Marcin Kociuba
wpis utworzony
wpis edytowany
Marcin Kociuba
wpis utworzony
wpis edytowany
Responsywne szablony we FreshMailu! Co musisz o nich wiedzieć?
Powrót do listy wpisówFreshMail Designer wzbogacił się o kolejną ważną funkcjonalność: responsywność. Od teraz każdy szablon opuszczający edytor jest szablonem responsywnym. Oznacza to, że o tym jak dana wiadomość zostanie wyświetlona decyduje urządzenie, którego odbiorca użyje do jej odczytania. Technologia responsywności pozwala mieć pewność, że nasze mailingi poprawnie wyświetlą się w różnych rozdzielczościach ekranów komputerów i urządzeń mobilnych.

Responsywność a programy pocztowe
Pełna responsywność stron www jest trendem obowiązkowym wspieranym przez przeglądarki. Natomiast poziom wspierania tej technologii przez klientów pocztowych jest zróżnicowany. Główną przyczyną takiego stanu rzeczy jest archaiczny sposób budowania maili na tabelkach, które nie są dobrym materiałem na w pełni responsywne treści.
Kreacje stworzone we FreshMail Designerze wyświetlają się poprawnie dzięki temu, że kod generowany w edytorze radzi sobie z problemami na jakie może natrafić mailing w poszczególnych programach pocztowych. Różny stopień obsługi właściwości CSS (a nawet zupełny brak wsparcia dla niektórych) przez programy pocztowe spowodował, że szablony od strony kodowej mają bardzo specyficzną i skomplikowaną strukturę. Taka budowa kodu ma zapewnić poprawne wyświetlanie się maila na wszystkich skrzynkach.
Co trzeba wiedzieć tworząc responsywne mailingi?
Aby osiągnąć satysfakcjonujące efekty należy odpowiednio przygotować szablon oraz wziąć pod uwagę to, jak zmieni się nasz szablon jeśli zostanie wyświetlony w małej rozdzielczości. Pamiętaj, że resposnywność polega przede wszystkim na zmianie układu mailingu na tryb jednokolumnowy dla mniejszych urządzeń.
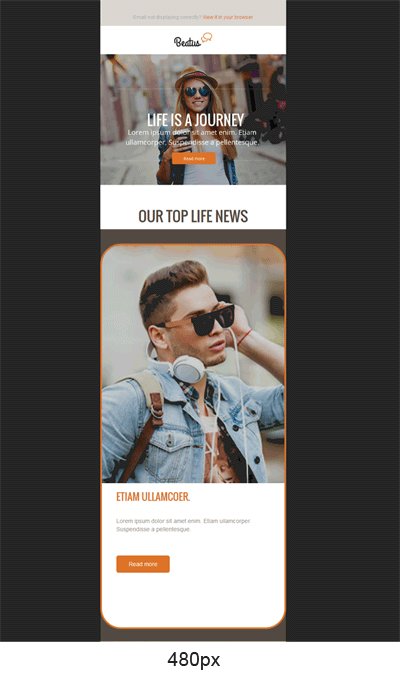
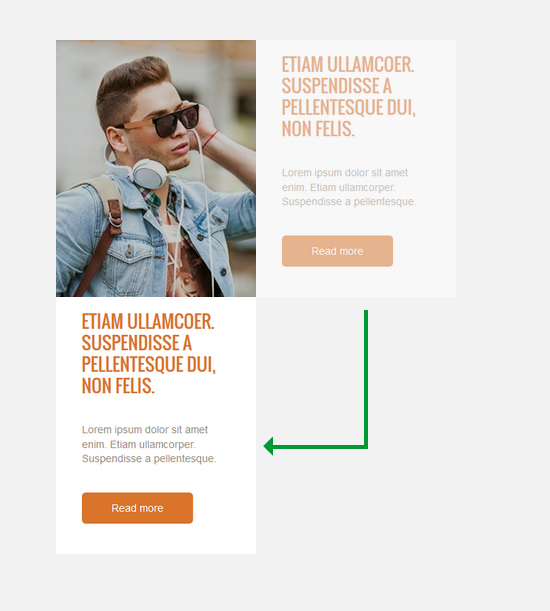
Punkt przełamania czyli szerokość, przy której układ mailingu zmienia się to 480px.
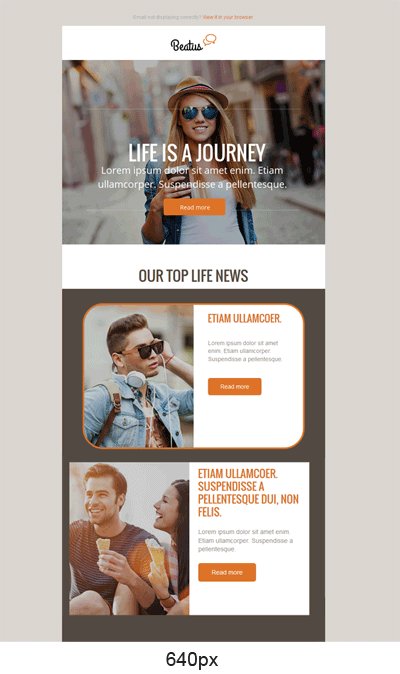
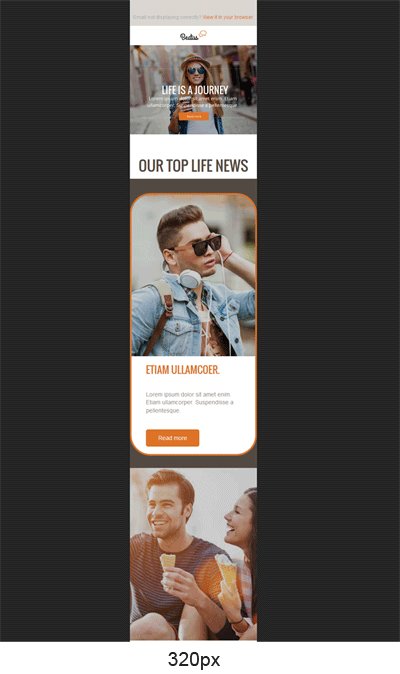
Przełamanie zawsze następuje w obszarze poszczególnych bloków, a układ po przełamaniu zależny jest od liczby komórek w bloku. Poniższy przykład pokazuje jak w momencie przełamania zachowują się bloki dwukomórkowe.

Jak zachowują się grafiki? I co z dodatkowymi elementami takimi jak zaokrąglone rogi czy odstępy?
Szczegółową listę rzeczy, o których powinienieś wiedzieć tworząc responsywne mailingi znajdziesz w naszym poradniku o FreshMail Designerze, w rozdziale o responsywności.
Dodanie responsywności do szablonu
Jeśli chcesz aby Twoje stare szablony stworzone w Designerze były responsywne wystarczy, że otworzysz je w edytorze i zapiszesz na nowo. Kod szablonu zostanie zmieniony automatycznie.
Dlaczego responsywne mailingi są ważne?
Poniżej fragment naszej infografiki o projektowaniu responsywnych mailingów: