Jak stworzyć Landing Page w Kreatorze FreshMaila?
Poniżej znajdziesz zarówno filmową jak i tekstową wersję przewodnika po naszym kreatorze landing pages.
Filmowy przewodnik
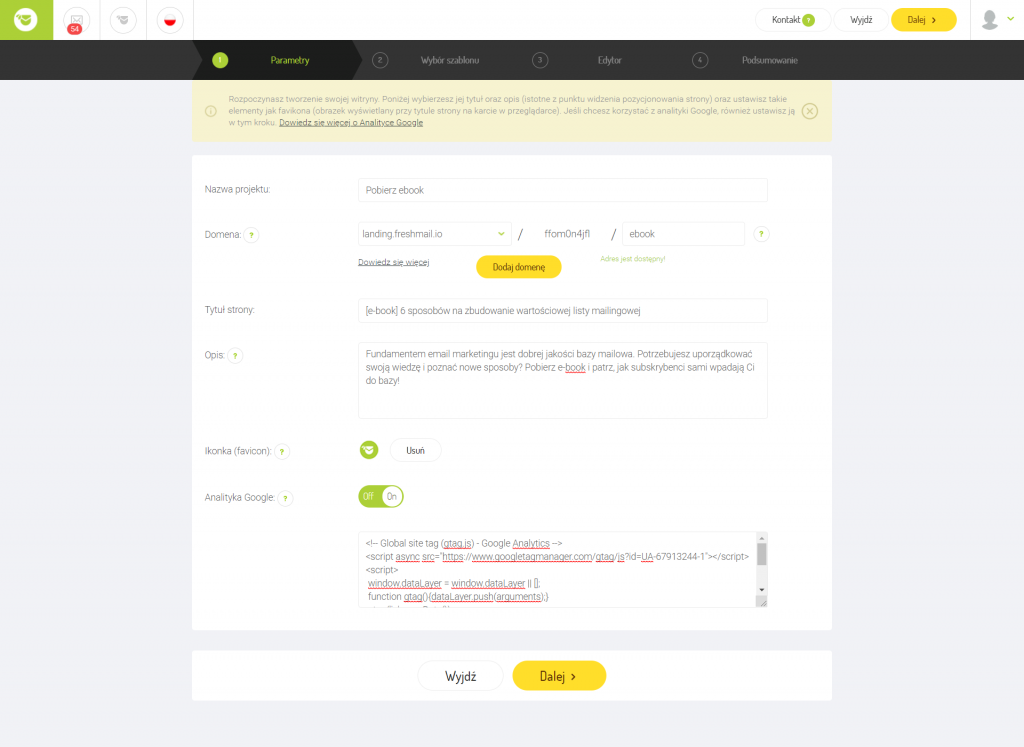
KROK 1 - Parametry
W pierwszym kroku Kreatora Landing PageLanding pageInaczej "jump page" strona docelowa. Jest to strona, na którą użytkownik jest bezpośrednio kierowany po kliknięciu w link sponsorowany, czy kreację reklamową. należy ustawić podstawowe parametry strony, czyli nazwę projektu, tytuł oraz opis strony (istotne z punktu widzenia pozycjonowania strony), a także takie elementy jak favicon czy dodanie kodu śledzącego Google Analytics.
Nazwa projektu jest widoczna tylko dla Ciebie. W ten sposób możesz później łatwo znaleźć konkretny Landing Page w Bibliotece.

