Instrukcja modułu FreshMail dla PrestaShop 1.7.x
Połącz swój sklep na platformie PrestaShop z systemem FreshMail i ciesz się wysoką dostarczalnością maili po API i SMTP oraz bezpieczeństwem danych Twoich klientów!
Poczytaj więcej o możliwościach modułu.

Instrukcja instalacji
Zanim zaczniesz
Oto kilka rzeczy, które należy wiedzieć przed rozpoczęciem instalacji modułu:
- Do prawidłowego działania wtyczki jest potrzebny PHP w wersji co najmniej 7.1
- Moduł jest kompatybilny z wersjami PrestaShop od 1.7.0 w górę.
- Do osiągnięcia pełnych możliwości modułu potrzebne jest konto we FreshMailu. Jeśli takiego nie posiadasz możesz załóżyć testowe konto.
Jak zainstalować moduł?
Aby poprawnie zainstalować moduł PrestaShop, najpierw należy go pobrać, klikając tutaj. Kolejnym krokiem jest zapisanie pobranego modułu na dysku, a następnie zalogowanie się do panelu administracyjnego w PrestaShop.
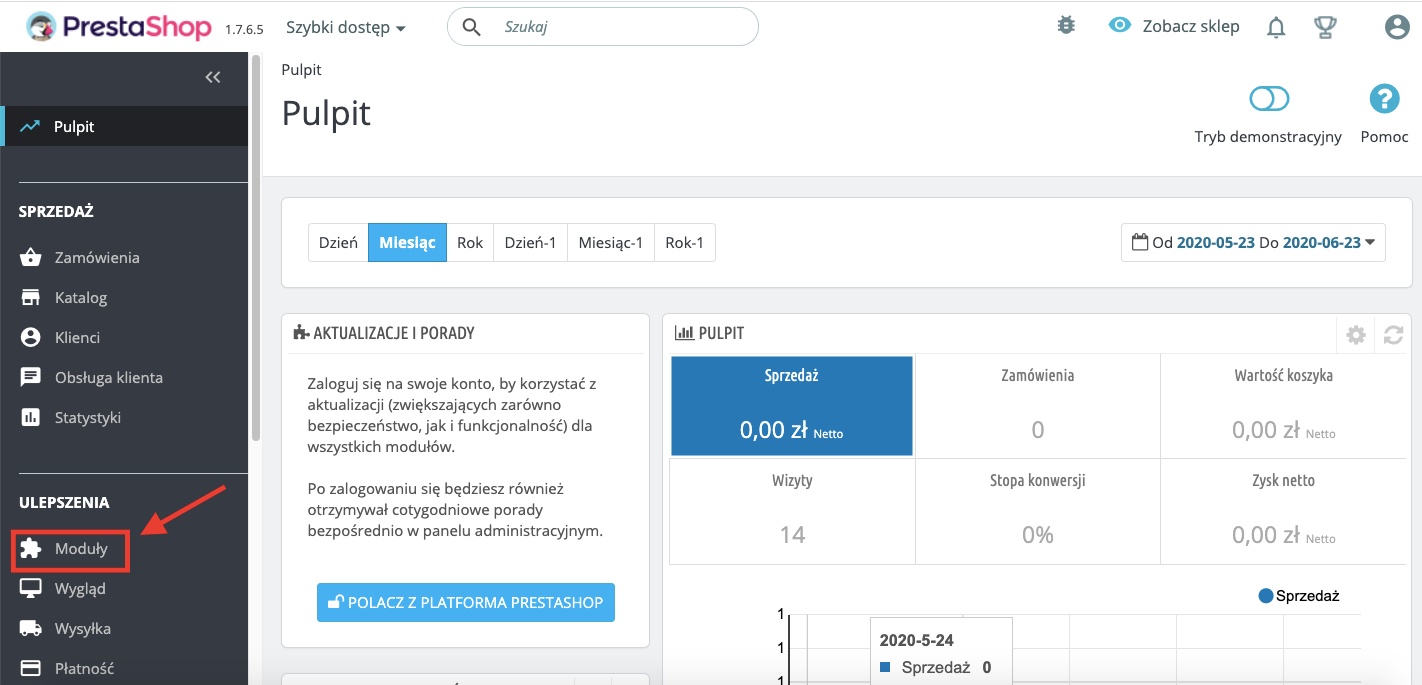
Na swoim koncie przejdź do zakładki ,,Moduły”, następnie kliknij w ,,Module Manager”.


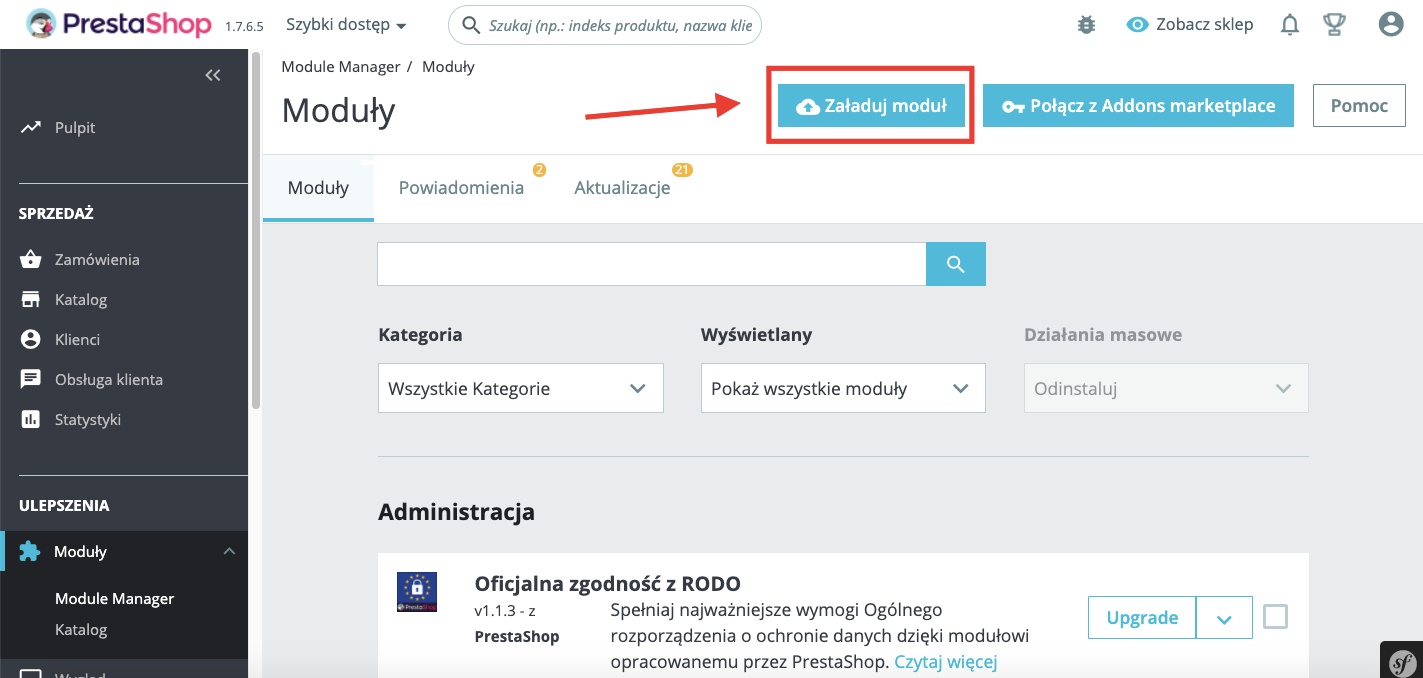
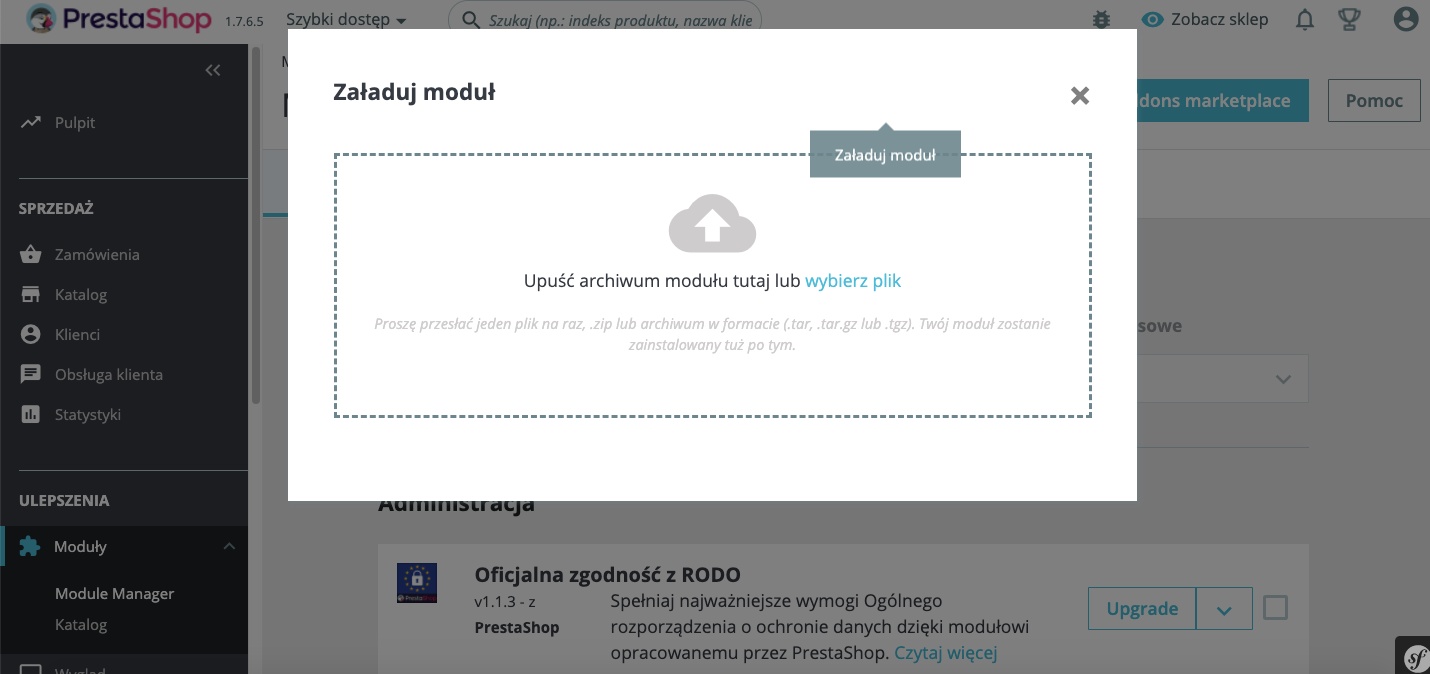
W górnej części strony znajdziesz przycisk Załaduj moduł. Kliknij w ten przycisk, wybierz pobrany moduł i poczekaj aż zostanie przesłany na serwer.


