Joanna Wójcik
wpis utworzony
wpis edytowany
Joanna Wójcik
wpis utworzony
wpis edytowany
Stwórz projekt mailingu taki jak znane marki [FreshMail Designer]
Powrót do listy wpisówNa pewno wiele razy widziałeś w swoim inboxie kreacje, które aż prosiły się o kliki. Czy wiesz jak zrobić projekt mailingu taki, jak znane marki? Dzięki FreshMail Designerowi to bardzo proste i nie musisz umieć programować czy obsługiwać Photoshopa. Zobacz jak krok po kroku stworzyć responsywne, wysoko konwertujące mailingi, na przykładach rzeczywistych kampanii Mango, Top Shop czy Showroom.

Czego potrzebujesz, żeby stworzyć profesjonalny projekt mailingu
Jak każda forma przekazu marketingowego, mailing również składa się z kilku niezbędnych części. Gdy już zbudujesz własną listę mailingową i zdecydujesz, do których ze swoich odbiorców chcesz kierować konkretną kampanię, umieść w niej poniższe elementy. Są one niezbędne, aby Twoja kreacja nie wylądowała w spamie a odbiorcy mogli swobodnie ją przeglądnąć i skorzystać z zaprezentowanej oferty.
Poszczególne elementy, które są niezbędne w każdym mailingu możesz znaleźć w ułatwiającym nawigację menu:
Link rezygnacji i link podglądu
Każdy z nich zobaczysz na przykładzie realnych kampanii znanych marek, które rozkładamy na części.
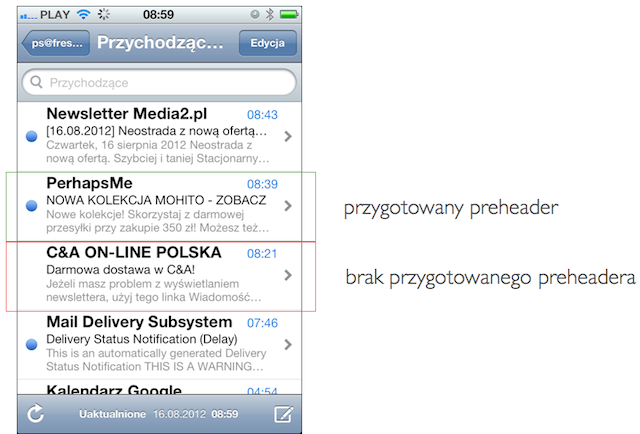
Preheader
Preheader to pierwsze zdanie jakie program pocztowy odnajduje w treści maila i wyświetla zaraz po temacie wiadomości. Obecnie taką funkcję mają np. Gmail i Apple Mail. Z usług tego pierwszego dostawcy korzysta już ponad 5 milionów polskich użytkowników, warto więc, abyś wiedział jak wykorzystywać jego możliwości i jakich błędów nie popełniać.
W przypadku programów pocztowych, które wyświetlają preheader, gdy nie zadbasz o jego treść, automatycznie zaciągnięty zostanie mało zachęcający tekst linku podglądu jak np. „Jeżeli nie widzisz dobrze tej wiadomości...“

Poświęć chwilę na przygotowanie krótkiego zdania, które będzie wprowadzeniem do dalszej części Twojego mailingu. Zwróć uwagę, że jest to dodatkowa przestrzeń, która pozwala Ci rozwinąć myśl z tematu wiadomości czy dodać intrygujące call-to-action, które skłoni odbiorcę do jej otwarcia.
Jak dodać preheader mailingu we FreshMail Designerze?
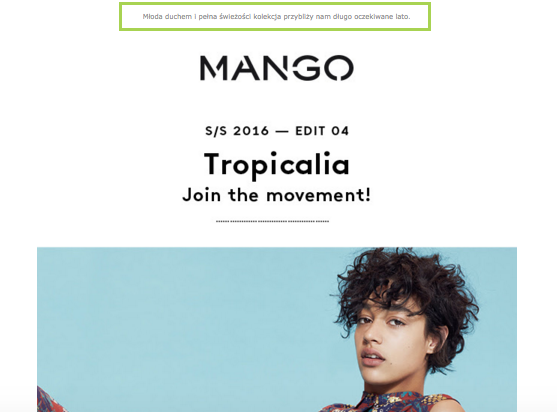
Pokażę Ci jak na przykładzie kampanii mailingowej Mango dodać preheader do swojej wiadomości.
Tak kampania wyświetla się w skrzynce odbiorczej Gmaila przed jej otwarciem:

Tak prezentuje się preheader umieszczony w kreacji.

