 Eliza Gniadek
wpis utworzony
wpis edytowany
Eliza Gniadek
wpis utworzony
wpis edytowany
Jak zbudować landing page nie znając się na kodowaniu?
Powrót do listy wpisówProwadzisz własną firmę, albo dopiero zaczynasz przygodę z marketingiem online? A może ogarniasz samodzielnie jednoosobowy dział marketingu i nie możesz pozwolić sobie na zlecenie stworzenia landing page na zewnątrz? Jeśli tak to mam dobrą wiadomość – w naszym narzędziu wykreujesz od podstaw skuteczny landing!
W landing page najważniejszy jest CEL
Pamiętaj, że landing page to Twoja wizytówka, którą tworzysz w jakimś konkretnym celu. Cel ten powinien być jasny i określony, a wszystkie elementy landingu powinny do niego prowadzić. Przyjmij zasadę: 1 landing page = 1 cel.
Zwykle landing page tworzy się w celu:
- pozyskania odbiorców (formularz zapisu),
- sprzedaży produktu lub usługi,
- zaprezentowania produktu lub usługi (np. nowości),
- rozpromowania materiału (np. ebooka),
- zapisu na webinar,
- założenie konta (np. w aplikacji),
- przekazanie informacji.
Niestety całkiem łatwo możesz zatracić się w gąszczu “przeszkadzaczy”. Warto zastanowić się, czy każdy z elementów na stronie jest potrzebny i czy przybliża użytkownika do celu. Na przykład - czy jest potrzebna nawigacja, a jeśli tak, to czy nie powinno się jej okroić do naprawdę niezbędnych odnośników?
Również stylistyka Twojej strony docelowej powinna być spójna zarówno z Twoją marką jak i z przekazem w reklamie czy mailingu, tak aby użytkownik, który na nią trafi, nie czuł się zagubiony. Zwróć uwagę na takie elementy jak:
- czy przycisk lub formularz jest widoczny i nie zlewa się z tłem,
- czy grafiki nie odwracają uwagi od najważniejszego celu,
- czy w formularzu nie umieściłeś zbyt wielu pól, które mogą odstraszyć potencjalnego klienta.
Projektując landing skup się na tym, by przekazać maksimum treści w skondensowany sposób. Stosuj:
- wypunktowania lub wyliczenia,
- bloki z krótko opisanymi cechami,
- wyraźny nagłówek,
- jeszcze bardziej wyraźny przycisk CTA.
Pamiętaj również, by wskazać odbiorcy na korzyści z podjęcia działania.
Elementy Landing Page
A teraz przedstawię Ci najważniejsze elementy landing page oraz jak je wyeksponować, by przynosiły konwersję. Pokażę również, jak za pomocą gotowych bloków, zbudujesz je w systemie FreshMail.
Link
Tak, nie ma landing page bez odnośnika do niego. Wiarygodny link sprawia, że użytkownicy w niego klikają, z kolei link z charakterystyczną nazwą zostaje zapamiętany. Dlatego przy tworzeniu linku do swojego landing page postaraj się, by jego nazwa była krótka (najlepiej jednowyrazowa, bez konieczności dodawania myślników czy kropek) oraz nie posiadała polskich znaków.

Dobrze jest wyróżnić się wśród wielu otwartych zakładek. Pomoże w tym dodanie tytułu strony i ikonki (favicon), która wyświetla się w otwartym oknie. Dzięki temu, Twoja strona wygląda profesjonalnie, a użytkownik łatwo odnajdzie ją, gdy chwilowo zmieni zakładkę na inną.
Tworząc stronę należy także zadbać o to, by dobrze wyświetlała się w wyszukiwarkach. W tym z kolei pomoże opis, w którym zawrzesz podstawowe informacje o zawartości witryny.
W mierzeniu konwersji strony warto skorzystać z narzędzi Google Analytics i w odpowiednim miejscu dodać kod śledzenia odwiedzin - wtedy będziesz wiedzieć, skąd Twoi odbiorcy znaleźli się na stronie, czy wypełnili formularz albo kliknęli w CTA.
Jak to zrobić we FreshMailu?
Nie musisz wiedzieć, gdzie umieścić kod śledzenia czy jak wpisać meta dane. W dodaniu odpowiednich elementów pomoże prosty Kreator Landing Page we FreshMailu.
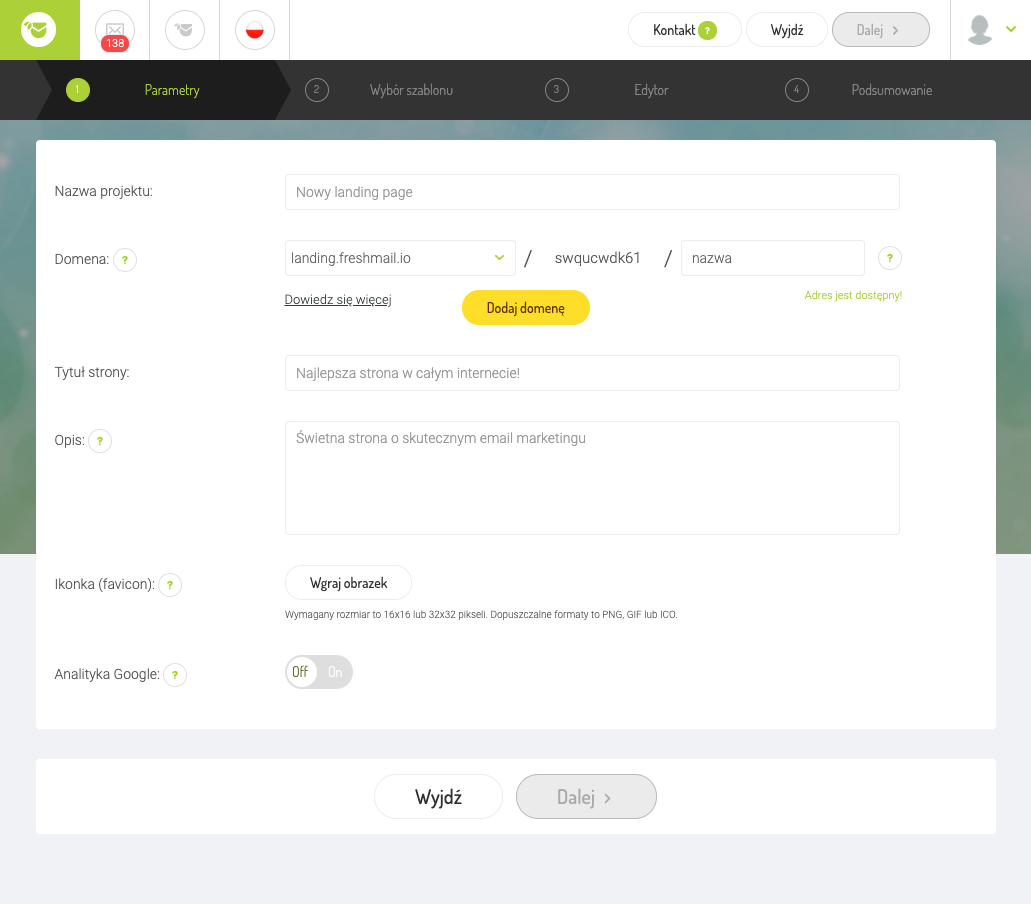
W pierwszym kroku zostaniesz poproszony o wypełnienie pól:
- Nazwa projektu (widoczna tylko dla Ciebie)
- Domena (możesz skorzystać z naszej domeny lub dodać własną subdomenę)
- Tytuł strony (będzie on widoczny w przeglądarce)
- Opis (zawierający najważniejsze informacje o witrynie, widoczny w wyszukiwarkach, a także bardzo ważny do pozycjonowania strony)
- Ikonka (widoczna w przeglądarce obok tytułu strony)
- Analityka Google (jeśli posiadasz konto Google Analytics i chcesz mierzyć konwersję, wystarczy, że zaznaczysz to pole i w tym miejscu wkleisz kod GA. Nie musisz martwić się o nic więcej - nasz system automatycznie umieści kod śledzenia w odpowiednim miejscu)

