FreshMail
wpis utworzony
wpis edytowany
FreshMail
wpis utworzony
wpis edytowany
Skuteczny newsletter dzięki user experience
Powrót do listy wpisówKażdy doświadczony szewc, który robi buty na miarę, opiera się na dobrych praktykach swojego fachu. Praktyki te pozwalają mu stworzyć parę butów, która długo będzie służyć swojemu nabywcy, a ten z chęcią będzie je nosił.
Podobnie jest w przypadku mailingu, dobre User Experience wpływa na jego skuteczność, czyli konwersję.
Zobacz, jakich zasad UX w email marketingu musisz przestrzegać, aby odbiorcy chętnie czytali Twoje wiadomości i kupowali Twoje produkty.

Tak jak w przypadku butów, tak i w email marketingu wrażenie, jakie robi na odbiorcy komunikat, wpływa na jego całościowe postrzeganie. W komunikacji email marketingowej, tak samo, jak na stronach internetowych, występuje odbiór komunikatu i interakcja z nim. Wiąże się to bezpośrednio z doświadczaniem, jakie odbiorcy mają w kontakcie z Twoim przekazem, czyli User Experience.
Biorąc pod uwagę fakt, że komunikacja email marketingowa jest przedłużeniem produktu, czy strony internetowej, nie powinieneś pomijać jej w procesie optymalizacji. Z tego artykułu dowiesz się, jakie techniki pomogą Ci zadbać o UX w komunikacji email marketingowej. Z ich wykorzystaniem łatwiej będzie Ci zaprojektować ją tak, aby odpowiadała potrzebom i wymaganiom odbiorców oraz była zyskowna dla Ciebie.
User Experience zaczyna się w momencie zapisu na newsletter
Zoptymalizowanie zapisu na newsletter to niezbędna podstawa. Jest to pierwszy kontakt klienta z Twoim newsletterem, który wpływa na późniejsze podejście do całej komunikacji. Istotne tutaj jest zaimplementowanie formularzy, które będą w jak najmniejszym stopniu zaburzać odbiór strony www, jednocześnie w sposób łatwy i intuicyjny umożliwią zapis.
Do dyspozycji masz kilka typów formularzy. W tym artykule skupię się jednak na standardowym, statycznym formularzu na stronie oraz na okienku pop-up. Użycie ich nie powinno być dziełem przypadku i podejścia w stylu: zrobię tak, bo wszyscy tak robią. Powinno to wynikać z przeprowadzonej analizy i testów.
Bez względu na rodzaj, wszystkie formularze, których użyjesz powinny być zgodne z kontekstem strony. Oznacza to nie tyle spójność wizualną, co bezpośrednie nawiązanie do contentu, który komunikujesz. Spójność spowoduje, że odbiorca będzie się mniej zastanawiał nad poszczególnymi elementami komunikacji.
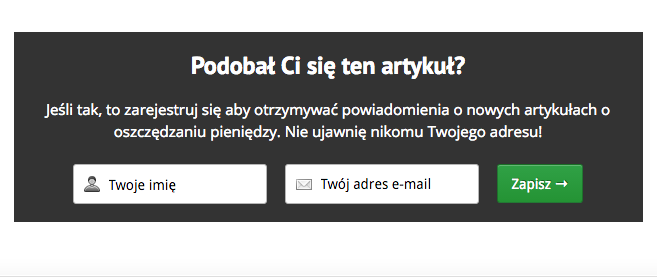
Mówiąc krótko, stosuj formularze logicznie nawiązujące do treści. To, czy umieścisz formularz na dole strony, czy na górze powinno wynikać z testów oraz rodzaju treści jaką prezentujesz. Przykładowo, w przypadku blogów dobrze jest zastosować formularz zapisu bezpośrednio pod artykułami, dostosowując ich tekst do treści.