I gotowe!
Zainstalowałeś moduł. Teraz czas na konfigurację!
W razie problemów z instalacją modułu prosimy o kontakt na pomoc@freshmail.pl.
Instrukcja obsługi
Jak skonfigurować moduł?
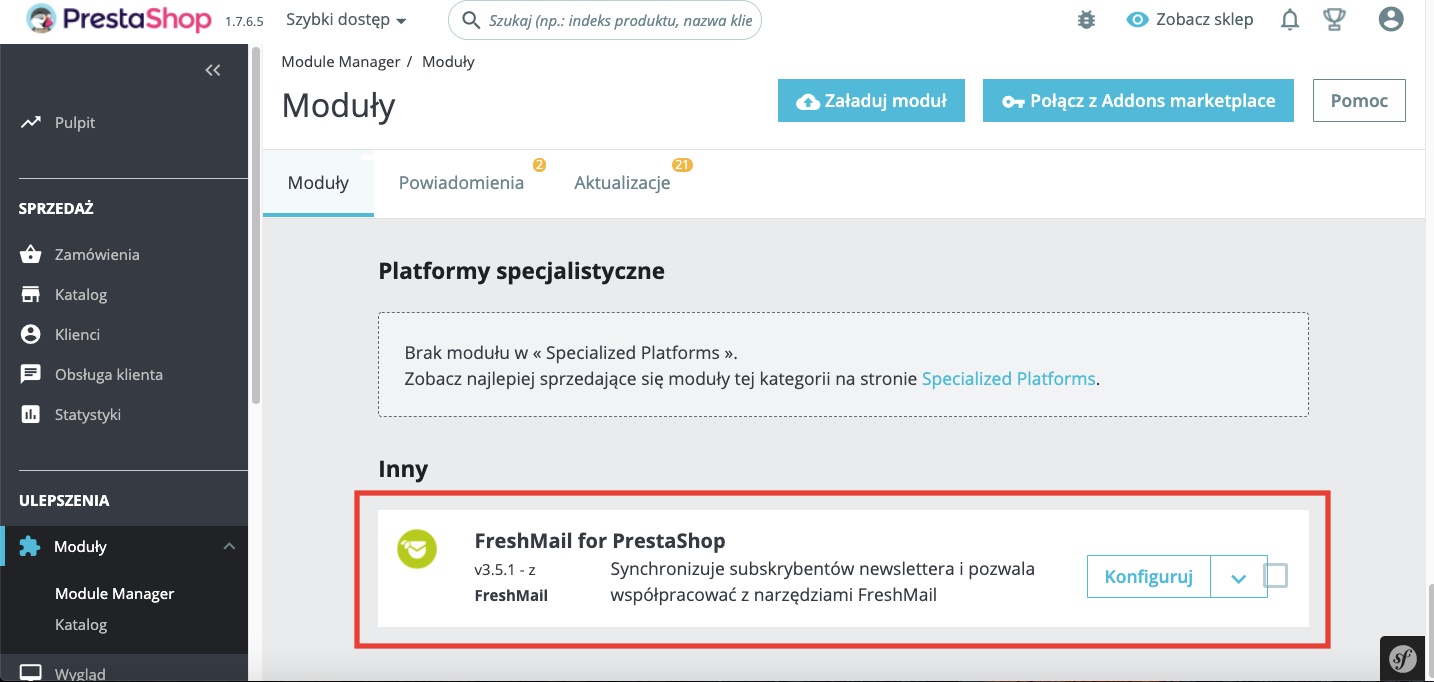
Po zainstalowaniu modułu, w zakładce Moduły powinna pojawić się sekcja FreshMail for PrestaShop. Aby skonfigurować wtyczkę, wejdź w zakładkę Konfiguruj.

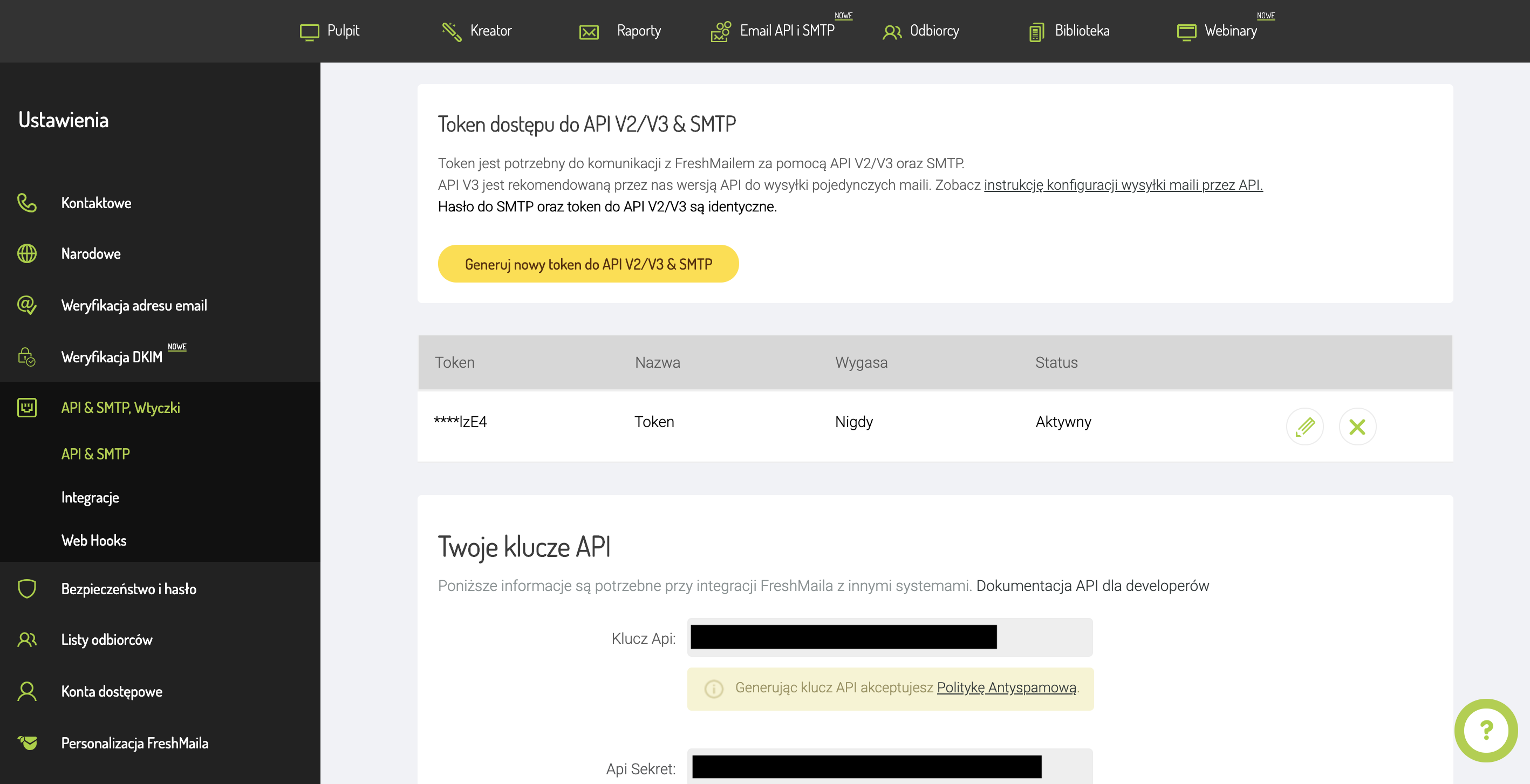
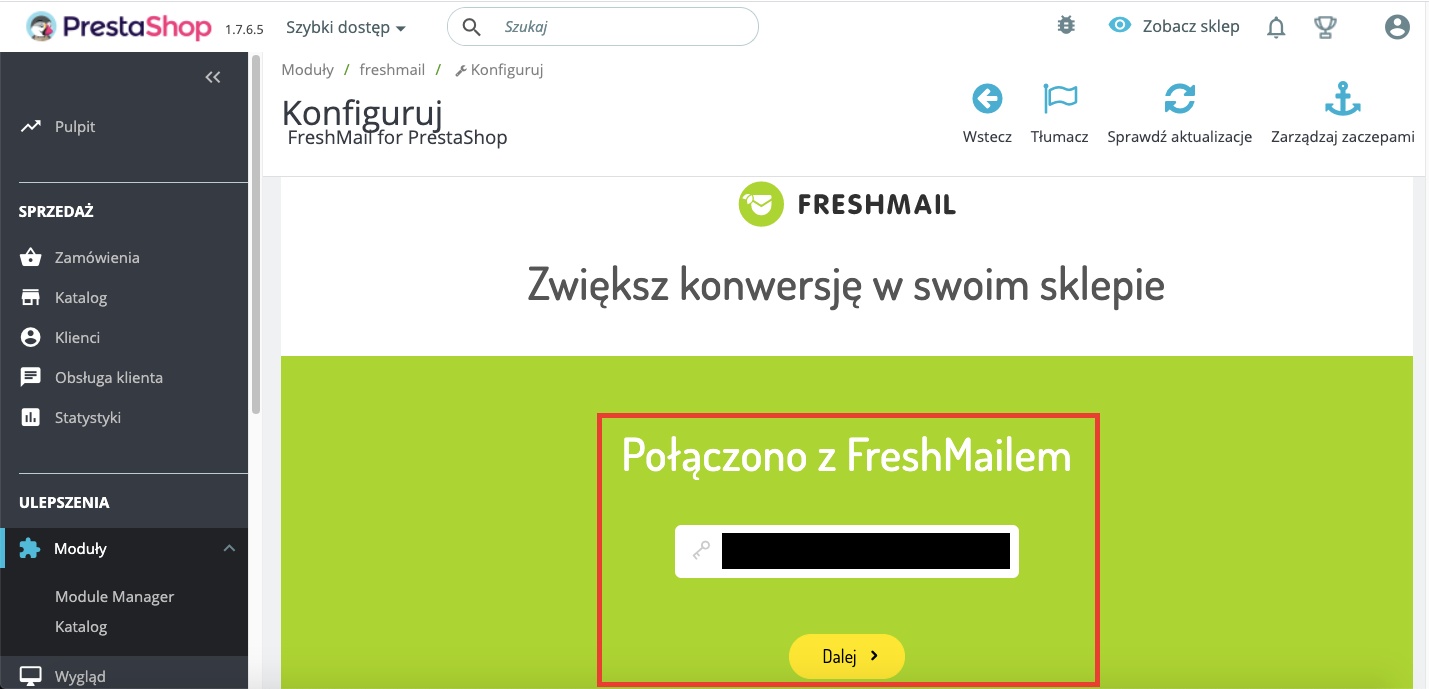
Pojawi się panel konfiguracyjny, w którym należy wypełnić wymagane kroki. Pierwszym krokiem jest uzupełnienie Bearer Token, który otrzymasz w zakładce Ustawienia → API i SMTP Wtyczki w swoim koncie FreshMail.
- zaakceptować RODO
- zweryfikować domenę wysyłającą (jeśli chcesz wysyłać z innej niż ta, na które masz założone konto we FreshMailu)
Wygenerowany Bearer Token musisz przepisać w polu konfiguracyjnym w systemie PrestaShop.