Mailing: Mango
Chcąc, aby odbiorcy zobaczyli preheader Twojej wiadomości, masz do wyboru dwie możliwości:
- może on być widoczny w kreacji, tak jak w przypadku kampanii Mango,
- możesz go “ukryć” w kreacji, dodając go bardzo małą czcionką w kolorze tła. Nawet w przypadku takich parametrów program pocztowy wykryje tekst, mimo, to że Ty go nie będziesz widzieć.
Bez względu na to, którą opcję wybierzesz bardzo łatwo dodasz preheader do własnej kreacji we FreshMail Designerze.
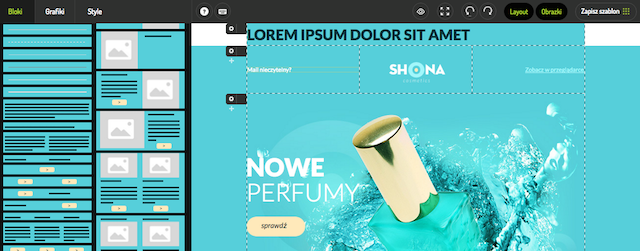
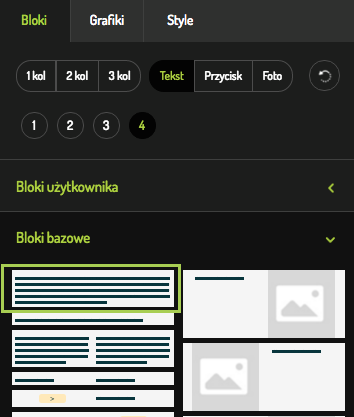
1. Będziesz w tym celu potrzebował bloku tekstowego, w którym umieścisz treść preheadera. Wybierz go z menu po lewej stronie, najlepiej sprawdzi się ten, z jedną linią tekstu do uzupełnienia.
2. Blok, który wybierzesz ma domyślnie biały kolor, jeśli chcesz, żeby pasował kolorystycznie do reszty szablonu, kliknij najpierw element szablonu, którego kolor powinien przybrać. Kolor wszystkich bloków automatycznie się zmieni.
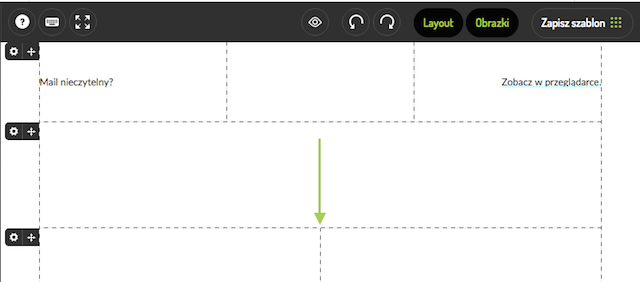
3. Przeciągnij blok myszą w miejsce, w którym chcesz dodać preheader. Powinien się znajdować u samej góry kreacji, nad jej pozostałymi elementami, żeby mógł zaciągnąć go system pocztowy odbiorcy.

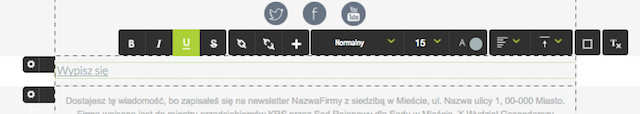
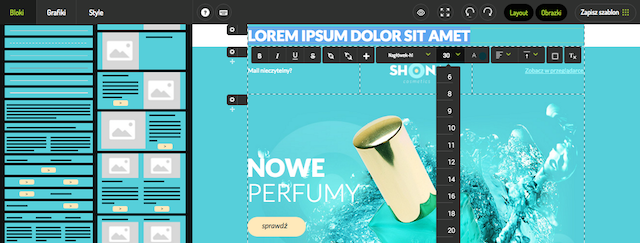
4. W zależności od tego, czy chcesz, aby preheader był widoczny w kreacji mailingu czy nie odpowiednio wyedytuj tekst. W tym celu zaznacz tekst, który będziesz formatować - pojawi się wówczas czarny pasek edycji, z którego wybierzesz odpowiednie parametry.

5. Na potrzeby tego projektu mailingu wybrałam styl tekstu Normalny, rozmiar 6 i wyśrodkowałam go, żeby pasował do całości kreacji.
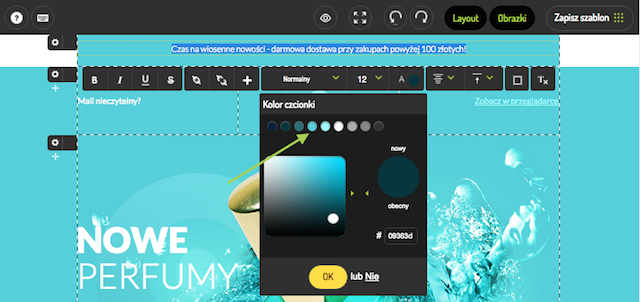
Jeśli jesteś zwolennikiem prehedera niewidocznego w kreacji, ponownie zaznacz wprowadzony tekst i kliknij z czarnego paska edycji symbol A, obok którego zobaczysz też próbkę obecnego koloru czcionki.
W nowym oknie otworzy się paleta kolorów, z której wybierzesz właściwy. W moim przypadku, czwarty z kolei kolor jest identyczny jak tło szablonu. Możesz też dostosować użyty kolor przesuwając w górę i w dół zielone strzałki na mapie barw.

Po modyfikacji, preheader będzie dla Ciebie widoczny tylko, gdy go podświetlisz kursorem. Jednak systemy pocztowe nie będą mieć problemu z jego wykryciem.
Kreacja graficzna i alty
Dzięki funkcjonalnościom FreshMail Designera całkowicie samodzielnie stworzysz wysoko konwertujące kreacje, których nie powstydziłyby się wielkie marki. Nie potrzebujesz w tym celu ani umiejętności programistycznych, ani dostępu do zaawansowanych programów graficznych jak Photoshop. Zainspiruj się ciekawymi kreacjami, które stosują profesjonaliści i zrób to sam.
Tworzenie kolaży zdjęć
Pamiętaj, że to odpowiednio dobrane zdjęcia ukazujące walory produktów są głównym narzędziem sprzedażowym w mailingu. Twój odbiorca kupuje produkt oczami, dlatego od tego czy jego fotografie będą interesujące zależy wysokość wskaźnika CTR. Żeby zwiększyć ich ilość, tworząc własne kreacje możesz wykorzystać wnioski, które płyną z badań eye trackingowych mailingów. Jak wynika z badań przeprowadzonych przez studio badawcze Edisonda twarze to ten element mailingu, który najmocniej przykuwa uwagę odbiorcy. Ten fakt wykorzystało Mango w swojej kampanii Tropicallia. Poniżej zobaczysz jak wykorzystać go w swojej kreacji.

Mailing: Mango
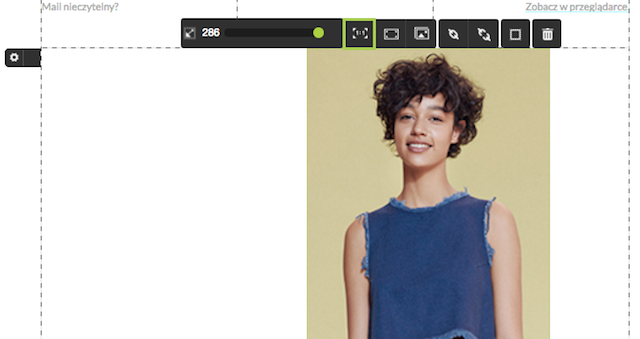
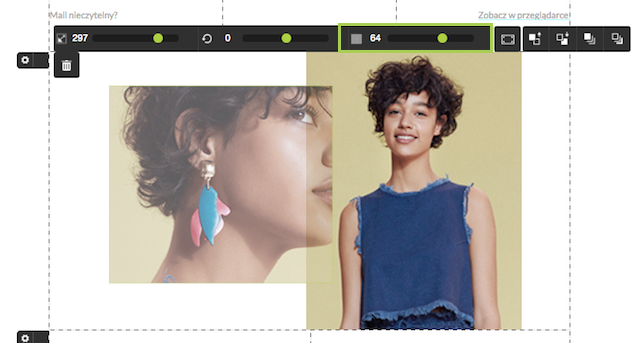
1. Ten element kreacji Mango to po prostu dwa nałożone na siebie zdjęcia. Wybierz więc na początek duży blok ze zdjęciem i przenieś go w obszar, w którym będzie się finalnie wyświetlał.
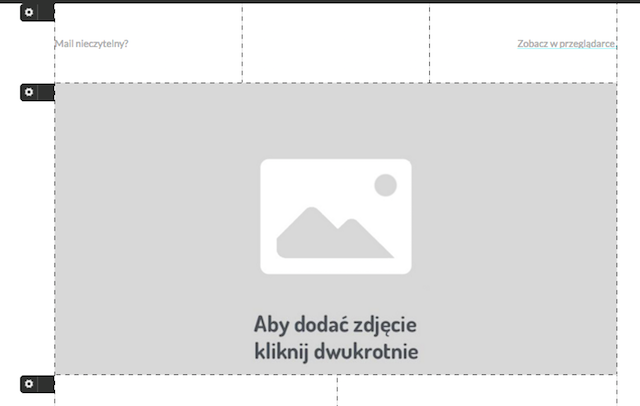
2. Kliknij dwukrotnie w obszar graficzny zdjęcia by zaimportować fotografie do FreshMail Designera.

