 Joanna Wójcik
wpis utworzony
wpis edytowany
Joanna Wójcik
wpis utworzony
wpis edytowany
Newsletter na smartfonie – dobre i złe przykłady
Powrót do listy wpisówWydaje Ci się, że nie sprzedajesz przez urządzenia mobilne? Dokładnie! Tylko tak Ci się wydaje. Mimo, iż transakcje same w sobie nie są dokonywanie na smartfonach, tysiące konsumentów dziennie przegląda newslettery na swoich komórkach, by następnie finalizować zakup na laptopie. Przedstawiam Ci, więc kilka dobrych i złych przykładów kreacji newsletterów, które pomogą Ci stwierdzić czy Twój mailing jest prawidłowo zaprojektowany pod komórki.

Badania pokazują, że już 53% emaili otwieranych jest na smartfonach. Responsywność jest już, więc obowiązkowym trendem i zapewne program, w którym tworzysz mailingi automatycznie dostosowuje je do różnych rozdzielczości ekranu. Jednak to, że email zostanie dopasowany do wielkości urządzenia, na którym otworzy go odbiorca nie wystarcza. Oto kilka dobrych i złych przykładów kreacji newsletterów, wyświetlanych na smartfonie.
Pamiętaj o linii zanurzenia
Linia zanurzenia wyznacza obszar, który widzi odbiorca bezpośrednio po wejściu na daną stronę czy po otwarciu mailingu, bez potrzeby przewijania go w dół. Właśnie to, co wtedy zobaczy odgrywa najważniejszą rolę jeśli chodzi o klikalność i konwersję sprzedażową danej kreacji. Niedbale zaprojektowany mailing, który zmusza odbiorcę, aby domyślał się gdzie szukać jego kluczowych elementów jak przyciski call-to-action, nigdy nie będzie skuteczny.

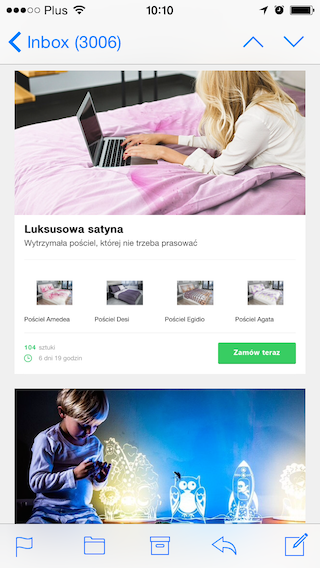
Newsletter: Bonami
- W przypadku tej kreacji, do linii zanurzenia nie widać głównej części mailingu. Jest to szczególnie ważne, gdyż w 80 % odbiorca koncentruje się na treściach powyżej linii zanurzenia.
- Tekst napisany jest zbyt małym fontem i praktycznie nie da się go przeczytać na telefonie.
- Fotografia nie przedstawia konkretnego produktu (nawet nie widać jej w całości). Do momentu zanurzenia nie widać żadnego call-to-action.

Newsletter: Bonami
- Po zeskrolowaniu strony wyświetla się całość głównej oferty, jednak produkty zaprezentowane są w niejasny sposób. Właściwie nie wiadomo, że chodzi o komplety pościeli, bo zdjęcie główne prezentuje kobietę z laptopem, co może być mylące.
- Przycisk call-to-action jest słabo widoczny i trudno kliknąć w niego palcem.
Ogólnie rzecz biorąc, kreacja nie prezentuje się dobrze na ekranie smartfona. Nie zachęca też do kliknięcia i przejścia na landing page sklepu - przyciski są mało widoczne, a produkty źle zaprezentowane.
Najważniejszy jest... przycisk
Przyciski w mailingu powinny być długie i szerokie na co najmniej 44 px. Dlaczego? Otwierając mailing na smartfonie odbiorca musi być w stanie kliknąć w nie palcem, bez potrzeby przybliżania widoku. Tak samo jak w przypadku formularzy zapisu na newsletter, przycisk powinien wyróżniać się kolorem. Wybierz, więc design kontrastujący z szatą graficzną mailingu.

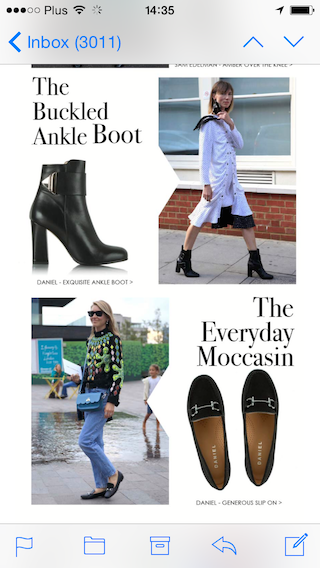
Newsletter: Daniel Footwear
- Góra mailingu wyświetla się prawidłowo. Tytuł jest dobrze widoczny a produkt dobrze zaprezentowany: inspiracja modowa plus dobrej jakości fotografia produktu.
- Zarówno napisy jak i fotografie są dobrze widoczne, ponieważ ich wielkość została odpowiednio dobrana.