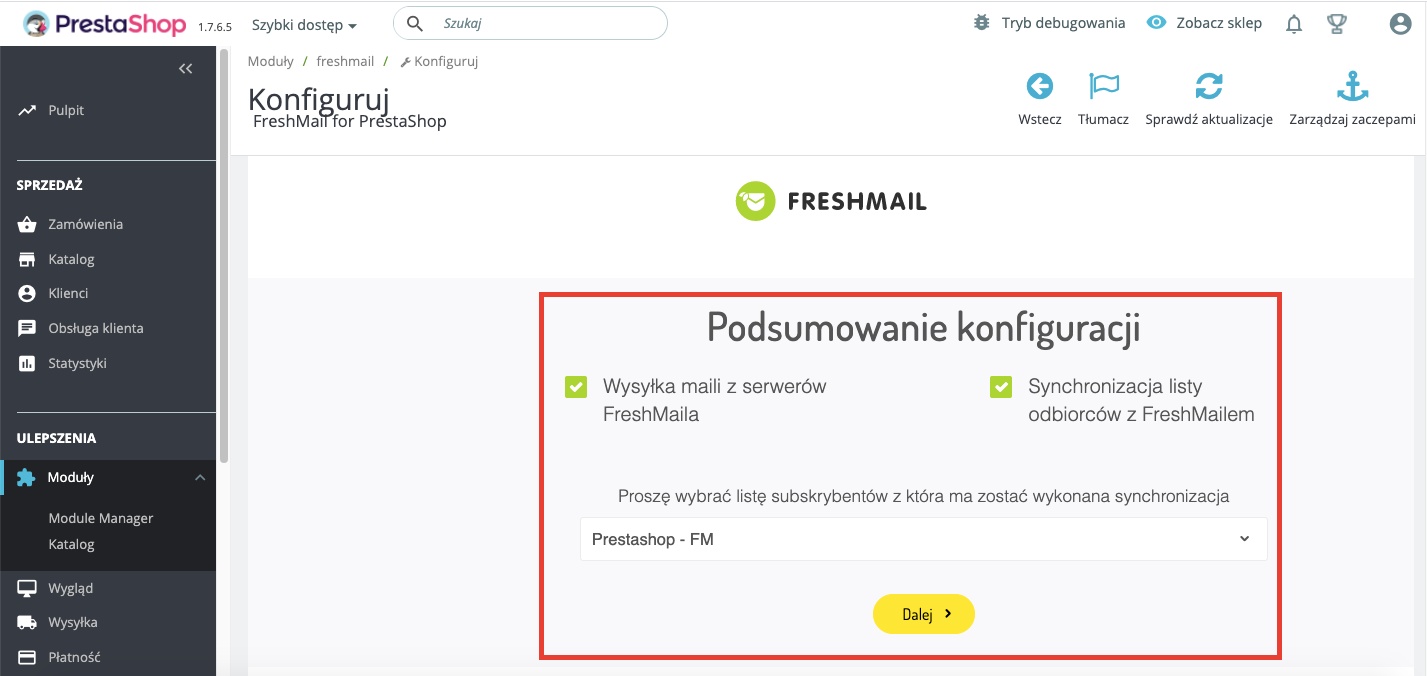
Następnie kliknij ,,Dalej”. Pojawi Ci się Podsumowanie konfiguracji. Aby móc zintegrować wysyłkę maili z serwerów FreshMaila oraz zsynchronizować listy odbiorców, musisz zaznaczyć odpowiednie pola oraz wybrać listę, którą chcesz zsynchronizować.

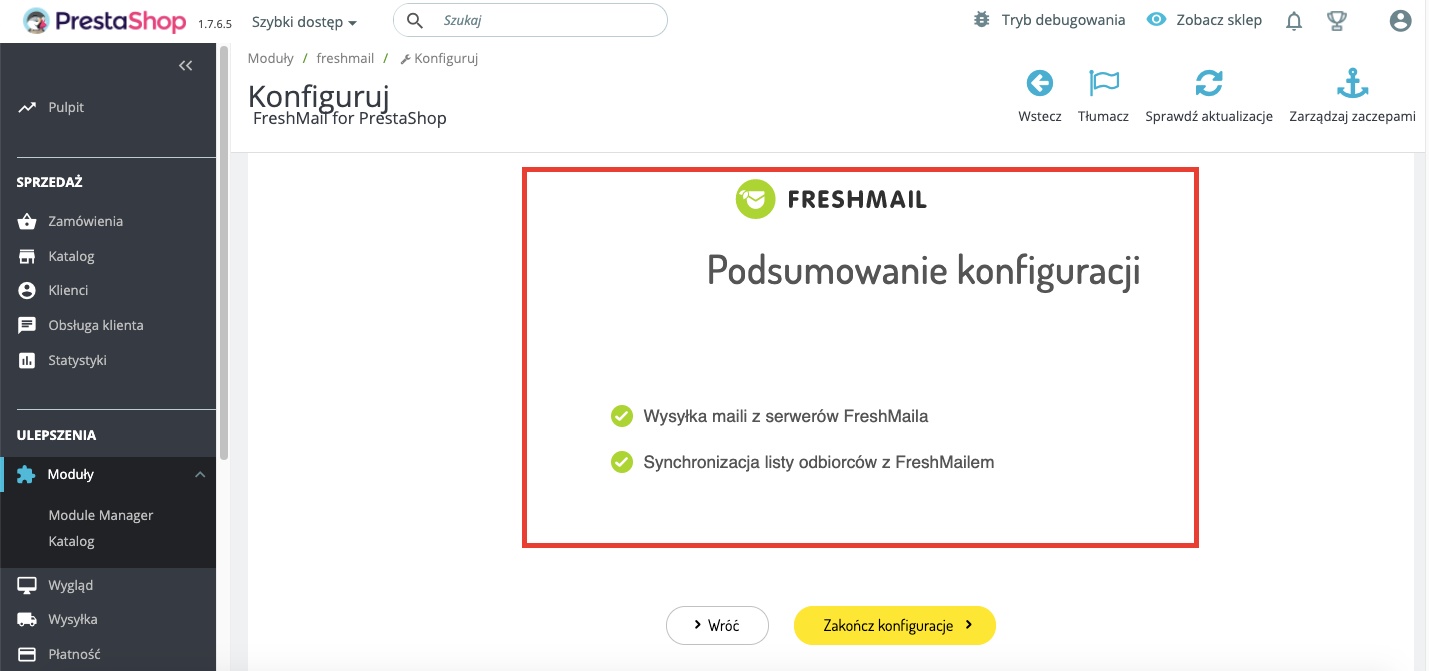
Następnie kliknij Dalej. Pojawi okno z podsumowaniem Twoich działań.