Wybierając domenę możesz skorzystać z dwóch opcji:
domyślnego adresu FreshMail,
umieszczenia witryny we własnej subdomenie.
Publikacja landing page pod własnym adresem jest możliwa wyłącznie w subdomenie np. landingpage.twojadomena.pl.
Adres strony będzie miał formatFormat HTML + TXTWiadomość, która zawiera format HTML i TXT. Programy pocztowe, które nie będą mogły odtworzyć wiadomości w formacie HTML, wyświetlą ją w formacie TXT. Należy pamiętać, że wyświetlenie wiadomości w formacie TXT uniemożliwi zraportowanie jej w kontekście otwarć.: subdomena.domena.pl/nazwa
Tytuł strony jest elementem widocznym w przeglądarce dlatego pamiętaj, że powinien zawierać słowa kluczowe, które określają zawartość Twojej strony. Innymi słowy tworząc tytuł pomyśl, jakich zwrotów użyliby Twoi odbiorcyOdbiorcaOsoba, która wyraźnie poprosi o dołączenie do listy odbiorców, np. przez wypełnienie formularza zapisu do newslettera i wyrazi zgodę na otrzymywanie wiadomości. szukając jej w internecie.
Opis strony to tekst, który pojawi się w wynikach wyszukiwarek pod tytułem i adresem URL. Zawiera podstawowe informacje o zawartości witryny. Liczba znaków w tym miejscu jest ograniczona do 255 znaków.
Kolejnym elementem jest ikonka strony, tzw. favicon, która pojawi się po lewej stronie w pasku adresu i zakładkach przeglądarki. Wymagany rozmiar to 16x16 lub 32x32 pikseli. Dopuszczalne formaty to PNG, GIF lub ICO.
Jeśli masz konto Google Analytics, możesz wkleić kod śledzenia odwiedzin strony, a my umieścimy go w odpowiedniej sekcji. Zawsze, nawet po opublikowaniu landing page’a możesz wrócić do jego edycji i dodać kod śledzący.
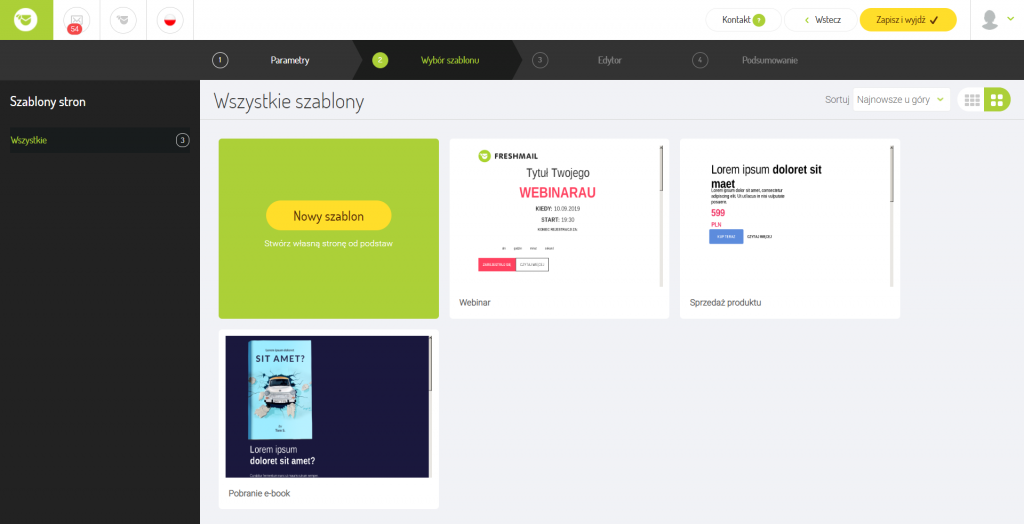
KROK 2 - Wybór szablonu
W kolejnym kroku tworzenia możesz wybrać czy chcesz stworzyć landing page na bazie gotowych szablonów czy zrobić go samodzielnie od zera. Możesz skorzystać również z bezpłatnych szablonów FreshMaila. W Bibliotece znajdziesz są trzy szablony dostosowane pod działania promujące:
- webinar,
- sprzedaż produktu,
- pobranie e-booka.

