 Paweł Sala
wpis utworzony
wpis edytowany
Paweł Sala
wpis utworzony
wpis edytowany
Kilka słów o usability newsletterów
Powrót do listy wpisówNewsletter ma za zadanie zbudować unikalną więź między Tobą, a odbiorcą. Zobacz, jak nie sprawić, żeby miał Ciebie dość po pierwszym „spotkaniu” w skrzynce odbiorczej;-)
Jak projektować wysyłki zgodnie z obowiązującymi standardami użyteczności? Czy takie istnieją dla e-mail marketingu? Przygotowaliśmy dla Was kilka głównych wytycznych odnośnie projektowania, opierając się na raporcie guru w tej dziedzinie, czyli Nielsen Group i badaniach agencji Symetria.
Ułatwiaj skanowanie
Niestety odbiorca Twojego newslettera nie ma czasu na jego czytanie – to smutna prawda, która dotyka nie tylko e-mail marketingu. Nie dość, że otrzymuje ich kilka, a czasem nawet kilkanaście dziennie to w dodatku pospiesznie skanuje jego treść w poszukiwaniu czegoś interesującego. Dlatego struktura newslettera musi być tak dopasowana do przyzwyczajeń czytelniczych użytkowników sieci, żeby ułatwić im swobodne przeskakiwanie przez najistotniejsze elementy. W końcu, celem naszego mailingu jest nakłonienie do kliknięcia w element znany jako „call to action”, czyli graficzny button („sprawdź”, ”zobacz więcej”, „więcej”, itd.).
Wzywaj do działania
Jak pokazały badania przeprowadzone przez agencję Symetria, należy unikać projektowania elementów wzywających do działania („call to action”) w formie drobnych lub zepchniętych w dół kreacji linków tekstowych. Przycisk „call to action” powinien być duży i znajdować się w górnej części kreacji. Nie zaszkodzi powtórzyć go w kilku miejscach mailingu.
Pozwól się wypisać
Na zdrowy rozum, lepiej mieć kilku wypisanych subskrybentów, niż kilkadziesiąt zgłoszeń o spamowanie. Idea linku rezygnacji nawiązuje do koncepcji „permission marketingu”, w którym to osoba wyraża zgodę na otrzymywanie wiadomości. Jeżeli chce się wypisać – ma do tego prawo. Dlatego najlepiej na końcu e-maila umieścić prosty link, który dodawany jest we FreshMailu automatycznie. Nie warto go przesadnie rozjaśniać, ukrywać, wtapiać w tło, czy zmiejszać – uwierzcie, że to wzbudza tylko irytację czytelnika.
Jak pokazuje raport „E-mail Newsletter Usability” Nielsen Group, użytkownicy wolą kliknąć w przycisk „zgłoś spam” niż się wypisać, a to wpływa na Twoją reputację wśród klientów pocztowych i może sprawić, że kolejna wysyłka lub nawet cała Twoja domena zostanie zablokowana.
W ramach ciekawostki z raportu Nielsena, zainteresowała nas jedna opinia. Niektórzy użytkownicy bali się kliknąć w link rezygnacji z subskrypcji obawiając się, że w ten sposób tylko potwierdzą prawidłowość swojego adresu e-mail i tym samym zostaną zasypani spamem. Jak dodaje badacz, oczywiście taki mechanizm nie istnieje i funkcjonuje tylko w ramach „miejskiej legendy”;-)
Pisz zwięźle i dużą czcionką
Jak wiemy z badania agencji Symetria, w przypadku newsletterów, w których ograniczono ilość tekstu i zwiększono czcionkę, użytkownicy zapoznawali się z całością komunikatu. To ważna informacja dla projektantów – czcionka w drobny maczek niekoniecznie przykuje uwagę, tak samo jak krótki i błyskotliwy komunikat (umieszczony najlepiej w atrakcyjnym wizualnie i dużym elemencie graficznym). Warto mieć na uwadze, że ludzkie twarze (głównie obszar oczu) przykuwają uwagę użytkowników.
Nielsen zwrócił też uwagę na to, o czym lubimy czytać w newsleterach. Na pierwszym miejscu znalazły się tzw. „newsy branżowe”, czyli wszystkie związane z pracą lub poczynaniami firmy. Druga pozycja to mailingi o aktualnych obniżkach i promocjach. Następnie – newslettery o tym, czym się interesujemy, czyli naszym hobby i informacje na temat wydarzeń, ważnych terminów.
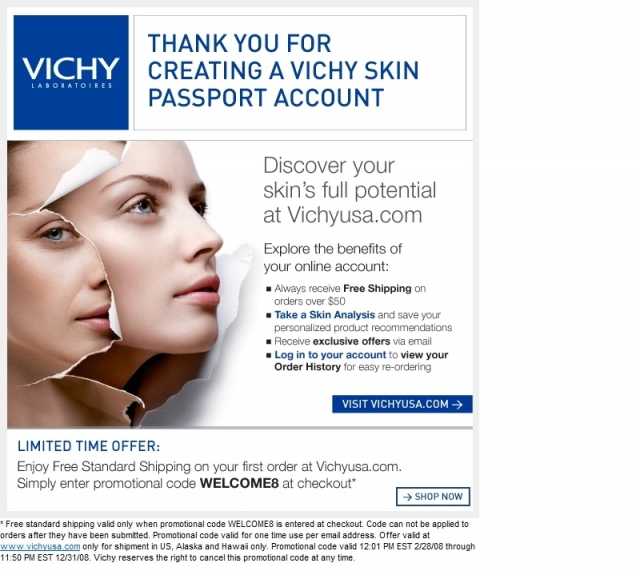
Wybraliśmy losowo dwie kreacje i postanowiliśmy je przebadać naszym świeżym okiem pod kątem użyteczności. Jako pierwszy, pod nóż wzięliśmy newsletter Vichy.

