 FreshMail
wpis utworzony
wpis edytowany
FreshMail
wpis utworzony
wpis edytowany
Header – jak (dobrze) zadbać o głowę mailingu?
Powrót do listy wpisówWyobraź sobie sytuację, że przyjeżdżasz odebrać z domu od rodziców swoją koleżankę - wtedy jeszcze nie dziewczynę, zdezelowanym, obdrapanym i generalnie wyglądającym z zewnątrz jak złom, samochodem. Pomimo tego, że pod jego maską znajduje się mocny, świeżo wyremontowany silnik, w którym turbina gwiżdże jak nurkujący Junkers JU 87, połykając hektolitry powietrza. I pomimo tego, że w całym mieście mało kto podejmuje wyzwanie startu ze świateł - Ty widząc minę swojej partnerki już wiesz, że ta randka może nie przebiec po Twojej myśli... Dlaczego?
Bo najważniejsze jest pierwsze wrażenie, a Ty właśnie swoje bezpowrotnie straciłeś brakiem zderzaka i przymocowanym za pomocą taśmy klejącej reflektorem.

Co powyższy rys sytuacyjny ma wspólnego z dobrze wyglądającą „głową“ newslettera? Ano, bardzo dużo, ponieważ header to pierwsza rzecz którą widzi odbiorca po otwarciu wiadomości od Ciebie. Bez względu na to jak wartościowy jest content, który masz do przekazania, jeżeli pierwsze wrażenie będzie negatywne, jest ogromne ryzyko, że odbiorca zamknie tą wiadomość, nie wykazując zainteresowania jej dalszą częścią, a przecież nie na tym nam zależy!
W dzisiejszych czasach, gdy jesteśmy zasypywani ogromnymi ilościami, grafik i treści wszelkiego rodzaju, pierwsze 2-3 sekundy decydują o tym, czy Twój odbiorca zagłębi się w to co masz mu do przekazania - pamiętaj o tym. W tym krótkim artykule podpowiem Ci jak sprawić, aby Twoja „randka“ z odbiorcą przebiegła jak najlepiej!
Co to jest header?
Profesjonalna kreacja newslettera powinna składać się z trzech części - patrząc od góry:
- header – inaczej mówiąc nagłówek (górna część kreacji), to ta część która jest widoczna jako pierwsza zaraz po otwarciu maila, o tym co powinno się w nim znaleźć piszę poniżej,
- body – część główna, w której zawierają się te treści, które chciałbyś przekazać Twojemu odbiorcy – tzw. content. Może to być oferta handlowa w sytuacji kreacji sprzedażowej, lub przydatne informacje w kreacji o charakterze informacyjnym,
- footer – inaczej nazywany stopką, czyli segment w którym zawierają się najczęściej informacje o nadawcy, lecz nie tylko - więcej na ten temat przeczytasz w artykule na naszym blogu.
Części składowe headera - co powinno się w nim znaleźć?
Link podglądu
Jeżeli chcesz nazywać się profesjonalnym marketerem, link podglądu jest tym co obowiązkowo powinno znaleźć się w każdej kreacji którą stworzysz. Dzięki niemu, w razie problemów z odczytaniem treści maila, po jednym kliknięciu kreacja mailingu zostaje wyświetlona w oknie przeglądarki internetowej - co daje niemalże pewność, że otworzy się już poprawnie. (Jest to element krytyczny zwłaszcza dla marketerów, którzy nie są pewni swoich umiejętności kodowania wiadomości do formatu HTML/CSS.)

Na rynku obecne są różne systemy pocztowe, aplikacje desktopowe, oraz aplikacje w urządzeniach przenośnych, na których odbiorcy odczytują maile. Wielość systemów i ich rodzajów sprawiają, że stworzenie kreacji idealnej - czyli takiej, która będzie wyświetlała się prawidłowo na wszystkich skrzynkach jest nie lada wyzwaniem. Oczywiście gorąco zachęcam Cię do tego, abyś nie ustawał w dążeniu do tworzenia takich kreacji (nieocenioną pomocą w takim działaniu jest nasz raport CSS).
Preheader
Jest to tekst, który wyświetla się w skrzynce odbiorczej tuż za tematem wiadomości. Dzięki firmie Google i ich poczcie Gmail, do której w 2010 roku wprowadzona została funkcja automatycznego wczytywania pierwszego zdania, znajdującego się w kreacji, przed marketerami z całego świata otwarła się nowa, bardzo inspirująca możliwość. Za sprawą prehedadera możesz jeszcze lepiej i bardziej zainteresować odbiorcę tym co chcesz przekazać, a jest to działanie wyjątkowo łatwe!
![]()
Wystarczy na samej górze wiadomości tuż, nad linkiem do podglądu umieścić fragment tekstu (najlepiej czcionką w rozmiarze 1px, w tym samym kolorze co tło – aby nie psuć wrażenia wizualnego kreacji).
Obecnie stale rośnie znaczenie stosowania preheadera, ponieważ oprócz Gmaila wykorzystują je aplikacje pocztowe na urządzeniach przenośnych, oraz niektóre desktopowe programy pocztowe. Jeżeli zbagatelizujesz ten element w skrzynce odbiorczej za tematem wiadomości wyświetli się treść linku do podglądu - „Jeżeli nie widzisz dobrze tej wiadomości...“. Ze względu na fakt, że to firma Google głównie jest kreatorem nowych rozwiązań w branży, możemy przypuszczać, że dostawcy poczty z rodzimego rynku pójdą tą samą drogą i z czasem wprowadzą do swoich systemów pocztowych takie rozwiązanie. Więcej na temat preheadera możesz przeczytać w dedykowanym temu artykule.
Naturalnie, największe znaczenie dla otwieralności Twoich kreacji ma temat jakim okrasisz daną kampanię, natomiast dzięki sprytnemu zastosowaniu preheadera w prosty sposób możesz zwiększyć wyniki otwarcia. Tworząc go, zrób to tak, aby ciekawość odbiorcy działała na Twoją korzyść.
Logo
Badania eyetrackingowe wskazują, że najlepszym miejscem do umieszczenia logotypu w Twojej kreacji jest lewy górny róg – owszem, to niezbyt odkrywcze, ponieważ znakomita większość marketerów tak robi, natomiast nie wszyscy prawidłowo podlinkowują to logo.

Zazwyczaj po kliknięciu w grafikę jesteśmy przekierowywani na stronę główną nadawcy i jest to akceptowalne rozwiązanie. Z doświadczenia wiem jednak, że w sytuacji, gdy chcesz w swojej kreacji zakomunikować jakieś konkretne wydarzenie, jedną wyjątkową ofertę, ewentualnie konkurs, korzystnym dla konwersji jest podlinkowanie logotypu, które będzie kierowało odbiorcę bezpośrednio na landing page naszej akcji. Dlaczego? Otóż, zazwyczaj odbiorca nie ma żadnych trudności z odszukaniem strony głównej nadawcy, natomiast z konkretną ofertą etc. już może nie być już tak prosto.
![]()
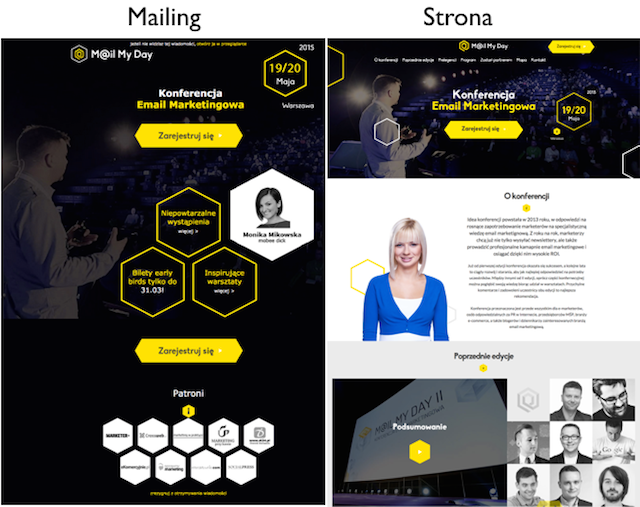
Spójna kolorystyka, czcionka i menu
Kluczowym dla rozpoznawalności oprócz samego umieszczenia logotypu jest, aby kolorystyka maila była spójna z kolorystyką naszej strony www – dzięki takiemu zabiegowi podświadomość odbiorcy natychmiast połączy te dwie kwestie w jedną całość.
Dokładnie tak samo sprawa ma się w kwestii menu (jeżeli takowe umieszczasz w swojej kreacji) oraz użytych czcionek – ważne by nie były rozbieżne z tym co znajduje się na naszej stronie www.

Grafiki zwracające uwagę
Na zakończenie warto pochylić się nad elementami zwiększającymi uwagę odbiorcy na naszej wiadomości. Badania przeprowadzone przez studio badwaczo-projektowe - Edisonda wskazują, że:
- po pierwsze - odbiorca zawsze chętnie skupia się na twarzach (w szczególności oczach) i postaciach,
- po drugie - ludzie bardzo skupiają się na logotypach, najbardziej na tych przez nich rozpoznawalnych.
Ciekawym faktem jest również informacja, że ludzie poświęcają więcej uwagi liczbom zapisanymi powiększoną czcionką, co jednak nie oznacza, że zachęcamy do numerowania wysyłanych newsletterów np. w taki sposób „Newsletter numer 7“, „Newsletter numer 8“ itd. – w mojej opinii jest to marnowanie cennego miejsca w „głowie“ kreacji.
Podsumowanie
Reasumując - aby przykuć uwagę swojego odbiorcy, kluczowe jest to jakie wywrzesz pierwsze wrażenie, pamiętaj masz 2-3 sekundy! Rozważnie zaplanuj miejsce w ”głowie” swojego mailingu. Nigdy nie zapominaj o linku podglądu, spójnej kolorystyce, prawidłowym podlinkowaniu loga ani o preheaderze - dzięki użyciu tych składników, Twoje kreacje mają ogromną szansę odnieść sukces i służyć zwiększaniu konwersji! :)
Głęboko wierzę, że mój artykuł okazał się być dla Ciebie przydatny, a informacje w nim zawarte wykorzystasz w swoich kolejnych działaniach. Dzięki czemu w świadomości swoich odbiorców będziesz jawił się jako kompetentny i profesjonalny marketer!