Są to właśnie wszystkie elementy związane z linkiem oraz techniczne parametry strony, które są potrzebne, by wyświetlała się ona poprawnie i dobrze zarówno w oknie przeglądarki, jak i w wynikach wyszukiwania.
Wygląd
Nie ma się co oszukiwać - wygląd ma znaczenie. Dlatego zadbaj o wizualną stronę Twojego landing page. Na początku określ, jak ma wyglądać sam szablon. Do zaprojektowania makiety wystarczy Ci nawet kartka papieru i długopis!
Pamiętaj, że najlepszym rozwiązaniem jest prostota. Dlatego nie umieszczaj wielu rodzajów fontów czy kolorów. Najlepiej ustal odgórnie, jak będą wyglądać nagłówek, teksty, linki czy przyciski.
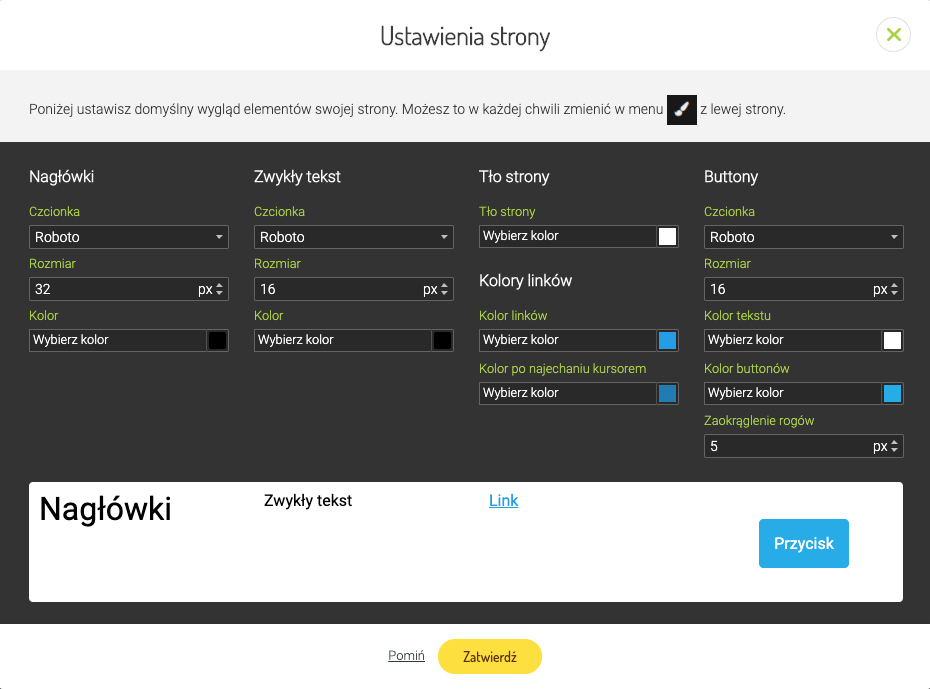
Jak to zrobić we FreshMailu?
Po wybraniu opcji Nowy szablon pojawi Ci się okno, w którym możesz ustalić, jak będą wyglądały podstawowe elementy strony: tło, fonty, czy przyciski.