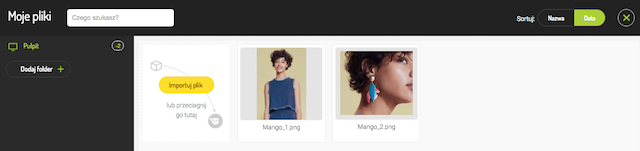
3. Możesz od razu dodać wszystkie zdjęcia, które wykorzystasz w swoim mailingu lub dodawać je partiami. Za każdym razem używaj do tego celu żółtego przycisku Importuj plik.

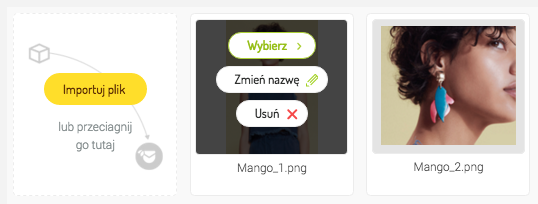
4. Wybierz zdjęcie, które będzie tłem dla drugiego z nich.

5. Żeby dodać główne zdjęcie w rozmiarze 1:1 użyj przycisku z czarnego menu, które pojawi się po dodaniu zdjęcia.

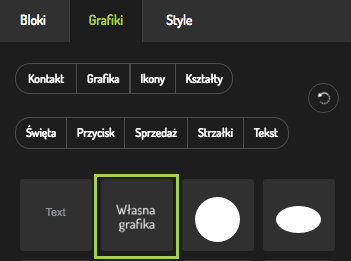
6. Żeby dodać drugie zdjęcie wybierz blok grafik i przesuń obiekt własna grafika w miejsce, w którym chcesz ją dodać. Ponownie otworzy się menu ze zdjęciami, z którego wybierzesz odpowiednie.

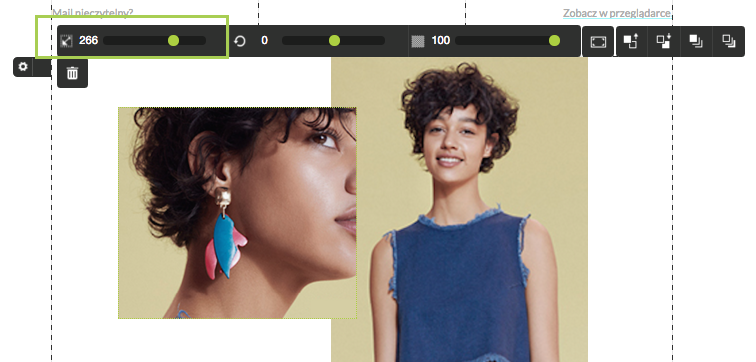
7. Za pomocą suwaka wielkości dopasuj rozmiary zdjęć do siebie. Możesz też dowolnie przesuwać je względem siebie za pomocą kursora.

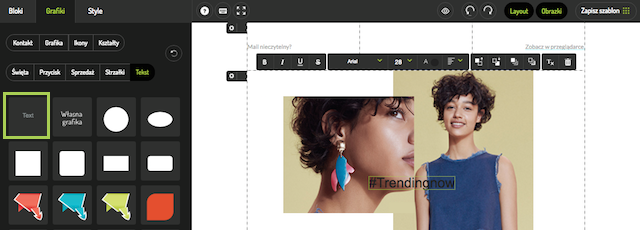
8. Dodaj tekst, który wzbogaci przekaz kampanii. Wybierz opcję dodawania tekstu i przeciągnij polę Text w wybrany obszar. Za pomocą czarnego paska edycji tekstu zmienisz kolor, czcionkę i jej rozmiar. Chwyć kursorem myszy pole tekstu, żeby dowolnie go przesuwać.

Pro tip
Gdy nakładasz na siebie dwa zdjęcia, dla uzyskania jeszcze bardziej profesjonalnego efektu, możesz rozmyć jedno z nich. Zmień poziom przezroczystości danego zdjęcia za pomocą dedykowanego suwaka z długiego menu u góry.