Źródło: jakoszczedzacpieniadze.pl
Pamiętaj o zakomunikowaniu celu formularza w sposób jasny i oczywisty. Nie może on budzić żadnych wątpliwości, gdyż odbiorcy są coraz bardziej podejrzliwi wobec zawartości stron www. Nawet najmniejsza nieścisłość może spowodować porzucenie formularza.
Projektując formularz zapisu na stronie www musisz pamiętać o kilku elementach. Ich optymalizacja zminimalizuje zakłócenia w interakcji odbiorcy z nim.
Pozycja i rodzaj formularza subskrypcji
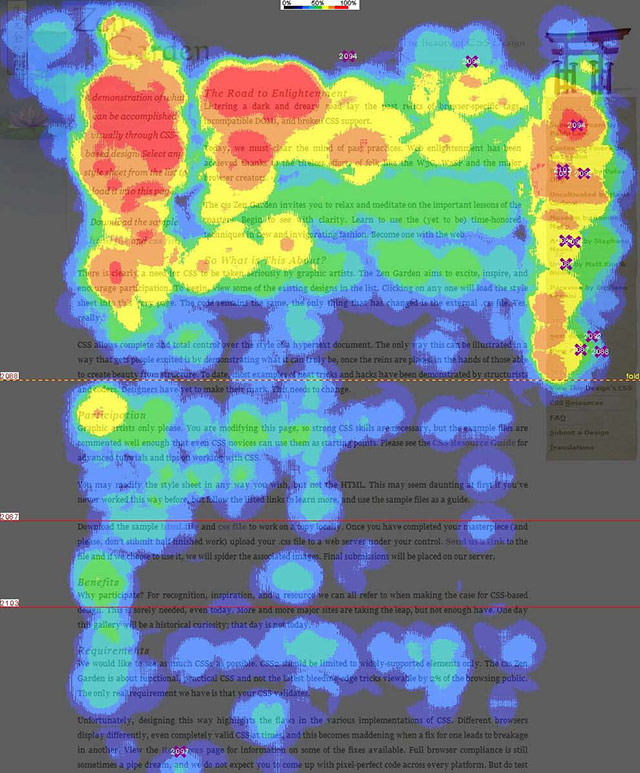
Stosując standardowy formularz jako element strony, pamiętaj o wynikach badania przeprowadzonego przez Nielsen Norman Group.
Według ich analiz, najbardziej efektywne będą te elementy, które znajdą się w obrębie tak zwanego “patternu F”. Oznacza to, że najlepiej stosować formularze zapisu w prawym marginesie strony internetowej. Wynika to ze sposobu, w jakim odbiorcy skanują strony internetowe - od lewej do prawej.

Ze szczególną uwagą powinieneś podchodzić do stosowania pop-up-ów. W Internecie od lat toczą się spory odnośnie tego, czy pop-up to dobre rozwiązanie, czy jednak zbyt negatywnie wpływa on na doświadczenie odbiorcy na stronie.
Odpowiedzi na pytanie czy powinienem zastosować pop-up, musisz udzielić sobie sam, przeprowadzając testy i optymalizacje. Jednakże, w tym artykule, znajdziesz kluczowe zasady odnośnie stosowania tego rozwiązania. Pamiętajmy, że mimo swoich oczywistych wad, pop-upy zastosowane w odpowiedni sposób, mogą być bardzo efektywnym sposobem budowania bazy mailingowej.
Pytaj tylko o to, co konieczne
Im krótszy formularz, tym większa szansa, że odbiorca wypełni go do końca. Jeśli nie musisz zbierać pewnych informacji, zrezygnuj z nich. Według badań quicksprout.com najlepiej skupić się na maksymalnie trzech polach w formularzu.
Logiczny układ i odpowiednia długość

Zaplanuj układ pól formularza w sposób logiczny, jeśli oprócz adresu email i imienia zbierasz dodatkowe informacje, warto pogrupować je w grupy tematyczne np. Dane osobowe, Preferencje, itp.
Wystrzegaj się układów innych niż jednokolumnowe. Zastosowanie dwóch i więcej kolumn zmusi odbiorców do “skakania” po formularzu. Wydłuży to czas interakcji i może spowodować zakłócenia. Stosując jedną kolumnę prezentujesz prostą i logiczną drogę do celu.
Wykorzystanie checkboxów
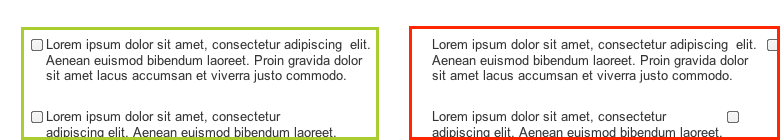
Pamiętaj o umiejscowieniu checkboxów z wymaganymi zgodami logicznie, na samym dole formularza. Ważne jest, aby etykieta checkboxa była umieszczona po prawej stronie (przykład po lewej stronie). Pozwoli to na utrzymanie równego układu, stosując różną długość tekstu.