Układ treści
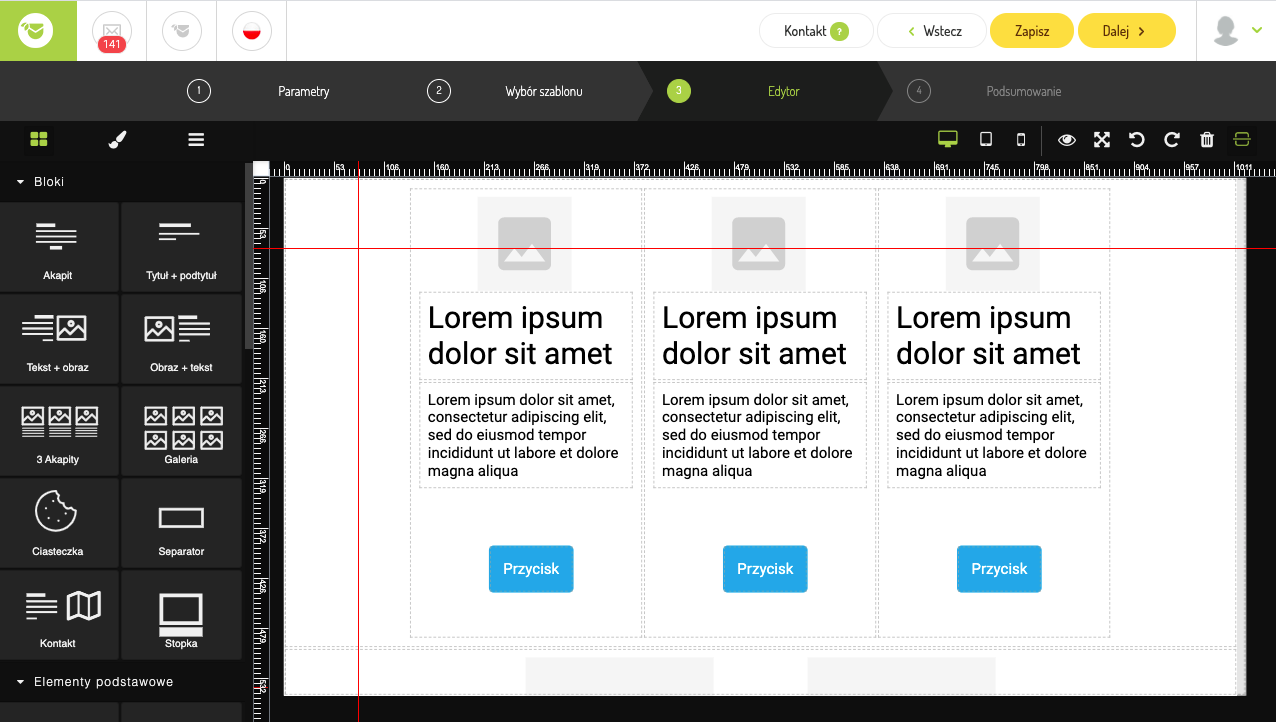
Możesz zdecydować, czy poszczególne elementy landing page będą się wyświetlały użytkownikom w jednej, dwóch, trzech czy czterech kolumnach. Na tej podstawie przeniesiesz narysowany wcześniej szablon na swoją stronę. Ustalenie już na początku, jak ma być zbudowana strona, ułatwi Ci dalsze projektowanie.
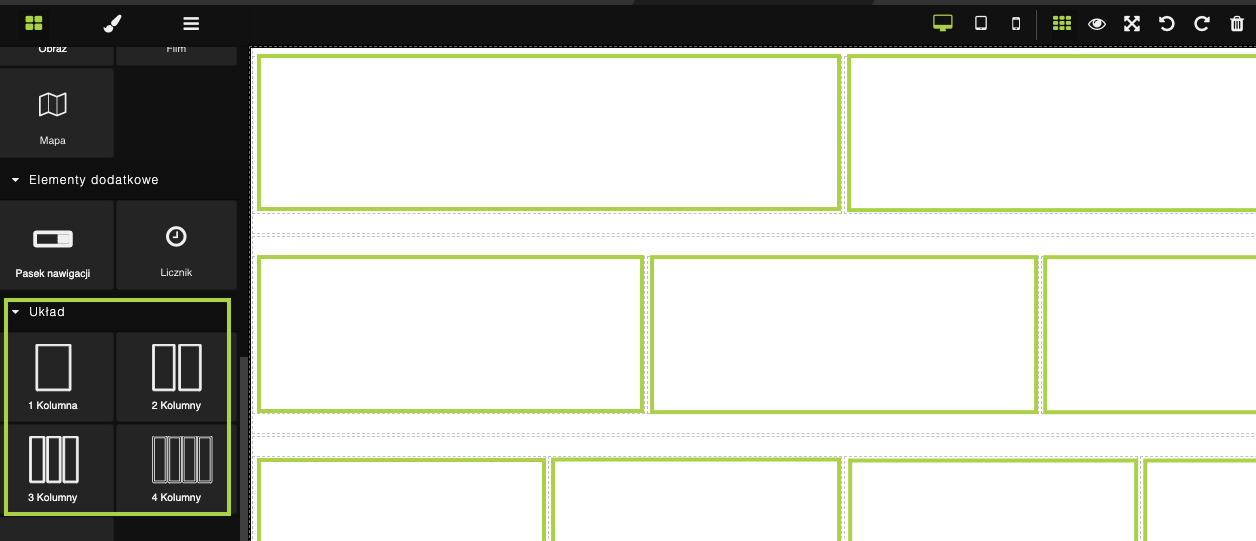
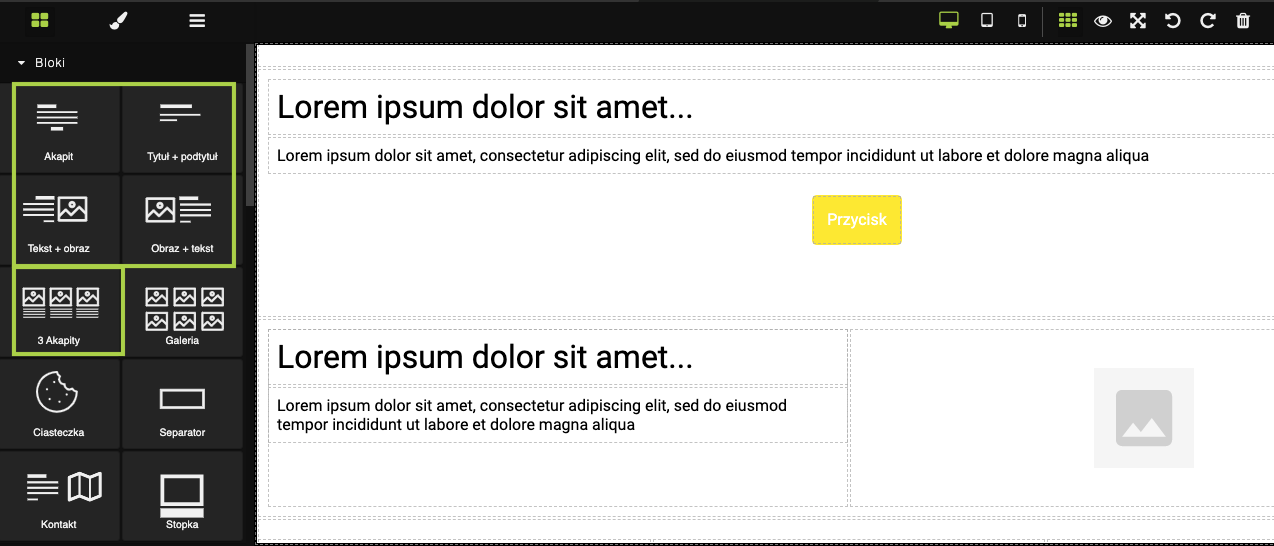
Jak to zrobić we FreshMailu?
Z menu po lewej stronie wybierz Układ, a następnie przesuń wybrany przez Ciebie blok w pole podglądu. Możesz wybierać różne układy w obrębie jednego landing page.