Dodawanie symboli do zdjęć
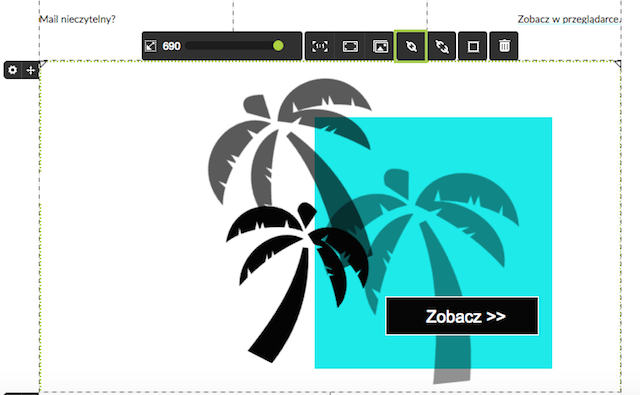
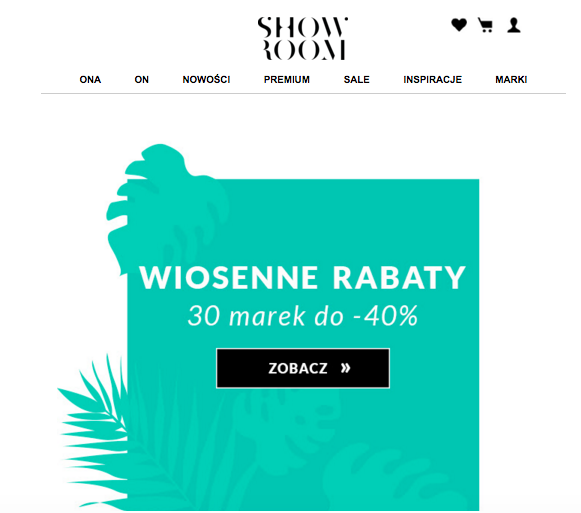
Czasami dodanie graficznych symboli do zdjęć wykorzystanych w Twojej kreacji może pomóc w skierowaniu uwagi odbiorcy na call to action i jednocześnie wzbogacić kompozycję. Podobny trik wykorzystał Show Room w swojej kampanii Weekend z Avanti.

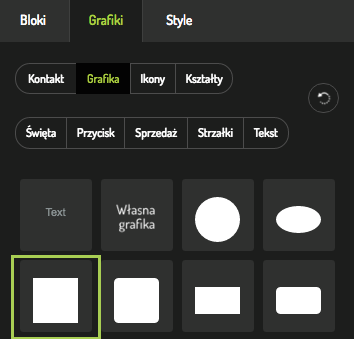
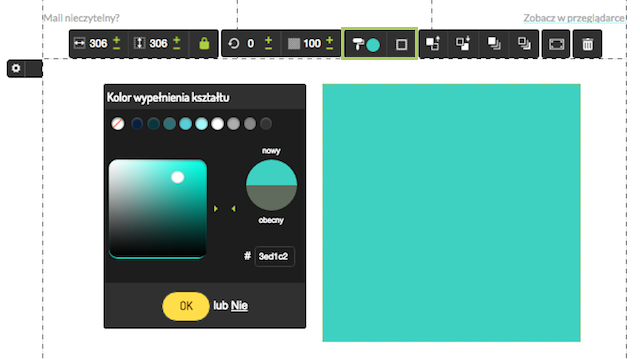
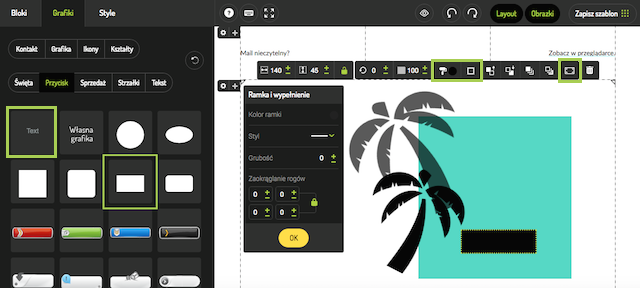
1. W tym przypadku powinieneś przejść te same kroki co w przypadku kampanii Mango, ale zamiast pierwszego zdjęcia przenieś na kreację z bloku grafik wybrany kształt.
2. Żeby zmienić jego kolor kliknij symbol pędzla malarskiego z długiego menu a następnie zielonym suwakiem dobierz odpowiedni odcień.

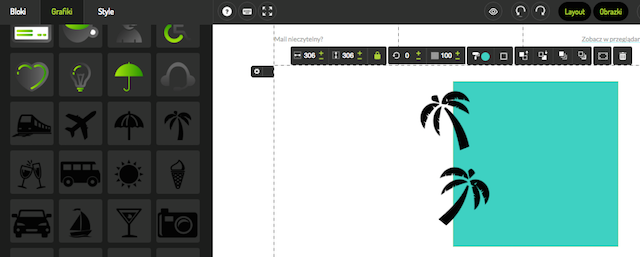
3. Następnie z bloku grafik przeciągnij interesujący Cię element na wybrany obszar. Jeśli chcesz zmienić jego kąt nachylenia, za pomocą suwaka z dodatkowego menu możesz obrócić go o 360 stopni lub zmienić jego rozmiar.

Pro tip
Jeśli nie znalazłeś z bibliotece FreshMaila interesującego Cię symbolu, zaimportuj go samodzielnie do FreshMail Designera tak samo jak zdjęcie. Będziesz mógł skorzystać z tych samych funkcjonalności co w przypadku symboli FreshMaila.
4. Twoja kreacja potrzebuje jeszcze rzucającego się w oczy call to action. Żeby go dodać wybierz z bloku graficznego button w odpowiednim kształcie. Następnie dostosuj jego parametry zmieniając kolor (symbol pędzla malarskiego) i styl obramowania (symbol ramki). Tekst call to action dodasz przesuwając w wybrany obszar symbol Text.