Jeśli wszystko się zgadza, możesz kliknąć w Zakończ konfigurację. W tym momencie odbiorcy z PrestaShop zostaną przeniesieni do wybranej listy we FreshMailu. Otrzymasz także od nas dwie wiadomości- jedną z potwierdzeniem pomyślnej konfiguracji, a drugą z informacją o włączeniu pakietu testowego Emaili API i SMTP - trwa on 60 dni i daje możliwość wysyłki 60 000 wiadomości (o ile na Twoim koncie nie została wcześniej uruchomiona umowa na Emaile API i SMTP).
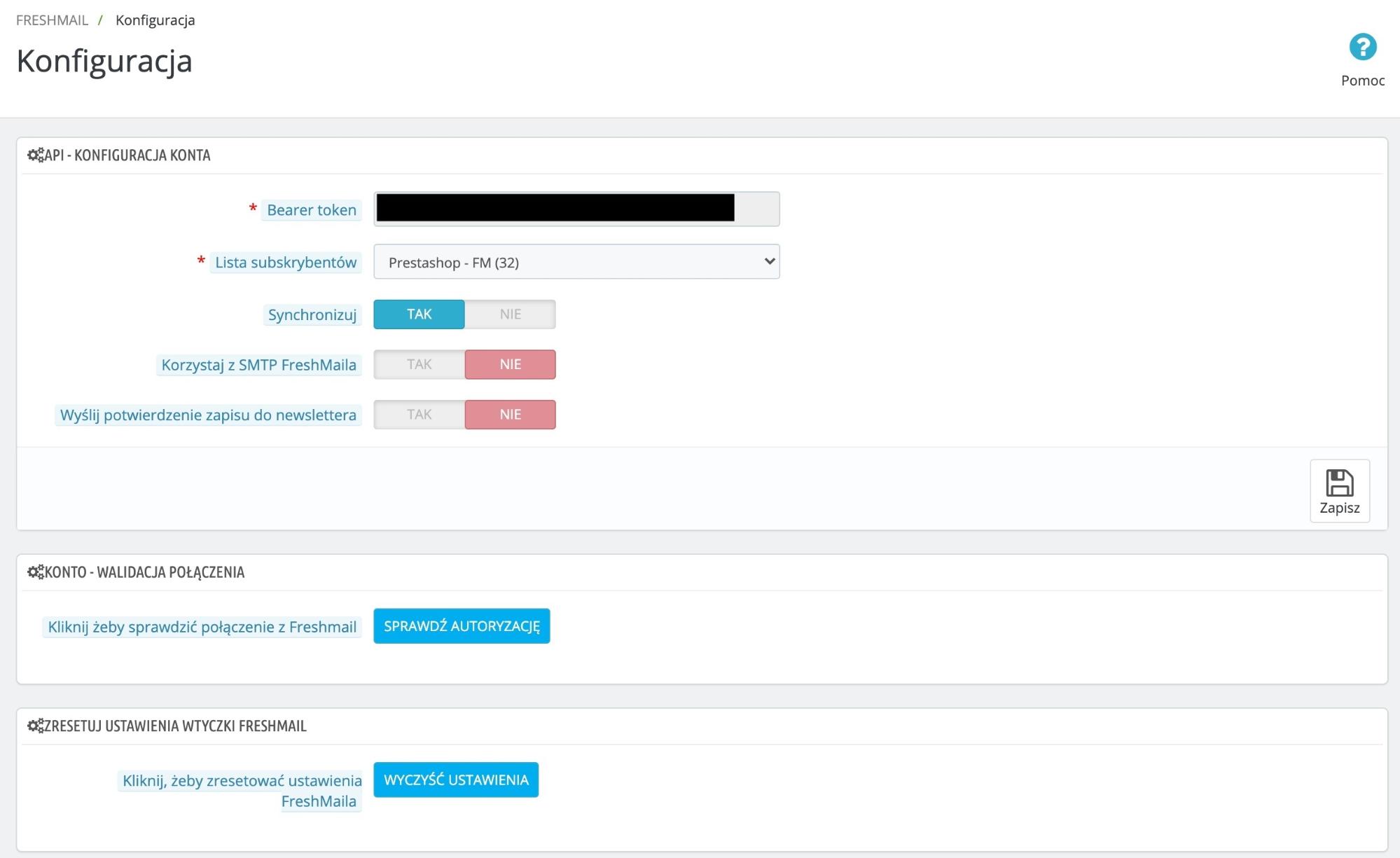
Po zakończonej konfiguracji pojawi Ci się poniższe pola.

Odpowiednio wypełnione pola to:
- Bearer Token - automatycznie zaciągnie się z wcześniejszych kroków
- Lista Subskrybentów - lista wybrana podczas konfiguracji
- Synchronizuj - TAK (jeśli chcesz, aby adresy były przesyłane automatycznie do naszego systemu)
- Korzystaj z SMTP FreshMaila - TAK (jeśli chcesz wysyłać wiadomości transakcyjne przez nasze serwery)
- Wyślij potwierdzenie zapisu do newslettera - TAK (jeśli wybierzesz opcję “tak”, to w momencie rejestracji konta adres wpadnie na listę ze statusem “do aktywacji”, w przypadku opcji “NIE” - ze statusem “aktywny”)
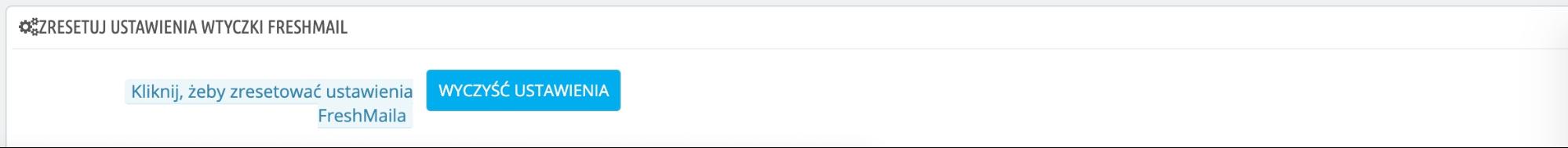
Dodatkowo masz możliwość również zresetowania wszystkich ustawień modułu. W tym celu kliknij w ,,Wyczyść ustawienia”.