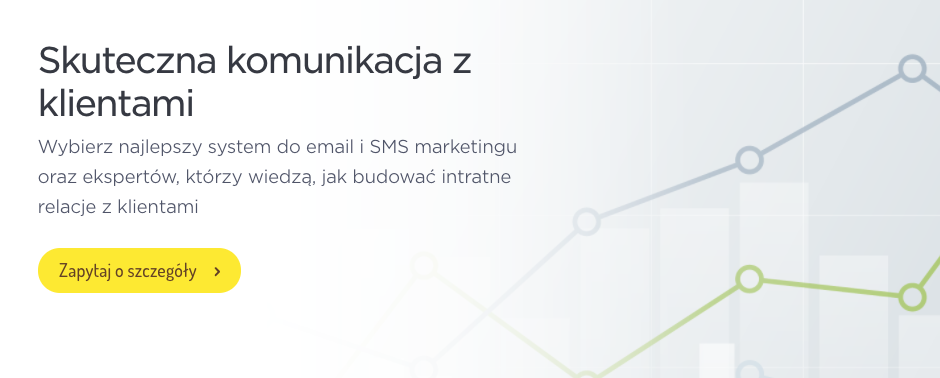
Nagłówek, który przyciąga uwagę
A najlepiej taki, po przeczytaniu którego, użytkownik już będzie wiedział, co ma zrobić i jakie korzyści mu to przyniesie. Nagłówek to pierwsze zdania widoczne po załadowaniu strony, dlatego musi być chwytliwy, wyraźny, jednoznaczny, przekaż w nim wartości i korzyści. Spokojnie, nie musisz ograniczać się do jednego wyrazu albo dwóch! Nagłówek możesz spokojnie opatrzyć mniejszym tekstem, który dopowie tytuł.

Krótkie i konkretne treści
Jeden długi akapit, który ciężko przeczytać szczególnie na małych ekranach, nie jest dobrym rozwiązaniem. Dlatego lepiej działają krótkie akapity, hasłowe treści, wypunktowania i numerowania. Nie zapomnij o tym, by pisać do użytkownika językiem korzyści.
Jak to zrobić we FreshMailu?
W naszym kreatorze mamy szereg bloków, które pozwolą Ci ciekawie ułożyć teksty na swojej stronie - zarówno nagłówki jak i mniejsze treści. Możesz użyć bloków:
- akapit (nagłówek, treść, button),
- tytuł z podtytułem (nie musi być to tylko nagłówek strony, ale także tytuł jakiejś sekcji),
- tekst z obrazkiem (umieszczony po prawej lub lewej stronie),
- 3 akapity (obrazek, tekst, button),
- lista i lista numerowana,
- nagłówek 1 i 2,
- zwykłe pole tekstowe.

Zdjęcia
Obraz wart jest tysiąc słów - to znane powiedzenie nabiera podwójnego znaczenia, gdy w grę wchodzi przyniesienie konwersji. Dlatego dbaj o to, by umieścić na landingu grafiki, czy to wektorowe, ikony, czy zdjęcia. Przyciągają one uwagę i mogą mocno przyczynić się do zrealizowania celu - szczególnie gdy przedstawiają produkt.
Wybierając zdjęcia do swojej strony pamiętaj o kilku zasadach:
- powinny odpowiadać temu, o czym jest landing page,
- najlepiej, aby przedstawiały one produkt lub nawiązywały do usługi,
- dobrze, jeśli umieścisz na nich twarze lub postaci, które dodatkowo wskazują na CTA,
- były dobrej jakości i w dużej rozdzielczości,
- były proste - nie zawierały zbyt wielu elementów, które mogą odwrócić uwagę i rozpraszać odwiedzającego,
- jeśli to możliwe - z własnej sesji zdjęciowej (czasami zdjęcia stockowe są zbyt sztuczne, a zdjęcia z darmowych stocków często powielają się w internecie).
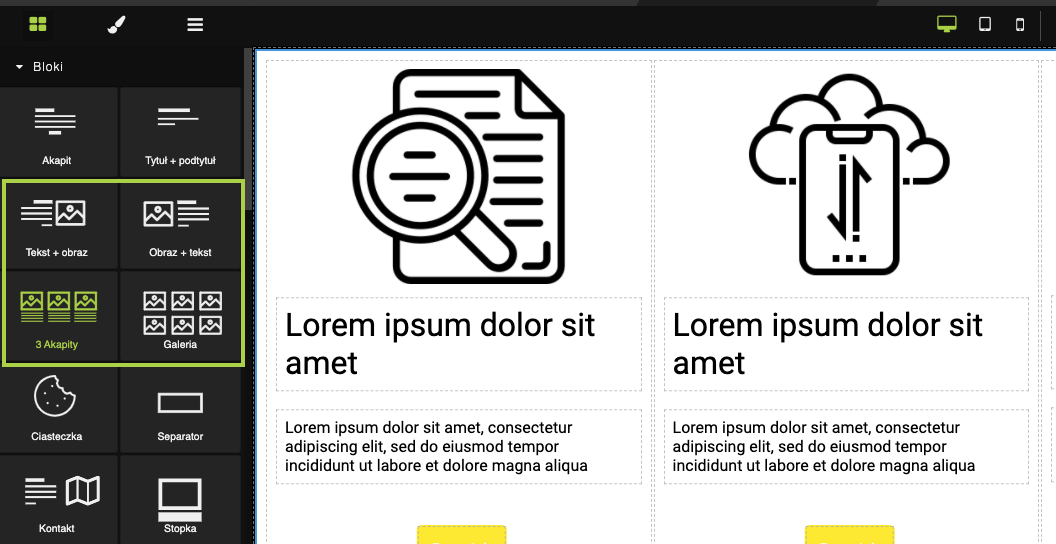
Jak to zrobić we FreshMailu?
Dodając elementy graficzne do swojej strony, masz kilka możliwości. Możesz wykorzystać blok Obraz, który najlepiej nadaje się do umieszczania dużych grafik. Jeśli chcesz dodać mniejszą grafikę, która będzie obrazować tekst, wybierz bloki Tekst + obraz, Obraz + tekst lub 3 Akapity - w zależności od tego, jak chcesz umieścić treści. Trzecim rozwiązaniem jest dodanie galerii zdjęć.