Oznaczenie pól wymaganych
Jeśli nie wymagasz wypełniania wszystkich pól, powiedz o tym potencjalnemu subskrybentowi. Użyj wtedy symbolu “*”, który zazwyczaj oznacza wymagane dane. Dzięki temu odbiorca uzyska informacje odnośnie faktycznej ilości danych potrzebnych do przesłania formularza. Znacznie ułatwisz mu osiągnięcie tego celu.
Odpowiedni format (walidacja)
Zadbajmy o to, aby nasz formularz poprawnie rozpoznawał typ wprowadzanych danych. Przykładowo, jeśli pytamy o email, formularz musi rozpoznawać, czy wprowadzone dane są adresem email, tj. czy wprowadzony tekst zawiera “@”, czy nie zawiera znaków nie dopuszczalnych, etc. Oprócz takiej walidacji formatu pól, które ma wypełnić nasz odbiorca, sugerujmy od razu, jaki format jest poprawny.
Komunikacja błędów
Czasami przy wprowadzaniu danych do formularza coś pójdzie nie tak. W tym przypadku należy zastosować odpowiednie komunikaty o błędach. Zastosuj je przy każdym polu w formularzu. Komunikaty powinny być krótkie, jasne i sugerujące rozwiązanie problemu. Formularz powinien pokazywać błędy jak najwcześniej i wszystkie od razu.
Przesłanie błędnie wprowadzonych danych nie powinno czyścić formularza, wiąże się to z częstą rezygnacją z poprawiania oraz z porzuceniem formularza.
Komunikat potwierdzający
Odbiorca powinien zawsze wiedzieć, że wysyłka formularza przebiegła prawidłowo. Przekaż mu tę informację w wyraźny sposób, np. za pomocą zwykłej belki z komunikatem. Jeśli przywidujesz dalsze działanie odbiorcy, np. potwierdzenie zapisu w wiadomości email, to powiedz mu o tym na tym etapie.
Sprawdź też naszą checklistę tworzenia skutecznych formularzy zapisu. Znajdziesz w niej 12 zasad odnośnie projektowania zapisu na newsletter.
Częstotliwość i harmonogram wysyłek newslettera

Odpowiednie dobranie częstotliwości i regularność wysyłek to elementy, które kształtują doświadczenie odbiorcy. To, jak często i jak regularnie odbiorca widzi Twoje maile w skrzynce, kształtuje jego skojarzenia i częściowo definiuje późniejsze akcje.
Zakładając, że wysyłasz ciekawe i wartościowe treści, dobrze odbierane przez odbiorców, powinieneś spojrzeć na to, jak często je wysyłasz. Robiąc to zbyt rzadko może okazać się, że budowana relacja z klientem nie jest zbyt stabilna. Odbiorcy zwyczajnie mogą nie przywiązywać się do wiadomości i zapomnieć o Twoim istnieniu. A tego z pewnością nie chcesz.
Nie powinieneś też wysyłać newslettera zbyt często. Wówczas najpewniej zirytujesz odbiorców, którzy szybko zrezygnują z subskrypcji lub oznaczą wiadomość jako spam.
Musisz wypracować optymalną częstotliwość swoich wysyłek za pomocą testów. Odkryć, z jaką częstotliwością Twoja komunikacja charakteryzuje się najlepszymi wynikami. Od jakiej częstotliwości zacząć?
Możesz zasugerować się rekomendacjami i wynikami badań. Nasze doświadczenie rysuje pewne ramy wyjściowe:
Minimalnie 1 kampania miesięcznie - maksymalnie 1 kampania tygodniowo.