Po uzupełnieniu pola, aby sprawdzić, czy moduł został poprawnie skonfigurowany, należy kliknąć Sprawdź autoryzacje. Jeśli moduł został poprawnie skonfigurowany, powinno wyświetlić się potwierdzenie.
Jeśli chcesz wysyłać maile transakcyjne we FreshMailu, musisz dokonać weryfikacji domeny wysyłającej. Jak to zrobić? Odpowiedź znajdziesz w tym artykule.
Jak włączyć funkcję „Porzuconych koszyków”?
Porzucone koszyki to funkcja, która umożliwia wysłanie wiadomości mailowej do odbiorcy, który dodał jakiś produkt do swojego koszyka, ale nie zdecydował się na ukończenie transakcji. Dzięki temu narzędziu przypomnisz swojemu odbiorcy o chęci zakupu danego produktu, a ponadto będziesz mógł skusić go dodatkowym rabatem.
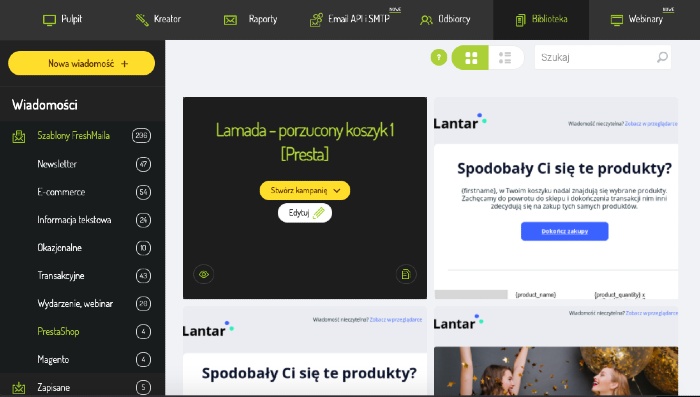
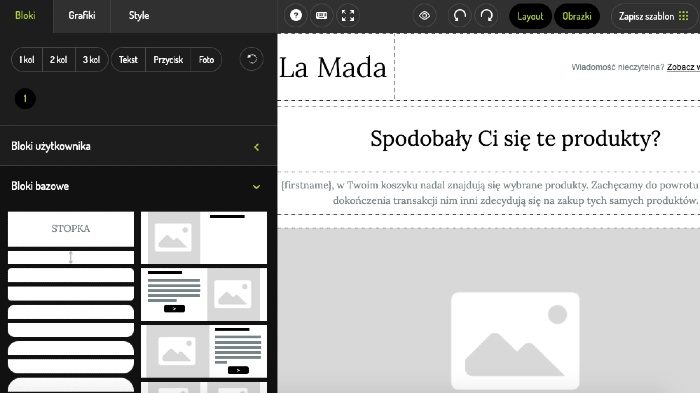
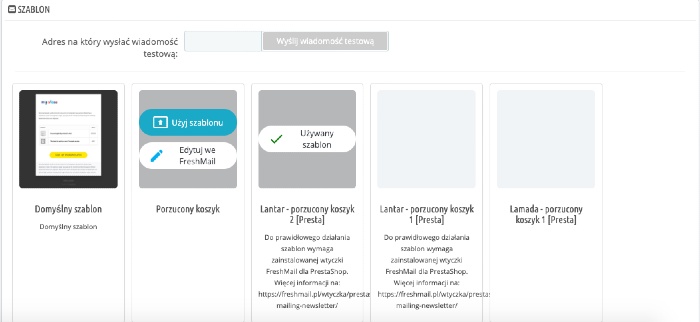
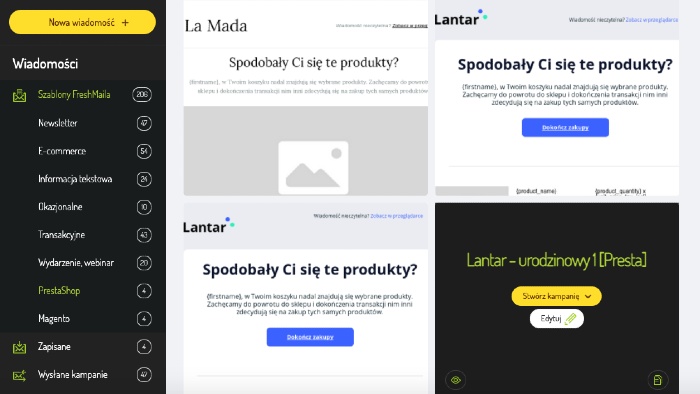
W panelu FreshMaila, w zakładce Biblioteka → PrestaShop, wybierz dedykowany szablon wiadomości i dostosuj go do swoich potrzeb.


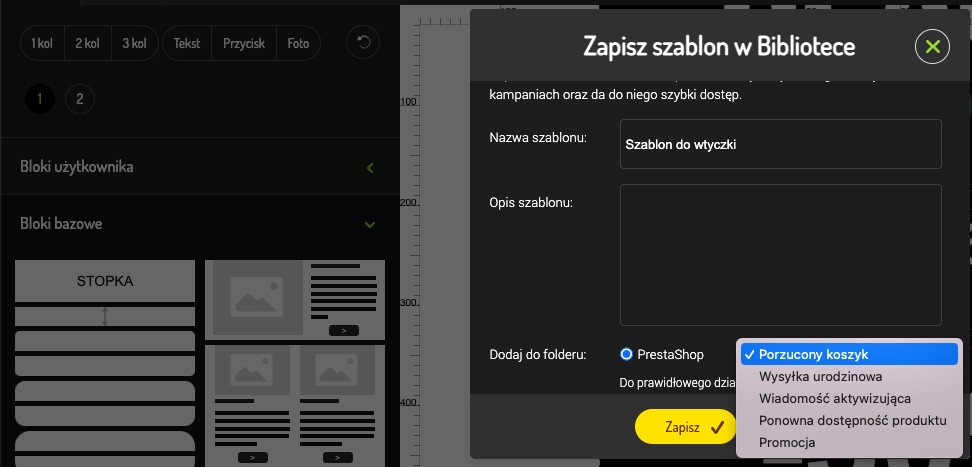
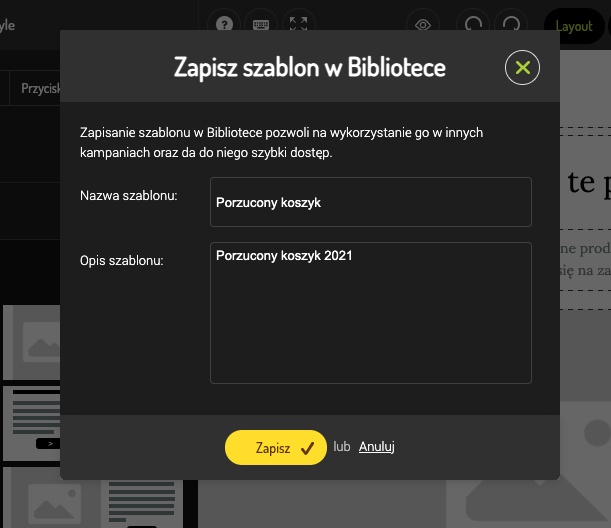
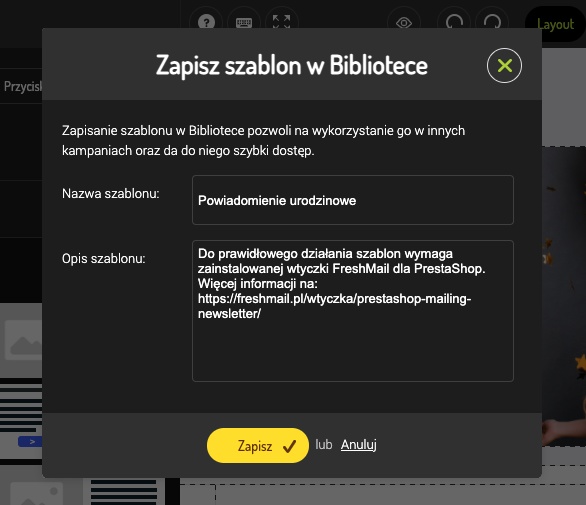
Do dokonaniu i zapisaniu zmian wybierz opcję Zapisz szablon, wprowadź własna nazwę oraz dodaj opis.

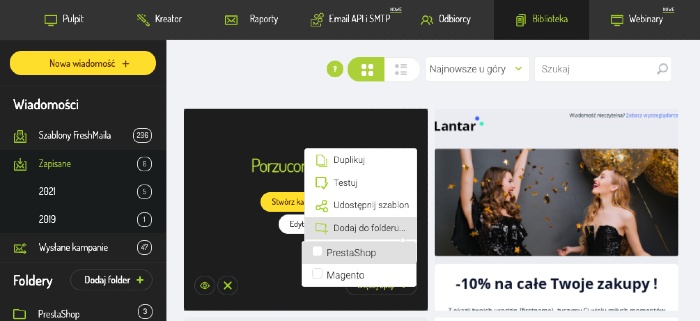
Następnie przejdź do zakładki Biblioteka → Zapisane.
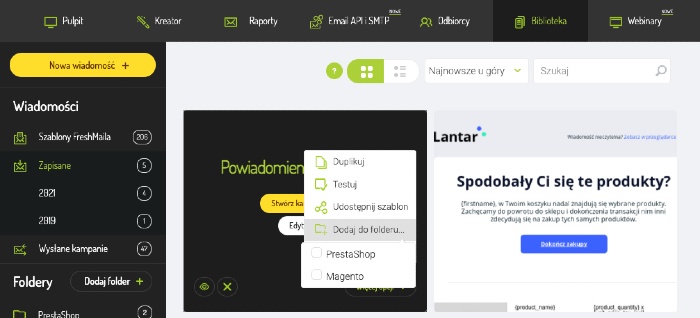
Najedź na swój szablon i kliknij Więcej opcji → Dodaj do Folderu → PrestaShop.

Aby włączyć funkcję Porzucone koszyki, wejdź do zakładki Porzucone koszyki w panelu administratora w Twoim sklepie PrestaShop.

Włącz opcję Porzuconych koszyków oraz ustaw dodatkowe parametry, takie jak np. rabat, temat wiadomości czy preheader.

Koszyk konsumenta tworzy się w momencie dodania pierwszego produktu do koszyka. Zakłada się, że w momencie, kiedy godzinę od rozpoczęcia zapełniania koszyka, koszyk nie jest sfinalizowany zakupem, to wówczas można uznać, że został porzucony.
Jak wypełnić pola obowiązkowe?
- Czy wysyłać e-maile o porzuconych koszykach? - TAK
- Wyślij po upływie - ustaw, po jakim czasie odbiorca ma otrzymać wiadomość
Jak dodać rabat?
- Kod rabatowy - wybierz rodzaj rabatu (jeśli nie chcesz przyznawać rabatu - wówczas w szablonie maila nie będzie wyświetlane i uzupełniane te pole)
- Okres ważności kodu rabatowego - wybierz czas trwania promocji
- Wartość zniżki - wybierz wartość zniżki
Wybierz swój szablon i przetestuj wiadomość.