5. Jak wynika z badań eye trackingowych mailingów, Twoi klienci nie klikają tylko w buttony w kreacji. Wielu z nich kilka w przypadkowe miejsca. Powinieneś więc podlinkować cały obszar Twojego call to action. Żeby to zrobić kliknij myszą w obszar graficzny bloku ze zdjęciem i używając symbolu hiperłącza dodaj adres, na który będą przekierowywani odbiorcy, którzy w niego kliknęli.
Łączenie kilku bloków
W profesjonalnych kreacjach bardzo często łączy się w całość kilka typów bloków. Za pomocą FreshMail Designera połączysz w jedną kreację blok z tekstem oraz zdjęciami. zobacz jak samodzielnie zrobić kreację taką jak Top Shop z okazji London Fashion Week.

Mailing: Top Shop
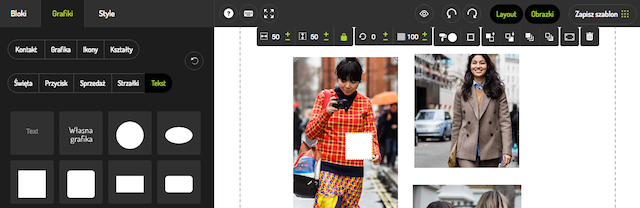
1. W przypadku tego typu kreacji najłatwiej będzie Ci wstawić pojedynczy blok zdjęciowy, na którym ułożysz poszczególne elementy. Dzięki FreshMail Designerowi możesz go dowolnie wydłużać. Wystarczy, że najedziesz kursorem na dolną linię i przeciągniesz ją w dół.
2. Następnie zaimportuj zdjęcia, których chcesz użyć w kreacji. Żeby zacząć swobodnie układać je w szablonie dodaj każde z nich jako własną grafikę.
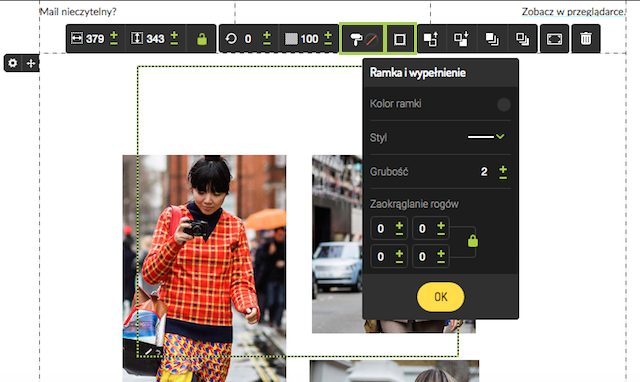
3. Dowolnie zmieniaj rozmiary zdjęć używając bocznych strzałek i przesuwając zdjęcia za pomocą kursora. Żeby uzyskać efekt ramki, poza którą wychodzą zdjęcia przeciągnij do kreacji graficzny prostokąt, którego parametry potem zmienisz.

4. Możesz w pełni edytować wygląd nowo dodanego obiektu. Używając symbolu pędzla malarskiego wybierz parametr braku tła. Następnie zmień kolor zewnętrznej ramki.

5. Następnie przesuwając w obszar kreacji pole z tekstem, edytuj go tak, żeby pasowało do reszty Twojej kreacji i gotowe.
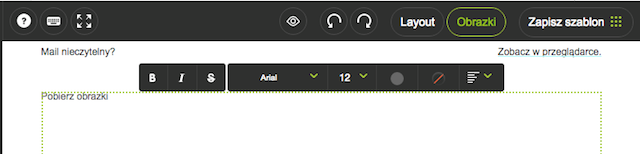
Jak dodać alty we FreshMail Designerze?
Ostatnim szlifem w przypadku kampanii email marketingowej są ALT-y, czyli teksty, które są widoczne dla odbiorcy jeśli jego program pocztowy nie zaciąga zdjęć automatycznie. Ich rolą jest przekonanie odbiorcy do ich pobrania, aby zwiększyć skuteczność całej kreacji. Tekst w stylu: Zobacz zdjęcia z Fashion Week, będzie z pewnością skuteczniejszy niż zwykłe Pobierz obrazki.
We FreshMail Designerze zmienisz treść ALT-ów swojej kreacji za pomocą kilku kliknięć.
1. Za pomocą przycisku Obrazki, włączysz widok tła pod swoimi zdjęciami. Następnie kliknij na domyślnie wyświetlany tekst i odpowiednio go wyedytuj.