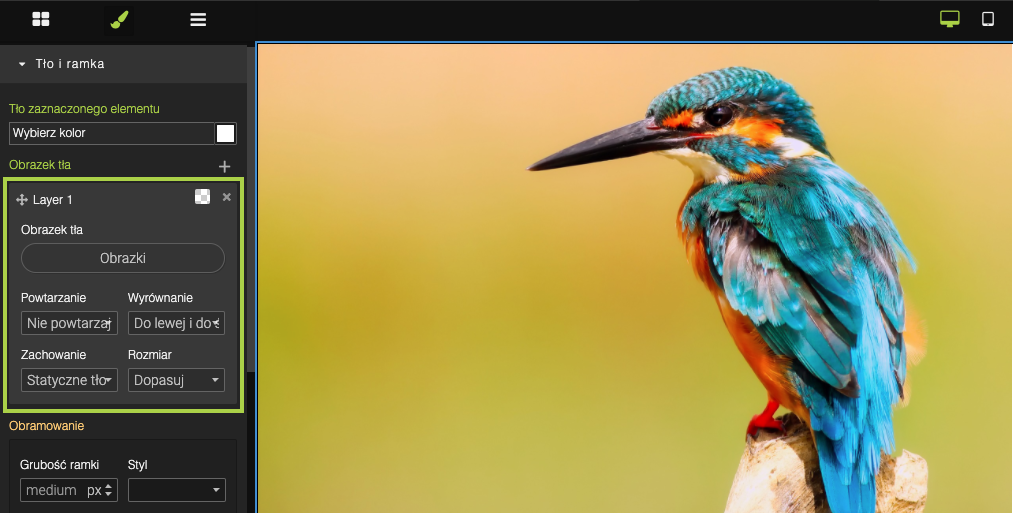
A gdy chcesz, by obraz stanowił tło całego landing page, to najlepiej jeszcze przed umieszczeniem bloków, kliknij w obszar Body, następnie wybierz z menu po lewej stronie Tło i ramka, a potem - Obrazek tła. Klikając w button Obrazki zostaniesz przekierowany do biblioteki plików, w której możesz wybrać wgrane już zdjęcie lub dodać nowe.

Następnie określ, jak obrazek ma “zachowywać się” na stronie - czy ma być statycznym tłem, czy np. ma się przewijać, jak ma być wyrównany oraz jak dopasować zdjęcie do obszaru landing page.
Wideo
Świetnym “przykuwaczem” uwagi jest krótki film, w którym możesz opowiedzieć wszystko to, co nie zmieści się na landingu. Filmik może pokazywać, jak tworzysz jakąś rzecz (np. w przypadku rękodzieła), jak działa dana aplikacja (instrukcja), czy jak Twoja firma wygląda “od wewnątrz”. Wszystko to, co da użytkownikowi poczucie, że znalazł się we właściwym miejscu oraz zachęci go do zrealizowania celu.
Jak to zrobić we FreshMailu?
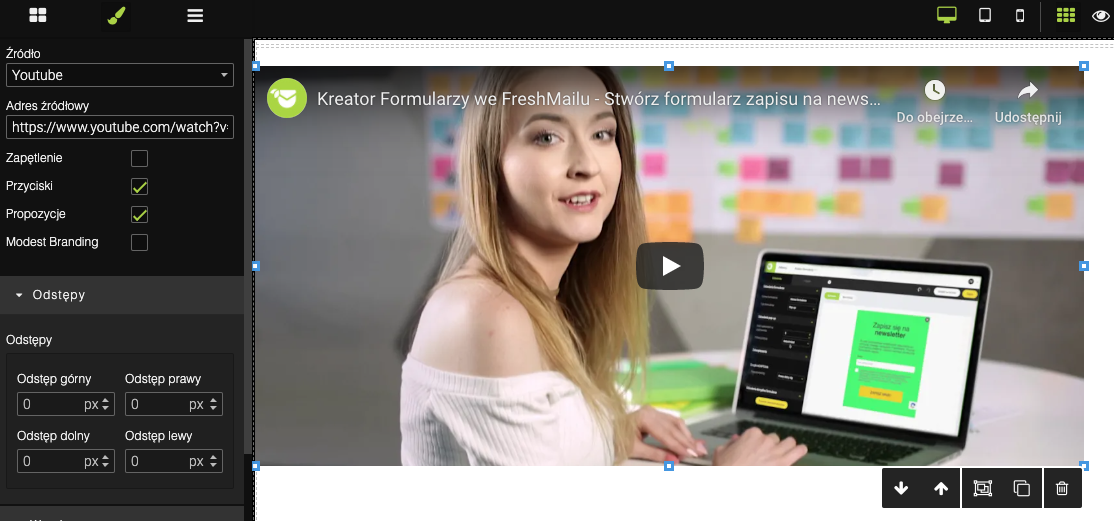
Film musi być umieszczony na YouTube lub Vimeo. Wybierz blok Film, a następnie określ jego źródło, wstaw link i odznacz dodatkowe parametry.