Nie zapominaj oczywiście o celu biznesowym - częstotliwość powinna być wypadkową wyników testowania różnych częstotliwości oraz celu, jaki chcesz osiągnąć.
Rekomenduję stworzenie własnego harmonogramu wysyłek i trzymanie się go.
Wpłynie to na UX, gdyż Twoje emaile będą oczekiwane (pod warunkiem, że są ciekawe :) ). Dodatkowymi korzyściami płynącymi ze stosowania harmonogramu jest lepsza organizacja pracy oraz budowanie lojalności odbiorców wobec marki.
Projekt szablonu newslettera

Zadbaj o to, aby wszelka komunikacja już na pierwszy rzut oka kojarzyła się z wizerunkiem Twojej firmy. Wiadomości nie będą powodowały wówczas konsternacji i momentu zawahania przy ich odbiorze. Będą łatwiejsze w “skanowaniu” przez odbiorców, a więc bardziej użyteczne.
Wiadomości email mają być pasującym puzzlem całego obrazu, to istotne nie tylko z punktu widzenia brandingowego. Jeśli nie posiadasz własnej księgi znaku i identyfikacji wizualnej, zawsze stosuj te same style, fonty, układy, co na stronie internetowej. Dodatkowo pozwoli Ci to nie tylko łatwiej uporządkować treści w wiadomościach, ale przede wszystkim budować rozpoznawalność marki.
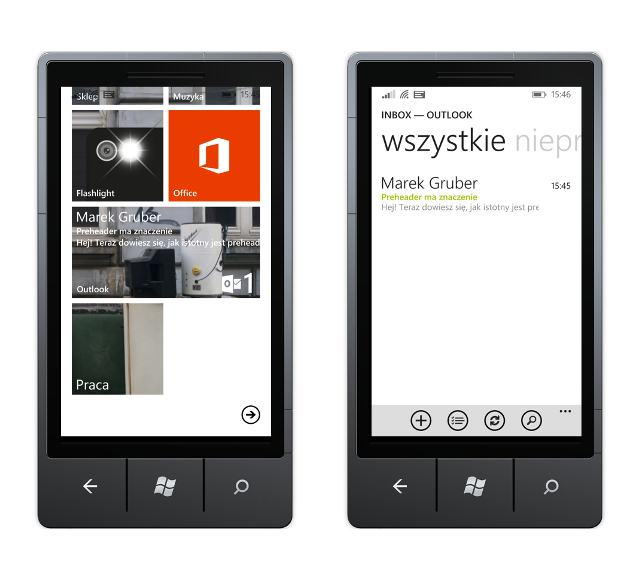
Preheader
To nic innego jak tekst na początku wiadomości email, który wyświetla się w skrzynce odbiorczej, zaraz po temacie wiadomości.
![]()
gmail.com

Windows Phone
Preheader możesz wykorzystać jako swoiste przedłużenie tematu. Pozwoli Ci na dodatkowe zaciekawienie odbiorcy treścią wewnątrz wiadomości. Pamiętaj, żeby umieścić go nad linkiem podglądu, aby ten nie wyświetlił się jako pierwszy.
Najlepiej jak ustawisz preheader fontem o wielkości 1px w kolorze tła mailingu, aby nie mieszać zbytnio w kreacji wiadomości.
Pamiętaj tutaj o ilości znaków wyświetlanych przez klientów pocztowych. Przykładowo przeglądarkowy Gmail wyświetla do 70 znaków (w 1024x768px). Ustal więc optymalną ilość znaków prehedera oraz tematu, tak aby najlepiej ze sobą współgrały.
Link podglądu