Dla każdego porzuconego koszyka będzie generował się jednorazowy, unikalny kod rabatowy o wysokości, którą podasz w polu “Wartość zniżki”.
Jeśli jednak wybierasz domyślny szablon wiadomości, przygotowany przez PrestaShop, poniżej instrukcja, jak włączyć funkcję Porzucone koszyki:
Pierwszym krokiem jest wejście do zakładki Porzucone koszyki w panelu administratora w Twoim sklepie PrestaShop.
Następnie pojawi się kolejny krok konfiguracyjny, w którym włączysz opcję Porzuconych koszyków oraz ustawisz dodatkowe możliwości, takie jak np. dodanie rabatu.
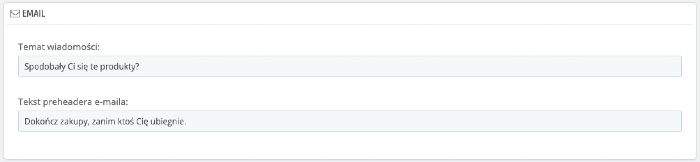
Kolejnym krokiem jest stworzenie wiadomości do odbiorcy. Najpierw musisz stworzyć temat wiadomości oraz preheader (nie jest obowiązkowy, ale zalecany).
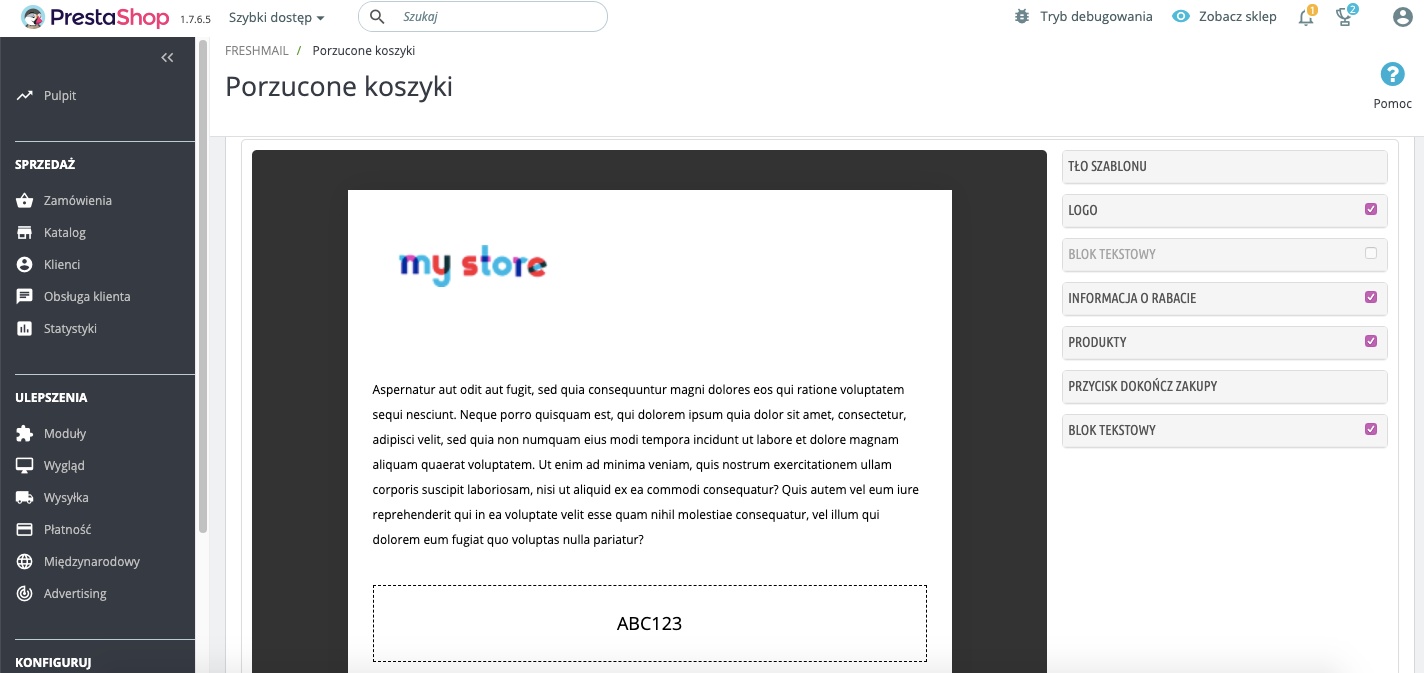
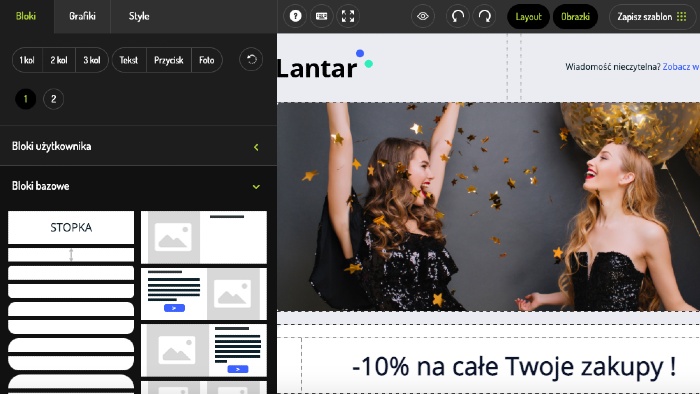
Następnym krokiem jest uzupełnienie szablonu wiadomości.
Kolejność poszczególnych elementów szablonu wiadomości jest stała. Jeśli jednak nie chcesz, któregoś użyć, możesz go ukryć odznaczając odpowiedni check box.
Jak uzupełnić szablon wiadomości?
- Tło szablonu - możesz wybrać dowolny kolor z palety kolorów lub wpisać “hex code” (podobnie odbywa się to we wszystkich kolejnych punktach, gdzie jest mowa o wyborze koloru).
- Logo - domyślnie zaciąga się logo sklepu, możesz jednak podmienić ścieżkę url do dowolnego zasobu. W łatwy sposób wrócisz do domyślnego logo sklepu (opcja “użyj domyślnego logo”). Możesz również ustawić pozycję logo - do lewej, wyśrodkowane, do prawej.
- Blok tekstowy - miejsce, w którym możesz umieścić treść swojej wiadomości oraz dopasować do własnych potrzeb: kolor tła, kolor czcionki i formatowanie tekstu.
- Informacje o rabacie - miejsce, w którym możesz dokładniej opisać swoją promocję. Dodatkowo pod tekstem wyświetli się przydzielony kod rabatowy.
Uwaga! Jeśli w konfiguracji dla “Kod rabatowy” wybierzesz opcję “Rabat procentowy”, a jednocześnie ukryjesz w szablonie wiadomości informację o kodzie rabatowym, wówczas kod i tak zostanie wygenerowany i wysłany. Przywrócony koszyk w PrestaShop informuje o wysokości zniżki nie wyświetlając przy tym samego kodu.
- Produkty - miejsce, w którym pojawi się zawartość porzuconego koszyka: zdjęcie produktu, nazwa produktu, ilość sztuk, cena brutto.
- Przycisk dokończ zakupy - możesz edytować jego treść, kolor czcionki, kolor przycisku, kolor tła bloku.
- Blok tekstowy - drugie pole tekstowe, w którym możesz wprowadzić treść oraz modyfikować ją
- Nazwa sklepu - w tym punkcie podajesz nazwę sklepu oraz informację, że mail został wysłany z PrestaShop.
Gotowy szablon oraz ustawienia możesz zapisać poprzez kliknięcie w ikonkę Zapisz.
Jak zsynchronizować listy?
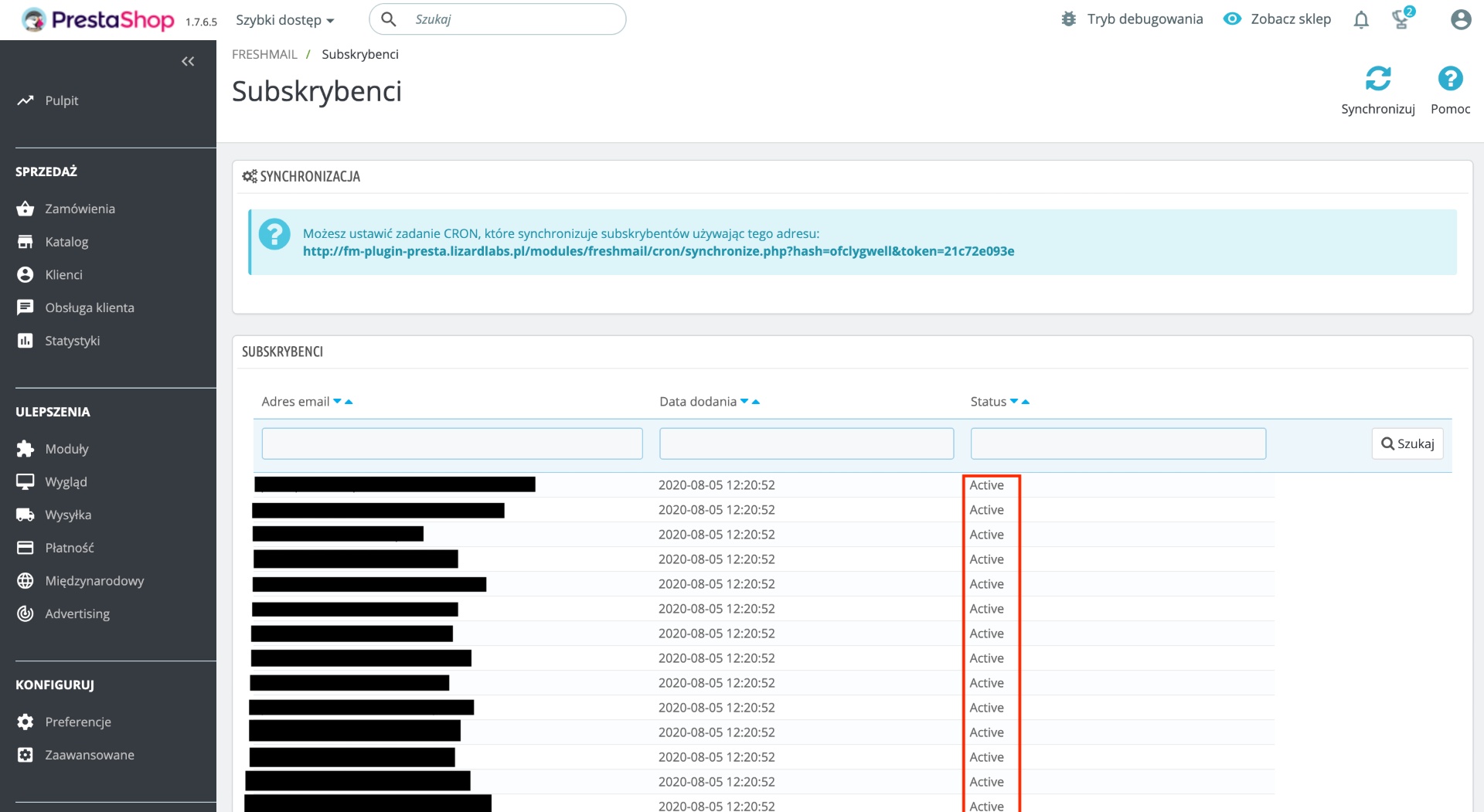
Synchronizacja adresów po zapisie na newsletter odbywa się automatycznie. Jeśli jednak będziesz ręcznie dodawać adres do swojej bazy odbiorców w PrestaShop, musisz pamiętać o włączeniu synchronizacji ręcznie. Przycisk do ręcznego uruchomienia synchronizacji znajduje się po prawej stronie zakładki z subskrybentami.