Newsletter: Daniel Footwear
Po przewinięciu strony w dół, widać pierwsze błędy tej kreacji.
- Po pierwsze, nigdzie nie widać przycisków. W co kilkać? Okazuje się, że cała kreacja jest podlinkowana i klikając w konkretny produkt zostajemy przekierowani na landing page jemu dedykowany.
- Strona świetnie działa na urządzeniu mobilnym i łatwo przegląda się na niej produkty.

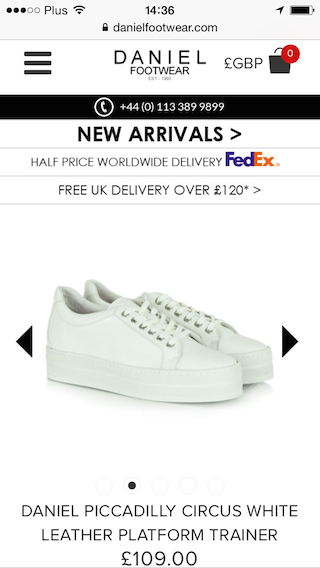
Newsletter: Daniel Footwear
Kolejną wadą kreacji jest ilość zawartych ofert. Zbyt długi czas skrolowania może zniechęcać odbiorców, zwłaszcza, że w całej kreacji brakuje jednego konkretnego wezwania do działania. Podsumowując, kreacja prezentuje się dobrze na ekranie smartfona, ale podlinkowanie mailingu nie jest najlepsze. Strona jest znakomicie zoptymalizowana pod mobile.
Otwierasz i wiesz
Popularnym trendem w email marketingu jest tworzenie minimalistycznych newsletterów z jedną główną wiadomością, które w całości można zobaczyć w przeglądarce bez skrolowania. Prosty przekaz i jedno wyraźnie call-to-action powinny skłonić użytkownika do przejścia na landing page.

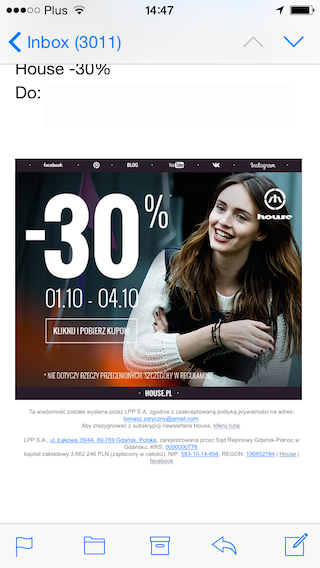
Newsletter: House
- Cała kreacja widoczna jest bez skrolowania, zawiera tylko jeden przekaz - 30% taniej w określonych dniach.
- CTA jest niezbyt wyraźne (niestety nie odróżnia się kolorystycznie, przez co na małych ekranach jest mało widoczne), ale bardzo konkretne “Kliknij i pobierz kupon”. Kreacja ma jedynie zachęcić do pobrania kuponu, nie rozprasza odbiorcy innymi komunikatami.
Niestety mailing został wysłany jako jedna grafika (jeden obraz), przez to całość nie została dopasowana do rozdzielczości ekranu, ale obraz został proporcjolanie do niego pomniejszony. Na pewno nie można tu mówić o pełnej responsywności, kreacja została po prostu pomniejszona przez co wysokość mailingu jest zbyt niska w stosunku do jego szerokości. Nie dostrzegasz różnicy? Zobacz poniższy przykład.

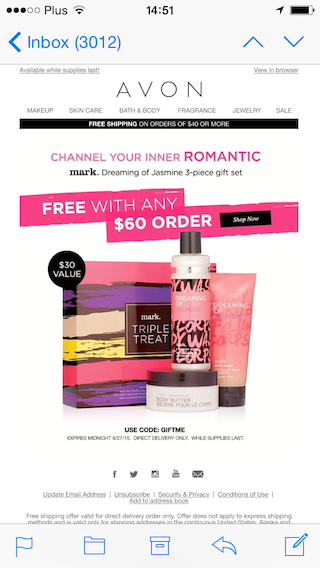
Newsletter: Avon
Oto newsletter idealnie zaprojektowany pod mobile. Całość mailingu widoczna jest bez skrolowania. Projekt zawiera jedną konkretną ofertę. Przycisk CTA przeniesiony został do górnej części mailingu, co jest bardzo dobrym, a często pomijanym zabiegiem. Produkty są dobrze zaprezentowane, a główny przekaz prawidłowo podkreślony. Projekt prawidłowo dopasowuje się do rozdzielczości ekranu smartfona. Brawo!
Chcesz, aby Twój newsletter dobrze prezentował się na ekranach komórek? Zawsze testuj swoje kreacje wysyłając próbną kampanię i otwierając ją na swoim smartfonie. Pamiętaj także, że we FreshMail Designerze, już na etapie kreacji możesz podejrzeć jak projekt wygląda na urządzeniach mobilnych. Powodzenia!