Link rezygnacji i link podglądu
Każda kampania, którą wysyłasz za pośrednictwem FreshMaila musi zawierać tzw. link rezygnacji czyli hiperłącze, po kliknięciu którego odbiorca, łatwo wypisze się z subskrypcji.

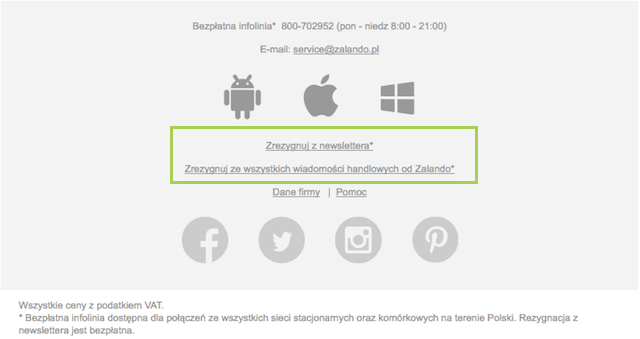
Mailing: Zalando
Dodawanie linku rezygnacji to dobra praktyka w email marketingu - oznacza, że respektujesz zaufanie odbiorcy i dajesz mu możliwość rezygnacji z otrzymywania korespondencji w dowolnym momencie. Chronisz tym samym swoją reputację jako nadawcy wiadomości. Zirytowani brakiem linku wypisu subskrybenci bardzo często oznaczają wiadomości jako spam, co jest silnym znakiem ostrzegawczym dla filtrów antyspamowych. Pamiętaj też, że filtry antyspamowe weryfikują czy dana wiadomość posiada link wypisu, jeśli nie, najczęściej jest przez nie zatrzymywana zanim dotrze do skrzynki odbiorcy.
Każdy szablon, który znajdziesz w bibliotece FreshMail Designera posiada na końcu blok tekstowy z umieszczonym linkiem rezygnacji. Gdybyś jednak przez pomyłkę go usunął i nie dodał kolejnego system FreshMail tuż przed wysyłką doda go automatycznie. Zobacz jak zrobić to samodzielnie, aby nadać linkowi wypisu bardziej spersonalizowany charakter.
Jak dodać link rezygnacji?
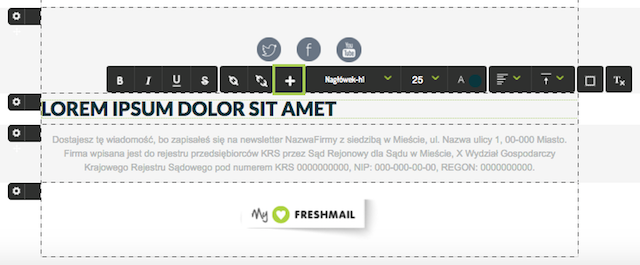
1. Tak jak w przypadku preheadera wybierz z bloków tekstowych ten z jedną linijką tekstu.
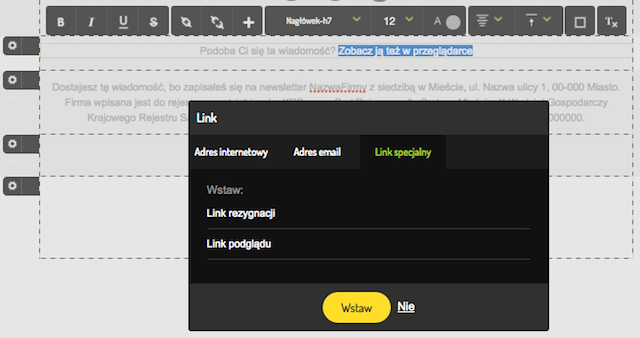
2. Następnie wyedytuj automatycznie wklejony tekst, do finalnej postaci i dodaj hiperłącze wypisu. W tym celu kliknij symbol +.

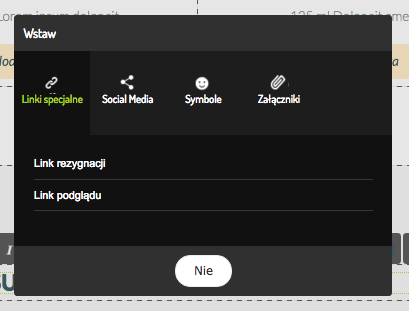
3. W nowym oknie wybierz z linków specjalnych link rezygnacji.