W momencie wypisu lub usunięcia adresu z bazy we FreshMailu na liście subskrybentów zostanie mu zmieniony status z “Active” na “Unsubcribed”.
Możesz również użyć automatycznej synchronizacji. Synchronizacja listy subskrybentów wówczas odbywa się poprzez wywołanie adresu URL, który aktywuje działanie mechanizmu synchronizacji. Link dostępny jest w zakładce 'Subskrybenci' w opcjach konfiguracyjnych modułu FreshMail.

Zalecamy aby ustawić zadanie cykliczne np. przy użyciu narzędzi takich jak CRON lub harmonogram zadań w systemie Windows, które będzie wywoływać wyżej opisany adres URL.
Jak stworzyć formularz zapisu na newsletter w Twoim sklepie?
Jeśli Twój formularz zapisu chcesz utworzyć we FreshMailu, zobacz, w jaki sposób dodać go do swojego e-sklepu.
Na początku przygotuj formularz zapisu na swoim koncie we FreshMailu. Możesz wybrać gotowy szablon z biblioteki lub zbudować swój od podstaw. Pamiętaj, by podpiąć go do listy, z którą spiąłeś się podczas konfiguracji wtyczki. Formularz znajdziesz w naszym systemie, w zakładce Biblioteka → Formularze.
Jeśli chcesz, aby odbiorca potwierdzał swój zapis na newsletter, wybierz typ zapisu „double opt-in” w ustawieniach listy we FreshMailu.
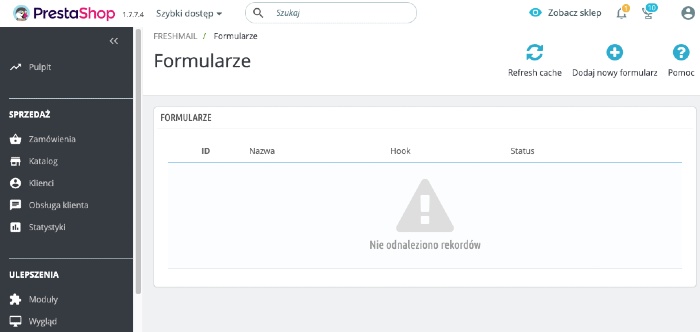
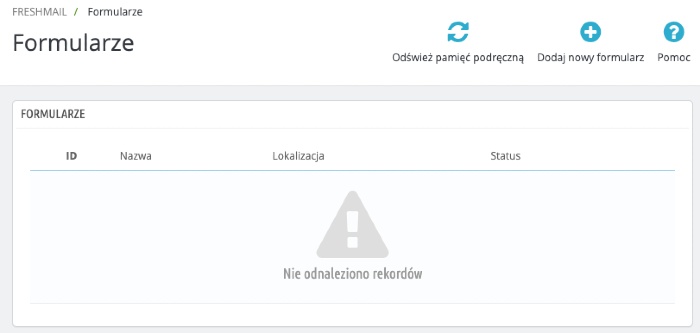
W kolejnym kroku przejdź do panelu administratora sklepu i w opcjach wtyczki wybierz Formularze.

Kliknij przycisk „Dodaj nowy formularz”, znajdujący się w prawym górnym rogu.

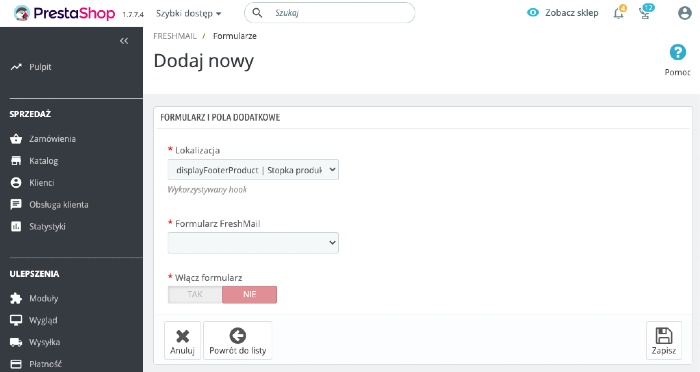
W widoku ustawień możesz teraz wskazać miejsce umieszczenia Twojego formularza na stronie oraz wybrać sam formularz. Na liście pojawią się tylko te formularze, które zostały utworzone w panelu FreshMaila i są połączone z zintegrowaną listą.

Pamiętaj, aby włączyć swój formularz i zapisać wprowadzone zmiany!

Na stronie sklepu możesz umieścić kilka formularzy zapisu, jednak każdy z nich musisz dodać i włączyć osobno.
Odśwież wprowadzone zmiany – i gotowe!

Powiadomienia urodzinowe
Jak skonfigurować wysyłkę powiadomień urodzinowych?
W panelu FreshMaila, w zakładce Biblioteka → PrestaShop, wybierz dedykowany szablon wiadomości i dostosuj go do swoich potrzeb.


Do dokonaniu i zapisaniu zmian wybierz opcję Zapisz szablon, wprowadź własna nazwę oraz dodaj opis.

Następnie przejdź do zakładki Biblioteka → Zapisane.
Najedź na swój szablon i kliknij Więcej opcji → Dodaj do Folderu → PrestaShop.

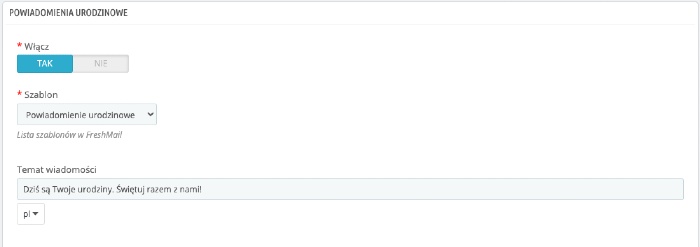
W kolejnym kroku przejdź do panelu administratora sklepu i wejdź w opcję wtyczki → Powiadomienia urodzinowe.
Po uruchomieniu powiadomienia wybierz swój szablon. W tym miejscu możesz wprowadzić własny temat wiadomości.

