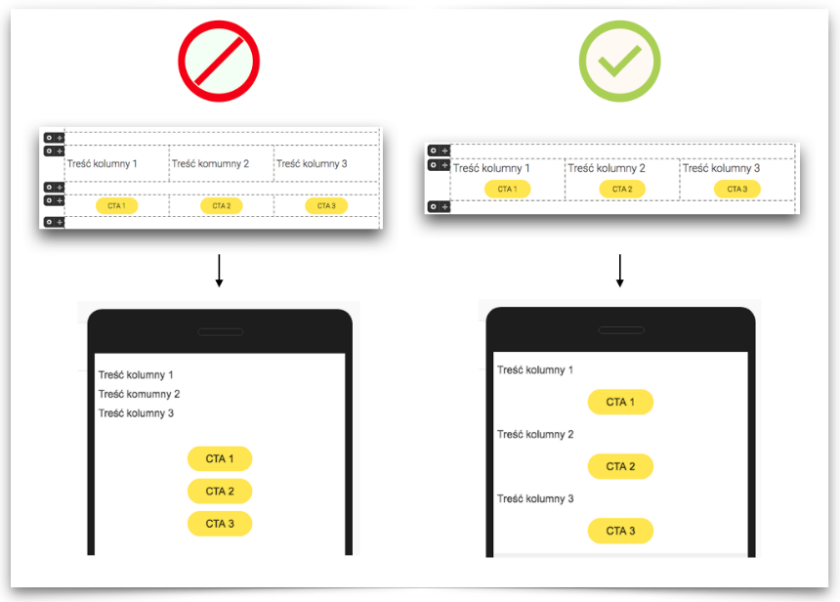
Uwaga! W układzie dwu lub trzykolumnowym pamiętaj, aby użyć bloków składających się z całego zestawu elementów, czyli treści + buttony. Pozwoli Ci to uniknąć błędu, gdy przy widoku na urządzeniu mobilnym, w którym kolumny składają się jedna pod drugą, treści zwiną się osobno, a przyciski osobno. Błąd ten może spowodować chaos informacyjny dla odbiorcy, bo nie będzie wiedział, w który przycisk powinien kliknąć.
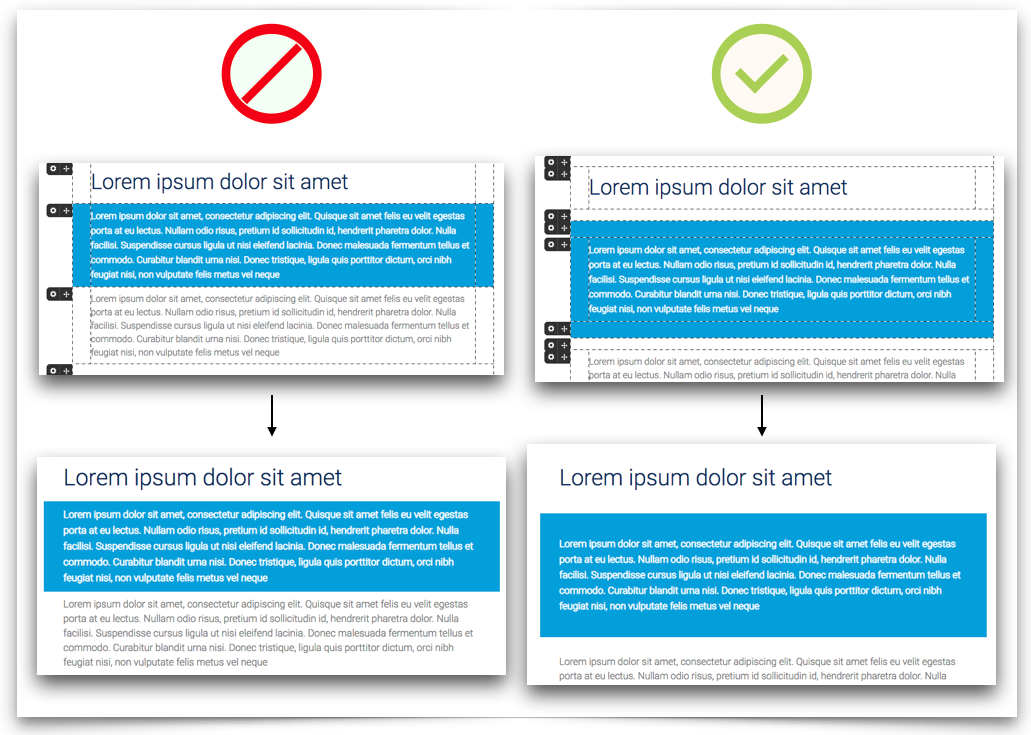
#4 Dziel wiadomość na wiele bloków
W FreshMail Designerze posiadamy bloki, które zawierają w sobie różne elementy, np. grafikę, tekst i przycisk. Takie rozwiązanie jest idealne szczególnie, jeśli projektujesz wiadomość składającą się z więcej niż jednej kolumny, bo takie bloki pozwalają zachować responsywność i porządek.
Ale jeśli pracujesz na szablonie jednokolumnowym, warto rozdzielić grafikę, tekst i przycisk na osobne bloki, dodając między nimi wspomniane w punkcie pierwszym bloki bazowe. Dzięki temu zachowasz pełniejszą kontrolę nad wyglądem wiadomości, łatwiej Ci również będzie zmieniać poszczególne elementy bez ingerowania z pozostałe części wiadomości.
#5 Używaj stylów bloków
Przede wszystkim - ułatwią Ci pracę. Nie będziesz musiał za każdym razem formatować tekstów po kolei, zmieniać tła, czy wyglądu przycisków CTA.
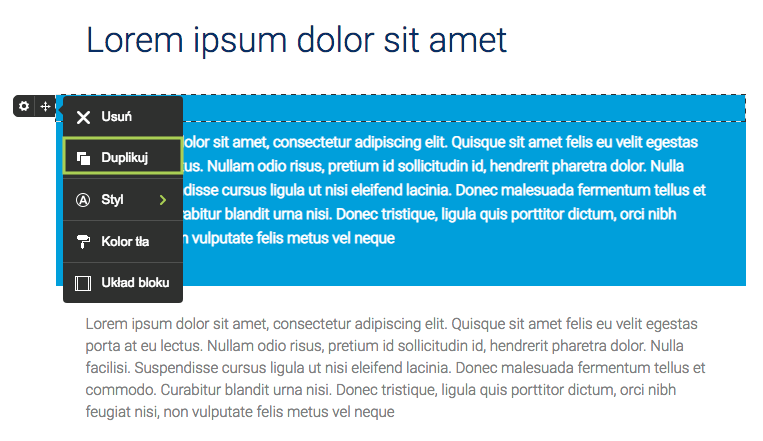
A jeśli zechcesz dodać kolejny wariant do swojej listy, wystarczy, że klikniesz w “plusik” - duplikuj wariant - i go dowolnie pozmieniasz.