Dodanie odnośnika pozwalającego na wyświetlenie wiadomości w oknie przeglądarki jest obowiązkowym elementem dobrego UX komunikacji email.
W przypadku, kiedy z Twoją wiadomością stało się coś złego i nie wyświetla się ona poprawnie, odbiorca może wyświetlić maila w nowym oknie. Taki odnośnik to standard w projektowaniu komunikacji email.
Link powinien znajdować się w nagłówku tak, aby był od razu widoczny po otwarciu wiadomości. Pamiętaj, aby umieścić go pod preheaderem. Tutaj dowiesz się, jak dodać link podglądu w przeglądarce.
Link wypisu i informacje o nadawcy
W systemie FreshMail, jeśli nie dodasz ręcznie linku wypisu, aplikacja doda go automatycznie. Nie będzie on jednak dopasowany kontekstowo do Twojej kreacji. Dlatego warto samemu zadbać o link rezygnacji w stopce, dodając go w stylu pasującym do całości.
Pamiętaj także o dodaniu informacji o nadawcy. Podaj dane swojej organizacji, czy firmy oraz podstawę prawną, na jakiej wysyłasz daną komunikację, dzięki temu będzie ona spełniać wymagania prawne oraz nie będzie budziła wątpliwości.
Procedura opt-down
W przypadku, kiedy prowadzisz rozbudowaną komunikację newsletterową, zakładającą, np. podział odbiorców wg preferencji, polecam przygotowanie tzw. procedury opt-down. Jest to działanie mające na celu zminimalizowanie wypisów z listy mailingowej poprzez zaproponowanie odbiorcom zmiany częstotliwości, czy wyboru tematów newsletterów. Stosując opt-down, zwiększasz użyteczność komunikacji, stwarzając możliwość dopasowania jej do indywidualnych wymagań każdego odbiorcy.
Linia zanurzenia
Kwestia umiejscowienia najważniejszych treści (czy to na stronie, czy w mailingu) przed tzw. zagięciem (w obrębie obszaru, który w całości wyświetla się w przeglądarce bez konieczności przewijania) jest od lat uznawana jako element dobrego designu.
Pewnie zdziwi Cię fakt, że liczne badania udowodniły, że zagięcie wcale nie jest takie istotne w przypadku umiejscowienia pewnych elementów - np. CTA. Zależy to jednak od rodzaju treści jakie przekazujesz w kreacji. Góra maila, ciągle jest najbardziej istotna, szczególnie w przypadku stosowania banerów.
Główny baner na samej górze prawie zawsze zbierze znaczną większość kliknięć w kreacji. Pamiętaj o tym, aby wówczas baner, czy zdjęcie było widoczne w całości na wyświetlanym obszarze. Nie powinieneś jednak zbytnio przejmować się zagięciem, kiedy wysyłka wymaga przekazania rozleglejszej informacji np. zaproszenia na event w formie tekstowej. Odbiorca docelowo chętniej kliknie w CTA na dole treści po dowiedzeniu się “o co chodzi”.
Dzisiejsi odbiorcy są przyzwyczajeni do “scrollowania”, jest to dla nich naturalna czynność podczas przeglądania stron internetowych, czy emaili. Nie ma więc potrzeby ściskania wszystkich ważnych informacji w kreacji na samej górze. Dzięki przejrzystemu rozłożeniu treści, uzyskasz lepszą kompozycję i czytelność kreacji.
Wystrzegaj się wtedy stosowania wyraźnych poziomych linii, które mogą działać jak blokady powstrzymując odbiorców od scrollowania. Staraj się maksymalizować treść graficzną kosztem tekstu - odbiorcy zazwyczaj szybko skanują maile, a dobra grafika potrafi zastąpić wiele zdań.
Tekst

Z badań i doświadczeń wiemy, że odbiorcy przetwarzają wiadomości email bardzo szybko i pobieżnie. Dla jednego maila mamy niecałą minutę na to, aby przekazać wszystkie informacje, na których nam zależy. Musisz konstruować newslettery tak, aby ograniczyć się do najważniejszych informacji. Odbiorcy często pomijają wstępy do artykułów, a w nagłówkach najważniejsze są 2 pierwsze wyrazy.
Analizując badania agencji Edisonda, dowiesz się, że treść newslettera powinna być krótka i zwięzła. Dysponując odnośnikami do artykułów, nie ma potrzeby podawania większej ilości tekstu w “zajawkach”. Jeśli zależy Ci na skupieniu uwagi odbiorców na danym tekście, należy umieścić go w ramce. Taki zabieg powinien zwiększyć skupienie na tym fragmencie, jednak kosztem elementów sąsiadujących.
Dobrze też podzielić dłuższe teksty na większą liczbę paragrafów, potencjalnie zminimalizuje to rozpraszanie uwagi innymi elementami mailingu oraz zwiększy skupienie na samym tekście.
Zdjęcia ludzi