Pamiętaj o zapisaniu ustawień.
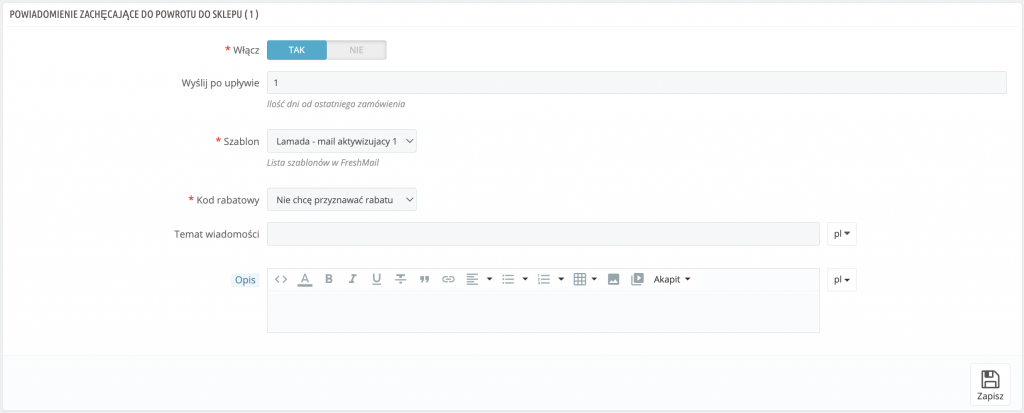
Powiadomienie zachęcające do powrotu do sklepu
Podobnie jak w przypadku poprzednich wiadomości tak i tutaj, w pierwszym kroku przygotuj sobie szablon, którego będziesz chciał użyć. W kreacji możesz wykorzystać dostępne w Designerze tagi oraz bloki. Na koniec pamiętaj, aby zapisać szablon w folderze PrestaShop (Biblioteka -> E-mail -> Zapisane -> PrestaShop) oraz nadać mu kategorię “mail aktywizujący”.
Konfigurację powiadomienia rozpocznij od poniższych danych:
- Włącz - przesuń suwak na “TAK”, aby uruchomić powiadomienia.
- Wyślij po upływie - wpisz dowolną liczbę - pamiętaj, że opóźnienie liczone jest w dniach od ostatniego zamówienia.
- Szablon - w tym miejscu wybierz wcześniej przygotowany i zapisany szablon z biblioteki FreshMail.
- Kod rabatowy - jeśli chcesz umieścić w wiadomości kod rabatowy możesz to zrobić na dwa sposoby. Możesz wykorzystać do tego opcję “rabat procentowy”, który spowoduje wygenerowanie indywidualnego kodu rabatowego o określonych przez Ciebie parametrach (wartości oraz czasie ważności) lub utworzyć “własny kod rabatowy”.
Pamiętaj jednak, że wybierając “własny kod rabatowy” jego parametry musisz określić w opcji rabat procentowy.
- Temat wiadomości - w tym polu wpisz temat swojej wiadomości.
- Opis - wpisany tutaj tekst pojawi się w szablonie, gdy użyjesz w nim tagu {content}
W zakładce Powiadomienie zachęcające do powrotu do sklepu masz możliwość skonfigurowania ścieżki składającej się z max. 3 wiadomości.
Powiadomienia produktowe
Przed przejściem do panelu konfiguracji powiadomień zalecamy przygotowanie szablonów, które będziesz chciał wykorzystać. Tak jak poprzednio, możesz użyć dostępne w Designerze tagi oraz bloki. Na koniec pamiętaj, aby zapisać szablony we własnym folderze PrestaShop oraz nadać im odpowiednie kategorie:
- “Ponowna dostępność produktu” dla powiadomienia o ponownej dostępności produktu
- “Promocja” dla powiadomienia o obniżce ceny obserwowanego produktu
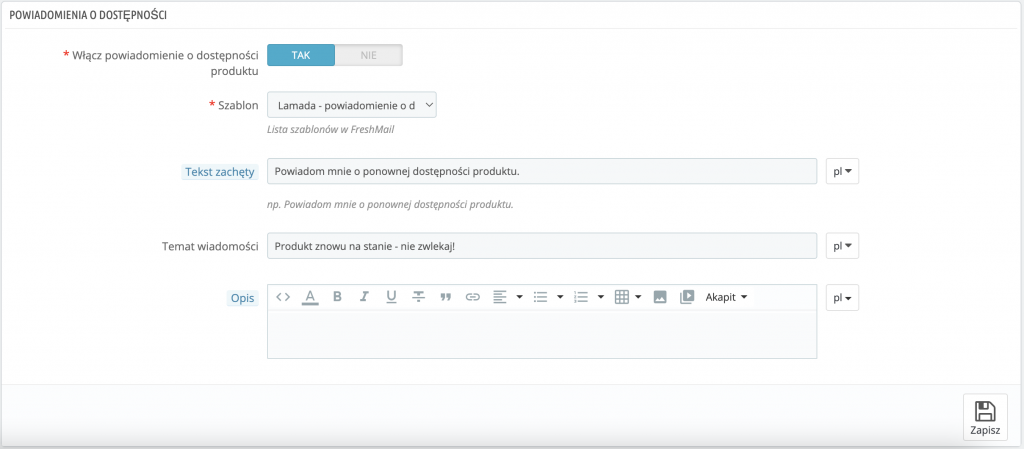
Jak wyłączyć powiadomienie o ponownej dostępności produktu?
Przesuń suwak (“ Włącz powiadomienie o dostępności produktu”) na “TAK”, aby uruchomić powiadomienie. Uzupełnij temat wiadomości oraz wybierz przygotowany wcześniej szablon.
Pole “tekst zachęty” dotyczy podstrony sklepu, na której znajduję się dany produkt. Wprowadzony tutaj tekst pojawi się na przycisku umożliwiającym zapis na powiadomienie.
Powiadomienie o ponownej dostępności produktu zostanie wysłane do wszystkich zainteresowanych osób, w momencie gdy stan magazynowy produktu będzie większy niż 0.
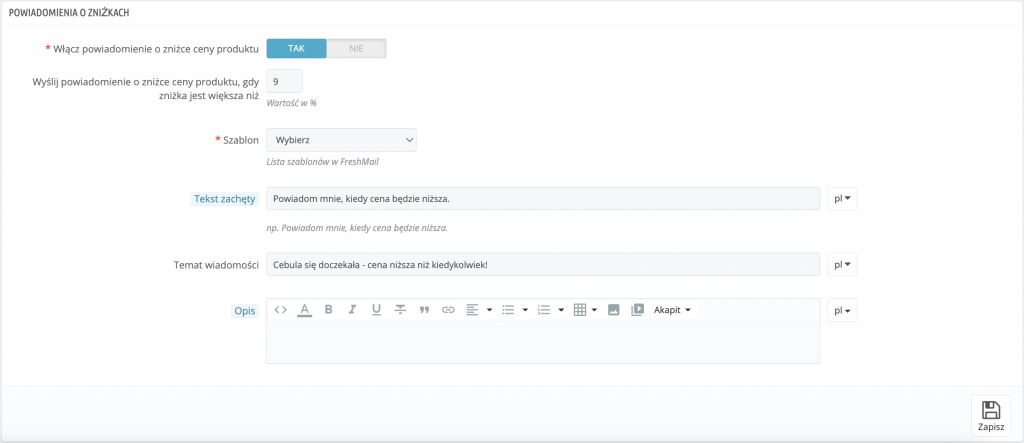
Jak wyłączyć powiadomienie o obniżce ceny obserwowanego produktu?
Aby wyłączyć to powiadomienie postępuj tak samo jak w przypadku pozostałych wiadomości. W pierwszym kroku upewnij się, że suwak (“Włącz powiadomienie o zniżce ceny produktu”) znajduje się na na “TAK”. Wpisz własny temat wiadomości oraz wybierz wcześniej przygotowany szablon.
Tak jak w powiadomieniu o ponownej dostępności produktu tak i tutaj pole “ tekst zachęty” wyświetli się na przycisku umożliwiającym zapis na powiadomienie znajdującym się na stronie produktu.
Dodatkowo w przypadku tego powiadomienia możesz sam określić minimalną procentową wartość zmiany ceny produktu, która to będzie wyzwalaczem dla wysyłki powiadomienia.
Jeśli masz pomysły na nowe funkcje lub sugestie dotyczące ulepszenia aktualnych powiadomień napisz do nas na adres prestashop@freshmail.pl lub skorzystaj z formularza “wyślij sugestię”.
FAQ
Jak wysłać maile ze sklepu z serwerów mailowych FreshMail?
Maile transakcyjne to wszelkiego rodzaju powiadomienia wychodzące ze sklepu, takie jak: potwierdzenie założenia konta, zmiana hasła, potwierdzenie przyjęcia zamówienia czy zmiana jego statusu. Warto zadbać o to, aby te ważne maile docierały szybko i bezbłędnie do adresata. Włączając wysyłkę przez serwery FreshMaila masz pewność, że korzystasz z najlepszej infrastruktury wysyłającej w Polsce.
Gdzie znajdę raport z wysyłki maili?
Po zalogowaniu się na swoim koncie we FreshMailu, przejdź do zakładki Email API i SMTP > Statystyki. Dzięki raportom dowiesz się, jakie wiadomości zostały otwarte, kliknięte, a nawet które i dlaczego (np. nieistniejący adres odbiorcy) nie dotarły do Twoich odbiorców, jeśli z jakiegoś powodu zdarzy się taka sytuacja.
Jakie są koszty używania modułu?
Sam moduł jest darmowy, jednak dostarcza największą wartość po włączeniu usługi email API i SMTP we FreshMailu. W ramach dwumiesięcznych testów możesz wysłać 60 000 maili za darmo, aby się przekonać o jakości naszych serwerów. Jeśli po okresie testowym będziesz chciał nadal korzystać z wysyłki przez nasze serwery, wykup jeden z planów.
Nad czym pracujemy w kolejnej wersjach modułu?
Obecnie pracujemy nad rozwojem tego modułu, aby oddać w Twoje ręce takie funkcjonalności jak:
Synchronizacja pozwalająca wysłać SMS do klientów sklepu:
Synchronizacja listy subskrybentów i klientów pomiędzy PrestaShop i FreshMailem pozwoli wysyłać kampanie SMS do klientów sklepu. Korzystanie z tej opcji będzie wymagać aktywnego planu.