#6 Ikony social media też możesz edytować
To już z pewnością zdążyłeś zauważyć, ale bardziej w ramach przypomnienia, możesz:
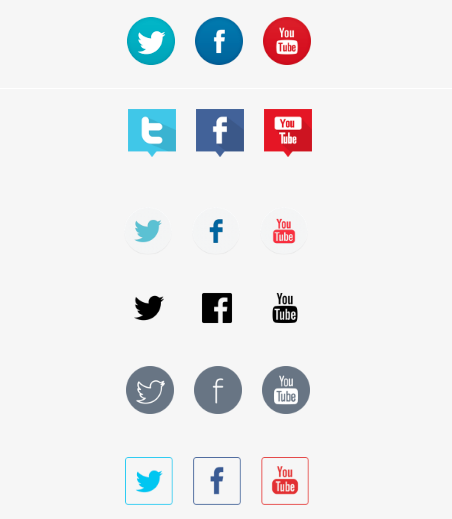
- zmieniać styl ikon social media
- zmieniać ich wielkość (od małych po ogromne!)
- edytować ich pole (dodawać tło, ramkę)
- edytować ich położenie w bloku (lewo - środek - prawo oraz góra - środek - dół)
- dodawać do 12 różnych kanałów social media

#7 Kopiuj na potęgę!
Nie nie, nie chodzi mi o podbieranie czyjejś pracy! Mam na myśli bloki, które już zostały przez Ciebie stworzone, a zapewne także odpowiednio sformatowane. Zamiast dodawać nowy blok z listy po lewej stronie, jeśli tylko jest taka możliwość (i jeśli nie masz zamiaru stworzenia całkowicie nowego i innego od pozostałych bloku), zduplikuj i przenieś te bloki, które już są w Twoim szablonie. Przez to nie trzeba będzie za każdym razem ustawiać marginesów, stylu tekstu, wielkości obrazków itp. Praca pójdzie szybciej, a o ile przyjemniej. :)

Podsumowując…
FreshMail Designer został stworzony z myślą o ułatwieniu budowania wiadomości email - dosłownie jak budowlę z klocków. Ale znając tricki i poruszone w tym artykule wskazówki, tworzenie szablonu maila będzie jeszcze prostsze i przyjemniejsze. :)