Jednym z wniosków z m.in. badań eye-trackingowych Edisondy jest rola twarzy w kreacjach, jako “magnesu uwagi”. Okazuje się, że jeśli chcesz zwiększyć skupienie odbiorców danym obszarem kreacji, możesz zastosować zdjęcie z twarzą.
Może to być np. postać patrząca się na Twoje CTA. Najprawdopodobniej spowoduje to zwiększenie kliknięć w ten button, jednak zwiększy również nieproporcjonalność odbioru dla całej kreacji.
Innymi słowy, zdjęcie z twarzą przykuje większość uwagi. Oznacza to, że jeśli chcesz zainteresować odbiorców tylko jedną konkretną rzeczą, to jest dobry pomysł. Jeśli jednak zależy Ci na zbalansowanym odbiorze newslettera, podchodź bardziej oszczędnie do stosowania takich zdjęć.
Przyciski
Rozmieszczenie przycisków jest niezwykle istotnym zagadnieniem w projektowaniu emaili.
Zgodnie ze wspominanymi już przy okazji omówienia formularzy zapisu badaniami, CTA (call to action) powinnieneś lokować po prawej stronie treści. Zadbaj o to, aby button się wyróżniał. Użyj kontrastowego koloru, pasującego do stylu kreacji.
Komponując hasło na przycisku, umieść w nim bezpośrednie wezwanie do działania. Hasło możesz dodatkowo wyróżnić za pomocą strzałki lub innego symbolu.
Istotnym jest również dobranie odpowiedniego rozmiaru buttona. Staraj się nie stosować zbyt małych przycisków. Doświadczenie pokazuje, że większe przyciski działają znacznie lepiej. Dopasuj jednak rozmiar do kreacji tak, aby button wyróżniał się, nie psując tym samym kompozycji.
Rozmiar CTA ma szczególne znaczenie w przypadku urządzeń mobilnych. Przykładowo, jak podaje Apple w swoich dokumentacjach, minimalnym rozmiarem buttona dla ich urządzeń powinien być kwadrat o wymiarach 44px. Microsoft zaś podaje, że rozmiarem optymalnym dla ich urządzeń, jest 34px. Mniejsze elementy najprawdopodobniej będą powodowały frustrację i będą trudne do “trafienia” palcem.
Powinieneś również zadbać o odpowiednie odstępy przycisku od innych elementów, kreacja powinna być przejrzysta i nic nie powinno zbytnio odciągać uwagi od CTA.
Jeśli w Twoim mailingu do danej strony linkuje tylko przycisk, a nie np. cała kreacja lub zdjęcie, to wystrzegaj się elementów, które z powodzeniem mogą je imitować, zbierając część kliknięć. Może być to, np. kółko lub gwiazda z copy zawierającym informację o promocji. Jeśli nie chcesz ich usuwać, po prostu również je podlinkuj.
Responsywność mailingów

Trend urządzeń mobilnych nie zwalnia tempa. Odbiorcy coraz częściej będą czytać Twoje newslettery na telefonach, tabletach, etc. Tworzenie szablonów, które sprostają wyzwaniom mobilności, jest już dobrze ugruntowanym obowiązkiem. Jeśli zdecydujesz się na tworzenie szablonów za pomocą naszej aplikacji FreshMail Designer, to w tym artykule dowiesz się wszystkiego, co powinieneś wiedzieć o responsywności w mailingach.

Landing page - czyli ważne, jak kończysz
W bardzo wielu przypadkach świetnie zaprojektowane mailingi są nieskuteczne z powodu słabo wykonanych landing page’y lub ich całkowitego braku. Istnieje kilka fundamentalnych zasad przy projektowaniu landingów.
W zależności od przeznaczenia landing page’a, jego najważniejszą funkcją jest umożliwienie spełnienia “celu” odbiorcy w jak najszybszy i najłatwiejszy sposób. Ważnym jest, aby strona bezpośrednio odnosiła się do tego, co zawarłeś w newsletterze, skąd prowadzi CTA. Na landing page’u odbiorca de-facto realizuje to, co mu obiecałeś w Twojej wiadomości.
Zwróć uwagę przede wszystkim na jasną treść i dobrze wyróżnione CTA, ale to tylko słowem wstępu, pełen poradnik wskazujący, jak budować skuteczne landing page’e znajdziesz tutaj.
Dodatkowo, system FreshMail oferuje integrację z aplikacją Landingi, dzięki niej bez pomocy grafika i dewelopera przygotujesz skuteczne strony zintegrowane z bazą odbiorców we FreshMailu. Gorąco zalecam do testowania zaprojektowanych landingów, chociażby za pomocą specjalnych narzędzi udostępnianych w Google Analytics.
Testy są kluczem
Pamiętaj! Wszystkie powyższe rekomendacje, mimo iż wynikają z badań i doświadczenia, nie zawsze są regułą, dlatego powinieneś ciągle testować i odnaleźć własne optimum, które okaże się najlepszym rozwiązaniem dla Twojej grupy odbiorców i dla Ciebie. Powodzenia!