Czym jest preheader i jak go wstawić?
Preheader...
… to pierwsze zdanie, jakie wyświetli program pocztowy, zaraz po temacie wiadomości. Jeżeli nie zadbasz o jego treść, automatycznie zaciągnięty zostanie tekst linku podglądu, np. “Jeśli masz problem z wyświetlaniem newslettera…”
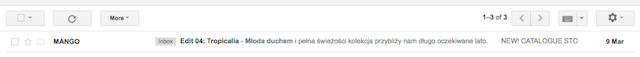
Na poniższym przykładzie możesz zobaczyć, jak kampania wyświetla się przed jej otwarciem w skrzynce odbiorczej Gmaila:
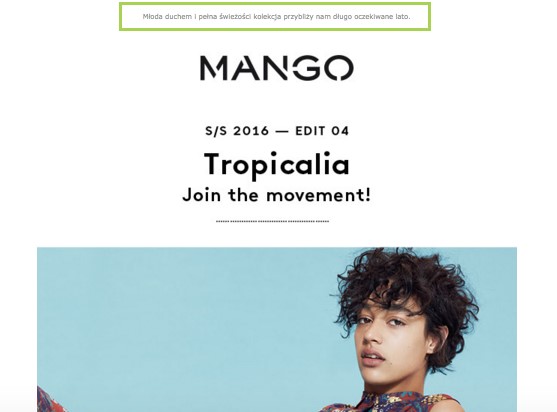
Tak prezentuje się preheader umieszczony w kreacji:
Jak dodać preheader mailingu we FreshMail Designerze?
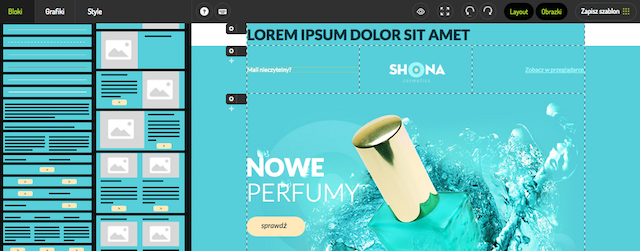
- Będziesz w tym celu potrzebował bloku tekstowego, w którym umieścisz treść preheadera. Wybierz go z menu po lewej stronie - najlepiej sprawdzi się ten, z jedną linią tekstu do uzupełnienia.
- Blok, który wybierzesz, ma domyślnie biały kolor, więc jeśli chcesz, żeby pasował kolorystycznie do reszty szablonu, kliknij najpierw element szablonu, którego kolor powinien przybrać. Kolor wszystkich bloków automatycznie się zmieni.
- Przeciągnij blok myszą w miejsce, w którym chcesz dodać preheader. Powinien się znajdować u samej góry kreacji, nad jej pozostałymi elementami, żeby mógł zaciągnąć go system pocztowy odbiorcyOdbiorcaOsoba, która wyraźnie poprosi o dołączenie do listy odbiorców, np. przez wypełnienie formularza zapisu do newslettera i wyrazi zgodę na otrzymywanie wiadomości. .
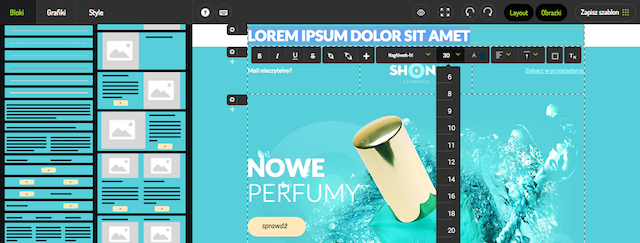
- Zaznacz tekst, który będziesz formatować - pojawi się wówczas czarny pasek edycji, z którego wybierzesz odpowiednie parametry, takie jak wielkość czcionki.
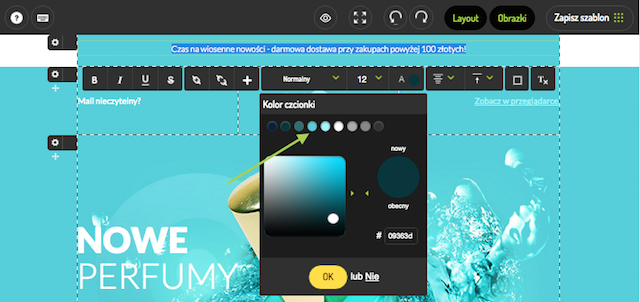
- Następnie kliknij z czarnego paska edycji symbol A, obok którego zobaczysz też próbkę obecnego koloru czcionki.
Wybierz kolor, który odpowiada kolorowi tła. Możesz też dostosować użyty kolor przesuwając w górę i w dół zielone strzałki na mapie barw.
Po modyfikacji preheader będzie dla Ciebie widoczny tylko, gdy go podświetlisz kursorem. Jednak systemy pocztowe nie będą mieć problemu z jego wykryciem.