Zwraca uwagę duża spójność graficzna kreacji (świetne wykorzystanie twarzy w różnych perspektywach). Wyróżniony logotyp, przekaz całkowicie skanowalny (chociażby dzięki podpunktom). Wątpliwości może budzić jedynie brak linku rezygnacji na samym dole oraz pomieszanie kuponu promocyjnego z zachętą do odwiedzenia sklepu vichyusa.com (choć wyraźnie wyróżniony jest pierwszy „call to action”, być może warto byłoby się zastanowić, czy kupon promocyjny nie powinien bardziej przyciągać uwagi).
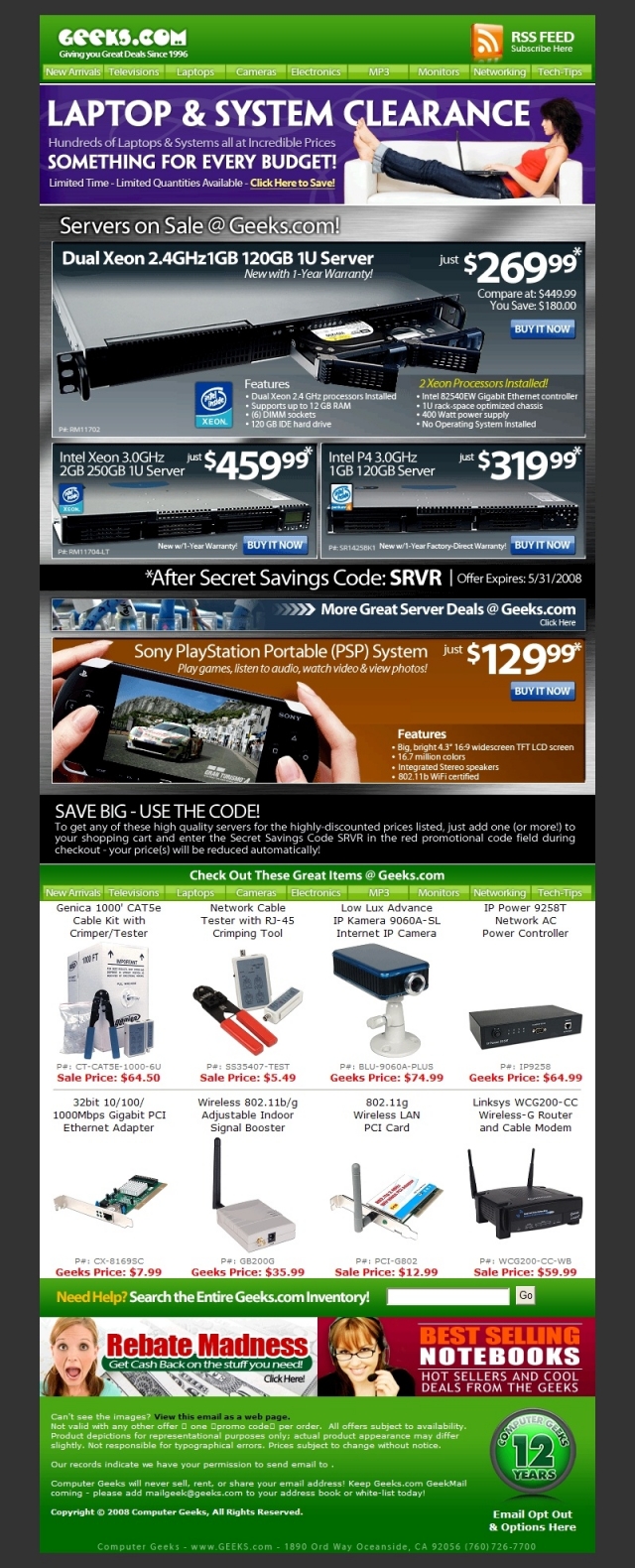
Kolejna kreacja, której poświęcimy chwilę uwagi to newsletter sklepu Geeks.com.

Przeraźliwie zatłoczona, ciągnąca się w nieskończoność, przyprawiająca o ocząpląs kreacja zachęcająca do natychmiastowego jej zamknięcia – takie mamy wrażenia po kilkusekundowym przeskanowaniu newslettera. Przyjrzyjmy się jednak nieco wnikliwiej. Newsletter przypomina stronę, sklep internetowy albo gazetkę z promocjami. Elementy „call to action” nie dość, że są prawie niewidoczne, rozproszone to w dodatku nie różnią się wielkością. Kolorystycznie główne produkty czarno-szare wtapiają się w tło o podobnym kolorze. Dobrze, już przestańmy...;)
Warto mieć na uwadze przyzwyczajenia użytkowników sieci, zanim zabierzemy się za projektowanie newslettera. Trzeba też jednak pamiętać, że to my najlepiej znamy swoich użytkowników, a korzystając z systemu do e-mail marketingu zazwyczaj mamy już przetestowane różne warianty wysyłek i dokładnie wiemy z raportów co działa, a co zawodzi (być może, naszym zdaniem przerażający newsletter Geeks.com, akurat w tym segmencie idealnie się sprawdza, ponieważ użytkownicy są przyzwyczajni do kupowania produktów zgrupowanych w ten sposób?). Dlatego – bogaci w wiedzę z zakresu e-mail marketingowego usability, przeglądajcie raporty z kampanii i ufajcie przede wszystkim swoim odbiorcom.