Następnie standardowo możesz określić jego wymiary, dodać ramkę czy tło.
Kontakt
W zależności od celu Twojego landing page, możesz (ale nie musisz) umieszczać na nim dane kontaktowe. Jednak w przypadku, gdy są one niezbędne, najlepiej umieścić je na dole strony. Wtedy większy nacisk kładziesz na realizację celu, a dane teleadresowe zostawisz dla tych, którzy chcą dowiedzieć się więcej na Twój temat bądź skontaktować w indywidualnej sprawie.
Jak to zrobić we FreshMailu?
To bardzo proste. Wystarczy, że wybierzesz blok Kontakt, a następnie uzupełnisz dane: np. nazwę firmy i adres, ale może być to równie dobrze np. imię i nazwisko i numer telefonu. Dodaj zdjęcie, np. logo i umieść adres na mapie. A jeżeli nie chcesz dodawać do kontaktu mapy, możesz ją w łatwy sposób usunąć.

Mapa
Mapa to doskonałe rozwiązanie w przypadku firm działających lokalnie lub takich, gdzie klient jedzie do siedziby, np. do galerii sztuki, restauracji, salonu kosmetycznego itp. Pokazanie dokładnego adresu na mapie pomoże takiej osobie łatwiej zlokalizować obiekt.
Jak to zrobić we FreshMailu?
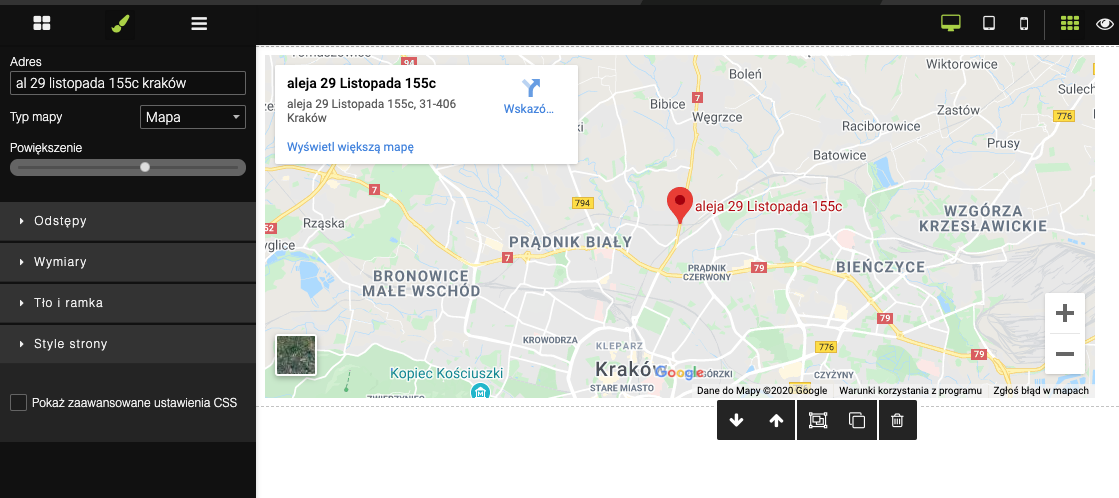
Dodaj blok z mapą lub blok kontakt. Klikając w obszarze mapy pojawi Ci się po lewej stronie pole do wpisania adresu. System automatycznie odnajdzie Twoją lokalizację na mapie. Następnie możesz wybrać, jak ma się ona wyświetlać użytkownikom - czy ma być to mapa, czy widok satelity. Suwakiem określisz, jak bardzo przybliżona ma być dla widoku domyślnego.

Social media
To dobre rozwiązanie jeśli chcesz po pierwsze - zwiększyć zasięg swoich mediów społecznościowych, a po drugie - uwiarygodnić swoją firmę. Dodanie ikonek social media ułatwi też kontakt z klientami, którzy wolą taką formę komunikacji.
Pamiętaj tylko, by nie umieszczać odnośników do social mediów zbyt wysoko na landing page, bo to może odciągnąć użytkownika od zrealizowania celu. Generalnie każdy zewnętrzny odnośnik może to zrobić, więc ograniczaj je jak tylko możesz lub umieszczaj je na dole strony - najlepiej w stopce - aby były jedynie dodatkiem.
Jak to zrobić we FreshMailu?
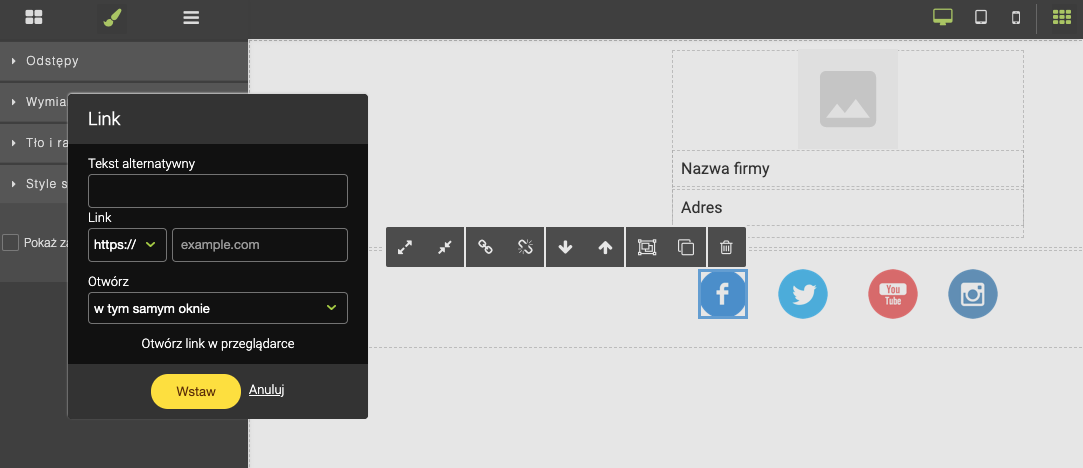
Dodaj odpowiedni blok i umieść go na dole strony. Następnie klikając na ikonkę pojawi Ci się pasek, w którym należy kliknąć w znak linku. W oknie wklej bezpośredni link do Twojego profilu na social media, określ, jak ma się otwierać - czy w tym samym oknie, czy w nowym. Możesz również dodać tekst alternatywny, który pojawi się, gdy z jakiegoś powodu grafiki nie zostaną wyświetlone.
Ikonki social media nie wpisują się w stylistykę Twojej strony? Nie martw się, możesz dodać własną, klikając dwa razy w grafikę.
Jeśli nie posiadasz kont na wszystkich domyślnie wstawionych social mediów, z łatwością usuniesz niepotrzebną ikonkę. A gdy masz ich więcej, wystarczy, że powielisz jedną z ikonek i umieścisz link do kolejnego profilu. Uwaga, jest mały haczyk - powielona ikona po zmianie linku nie zmieni automatycznie obrazka, dlatego jeśli chcesz dodać odnośnik np. do Vimeo, musisz zmienić jego ikonkę na własną.

Licznik czasu
Nic nie motywuje do podjęcia decyzji bardziej, niż ostatnie minuty promocji. Szczególnie, gdy odbiorca widzi upływający czas. W uruchomieniu takiej “emocji strachu” oraz obawy przed utratą okazji pomaga licznik czasu.
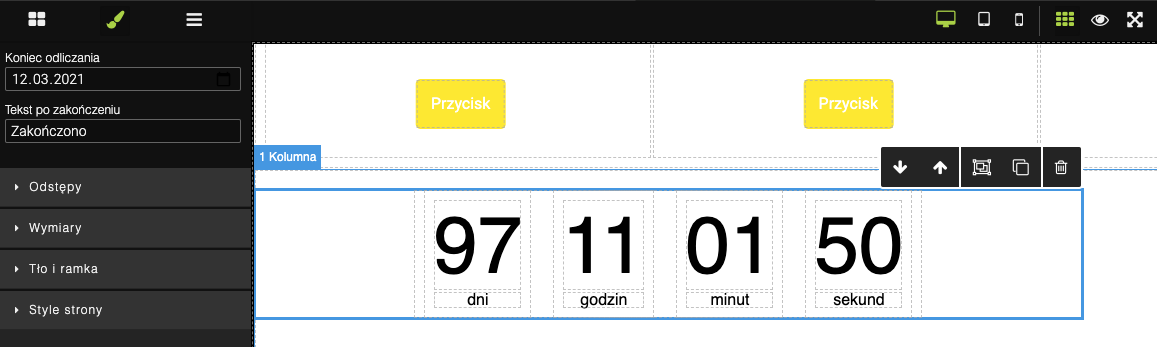
Jak to zrobić we FreshMailu?
Umieść blok Licznik w wybranym miejscu. Klikając w pole bloku pojawi Ci się po lewej stronie okno do uzupełnienia daty zakończenia odliczania oraz tekst, który ma się pojawić po zakończeniu. Wybierając datę widzisz od razu, jak licznik odmierza czas.

Formularz zapisu
Jeśli celem Twojego landing page jest zapis do newslettera bądź np. pobranie ebooka w zamian za zostawienie adresu email, nie możesz zapomnieć o odpowiednim formularzu.
Dobrze, jeśli będzie on umieszczony w widocznym miejscu, a jego nagłówek powinien zachęcać do zapisu. Pamiętaj, że jeśli oferujesz w zamian za zapis jakąś wartość, np. ebook, musisz jasno zakomunikować, że dana osoba zostanie dodana do listy subskrybentów.
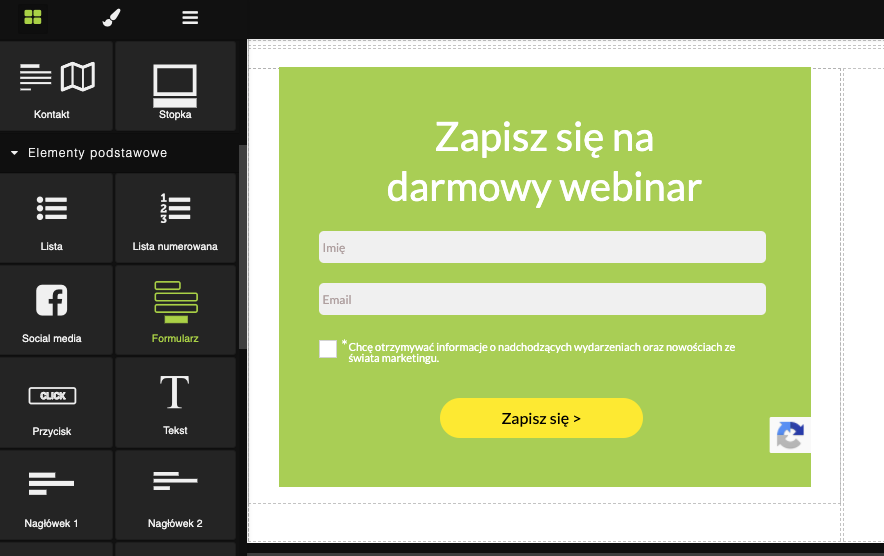
Jak to zrobić we FreshMailu?
Bardzo prosto. Z listy bloków po lewej stronie wybierz Formularz i umieszcz go w wybranym miejscu. Po upuszczeniu bloku zostaniesz skierowany do biblioteki formularzy FreshMail, skąd możesz wybrać poprzednio stworzony formularz lub utworzyć nowy. Pamiętaj, że jeden formularz odpowiada jednej liście odbiorców!