4. System automatycznie wklei w wybranym miejscu podlinkowany tekst Wypisz się.
5. Na koniec dopisz dowolne zdanie, które będzie mieć na celu przekonanie odbiorcy, aby nie rezygnował z subskrypcji.
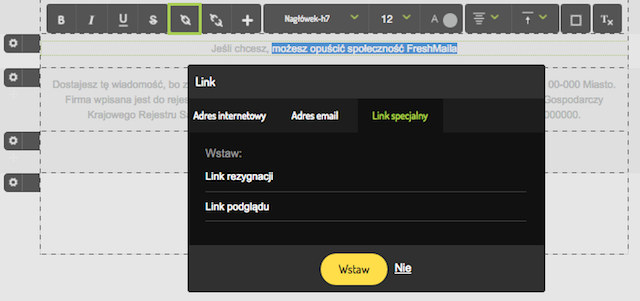
6. Możesz też od razu dodać tekst, który ma zostać podlinkowany. W tym celu wpisz go w dodanym bloku tekstowym, zaznacz i kliknij symbol hiperłącza. Następnie wybierz w nowym oknie link rezygnacji.

Jak dodać link podglądu we FreshMail Designerze?
Z raportu CSS, opracowanego przez FreshMaila wynika, że nadal część programów pocztowych może nie wyświetlać Twoich newsletterów, w takiej postaci jak to zaplanowałeś. Na szczęście nie jesteś całkowicie zdany na kaprysy systemów pocztowych, gdyż zawsze możesz skorzystać z linku podglądu umieszczonego w Twojej wiadomości.
To hiperłącze, po kliknięciu którego Twoja wiadomość wyświetli się odbiorcy nie w oknie poczty, tylko w przeglądarce. To duże ułatwienie, w przypadku gdy, np. grafiki mailingu nieprawidłowo wyświetliły się w oknie poczty. Zadbaj, by odbiorca miał możliwość przeglądnięcia wiadomości także w takiej postaci, gdyż zwiększasz tym samym szansę, że prawidłowo wyświetlająca się kreacja skuteczniej zachęci go do zakupu.
Dobre miejsce na dodanie linku podglądu to górna część kreacji, zaraz po preheaderze. Tak, aby odbiorca nie musiał długo go szukać, chcąc zobaczyć wiadomość w przeglądarce.
Link podglądu dodasz analogicznie jak link wypisu, w krokach 3 i 6. Po kliknięciu symbolu +, w nowym oknie wybierz po prostu Link podglądu.
Stopka
Ostatnim elementem Twojego mailingu, widocznym dla odbiorcy jest stopka. To miejsce, w którym zawrzesz kluczowe informacje o swojej firmie, tak aby odbiorca nie miał wątpliwości od kogo pochodzi dana wiadomość.
Pamiętaj, że filtry antyspamowe dokładnie analizują jaką część Twojego mailingu stanowi tekst a jaką grafiki. Ich proporcja nie powinna być większa niż 1 do 1. Dlatego też możesz wykorzystać stopkę mailingu, aby zrównoważyć zdjęcia odpowiednią ilością tekstu.
Elementy stopki, o jakich musisz pamiętać to przede wszystkim dane kontaktowe. Spółki handlowe są również zobowiązane do zamieszczenia nazwy firmy, adresu, numeru NIP, wpis do rejestru czy wysokości kapitału zakładowego. Możesz też poprosić w niej, aby odbiorca dodał Twój adres nadawcy do zaufanych kontaktów, wówczas Twoje wiadomości nie będą wpadać do spamu.

Mailing: Mango
1. By dodać stopkę wiadomości użyj podobnie jak w przypadku preheadera i linków specjalnych bloku tekstowego. Tym razem wybierz ten z większą ilością tekstu do dodania.

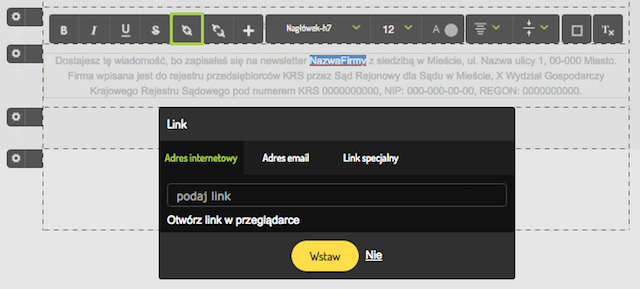
2. Dowolnie wyedytuj tekst używając opcji z dodatkowego menu tekstowego. Jeśli chcesz, np. dodać w stopce link do swojej strony internetowej lub adres mailowy do kontaktu, zaznacz kursorem tekst, który ma być podlinkowany i kliknij symbol hiperłącza. Kolejno wybierz odpowiedni adres. Aby upewnić się, że poprawnie wpisałeś adres www, kliknij napis Otwórz link w przeglądarce, a dopiero później Wstaw.

Widzisz jakie to proste? Wystarczy dobra znajomość funkcjonalności FreshMail Designera, aby samemu projektować kreacje identyczne jak wielkie marki. Trzymam kciuki za Twoje przyszłe wysyłki ich wyniki. Nigdy nie bój się być kreatywnym email marketerem :)