Polityka cookies
Jest to obowiązkowy element każdej strony, dlatego jeśli budujesz landing page od nowa, a nie działasz na własnej podstronie, musisz dodać również ten blok.
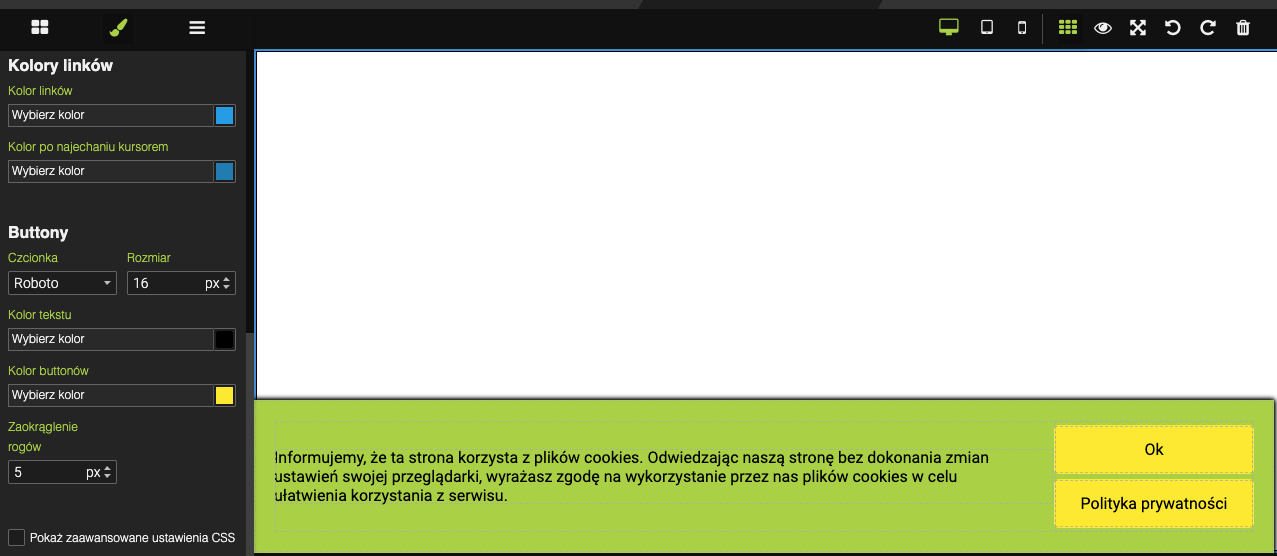
Jak to zrobić we FreshMailu?
Wybierz ikonę Ciasteczka i upuść ją na stronie. Następnie klikając w style możesz zmienić wysokość, szerokość, kolor tła, przycisków, treści, dodać np. ramkę czy cień.

Klikając w pole tego bloku pojawi Ci się również odnośnik do polityki prywatności, której treść musisz sam dodać.
Responsywność
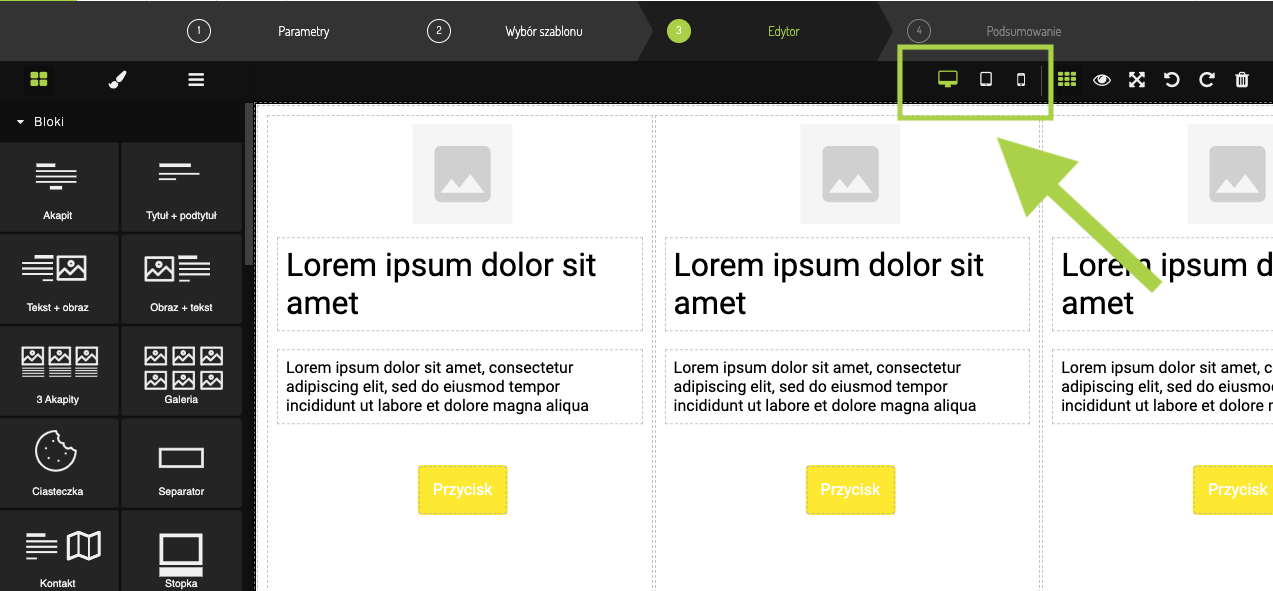
A teraz bardzo ważne - zadbaj o to, by landing page dobrze wyświetlał się na różnych ekranach - nie tylko komputerów, ale też tabletów czy smartfonów. To, jak wygląda strona na różnych ekranach, zobaczysz klikając w ikonki zaznaczone poniżej w ramce.

Jeśli jakiś układ nie odpowiada temu, jak sobie to zaplanowałeś, wystarczy, że w widoku ekranu (np. smartfona), poprzesuwasz elementy. Zmiany dla danego widoku zostaną automatycznie zapisane.
[UPDATE] Wprowadziliśmy nową funkcję - linie pomocnicze!
Dzięki liniom pomocniczym łatwiej będzie Ci stworzyć uporządkowany szablon strony docelowej. Dlatego teraz, wchodząc do edytora landing page zobaczysz, że pole podglądu wyposażone jest w linijki. Aby dodać linie pomocnicze wystarczy, że wyciągniesz je z poziomej lub pionowej linijki.

Możesz dodawać dowolną liczbę linii, a także usuwać je przez podwójne kliknięcie. Jeśli chcesz usunąć wszystkie linie, kliknij w biały kwadrat w lewym górnym rogu edytora. Z kolei jeśli chcesz tylko ukryć linie, kliknij w odpowiednią ikonę w prawym górnym rogu.

Słowem podsumowania…
Jak widzisz, stworzenie landing page z gotowych elementów nie wymaga od Ciebie znajomości HTMLa. Poświęcając jedynie swój czas, możesz zbudować efektywną stronę, która przyniesie Ci subskrybentów lub pomoże sprzedać produkt.