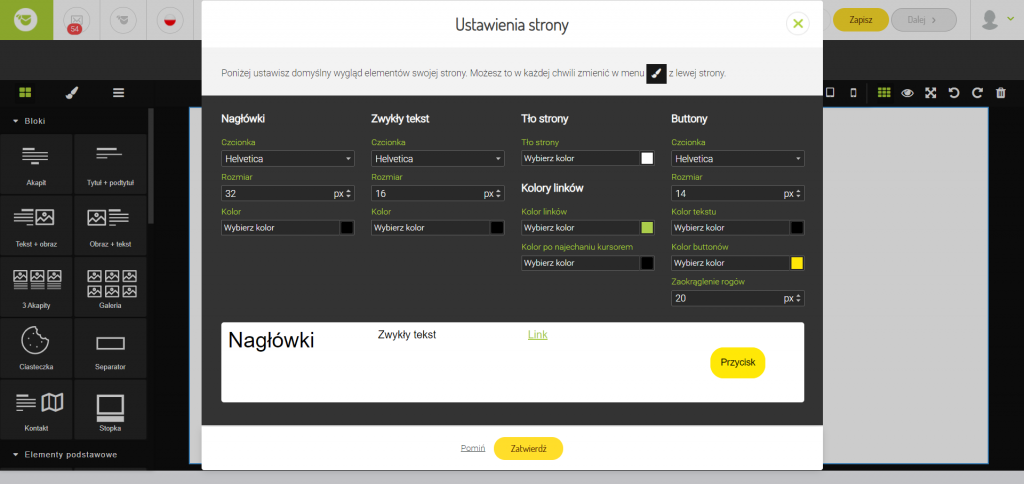
KROK 3 - Edytor
Po wejściu w edytor Landing Page określ podstawowe ustawienia strony takie jak:
- style nagłówków,
- style tekstów,
- tło,
- oraz przyciski.

Zwróć uwagę na to, że masz dostęp do bieżącego podglądu zmian podczas edycji czcionek czy kolorów. Na tym etapie warto dostosować wygląd landing page’a do Twojej witryny internetowej czy newslettera, aby był spójny i dawał odbiorcy poczucie, że wylądował na właściwej stronie. Po zatwierdzeniu ustawień, w dalszym ciągu będziesz mógł do nich wrócić i ponownie edytować.
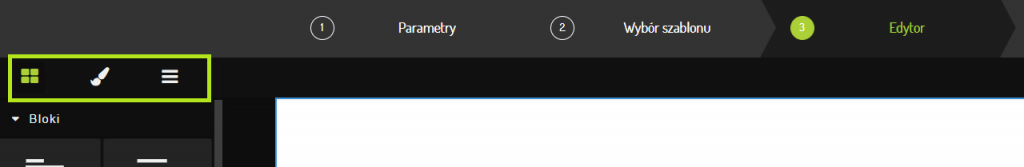
Edytor Landing Page działa na zasadzie drag & drop, tak jak FreshMail Designer. Po jego lewej stronie znajdziesz:
- bloki oraz podstawowe elementy (np. tekst, grafika), dzięki którym stworzysz stronę,
- zakładkę style, w której możesz dostosowywać wygląd poszczególnych elementów,
- oraz zakładkę warstwy, w której możesz zmieniać położenie bloków czy całych kolumn oraz np. wyłączyć widoczność wybranych elementów.

Struktura landingu jest kilkupoziomowa. Bloki i kolumny są zdefiniowanymi częściami strony i zawierają w sobie takie elementy jak np. tekst, grafiki czy mapa. Dzięki nim, w łatwy sposób możesz stworzyć prosty landing bez konieczności łączenia ze sobą podelementów.
Elementy podstawowe muszą zostać umieszczone w bloku lub w kolumnie, dlatego stosuj je w momencie, gdy chcesz rozbudować jakiś blok lub stworzyć układ indywidualnie. W tym celu wykorzystaj znajdującą się na samym dole sekcję Układ. Do wyboru masz układy jedno- dwu- trzy- lub czterokolumnowy. W ramach każdej kolumny możesz dowolnie umieszczać grafiki, teksty, ikony social media, a także formularze zapisu.

Wśród elementów podstawowych znajdziesz także możliwość dodania filmu czy mapy. W obu przypadkach edytor wskaże Ci miejsce, w którym musisz uzupełnić dane czyli link do filmu lub konkretny adres, jaki ma wskazywać mapa.
Wybieraj bloki i przeciągaj je na tworzony landing page. W ten sposób wszystkie elementy łączą się w całość. Wybierając np. blok nagłówkowy, który zawiera tytuł + podtytuł możesz zmienić treść oraz edytować style tekstu, jeśli chcesz, aby były np. większe lub w innym kolorze.
Blokiem, który warto stosować jest separator, pozwala on na oddzielanie od siebie poszczególnych części strony.
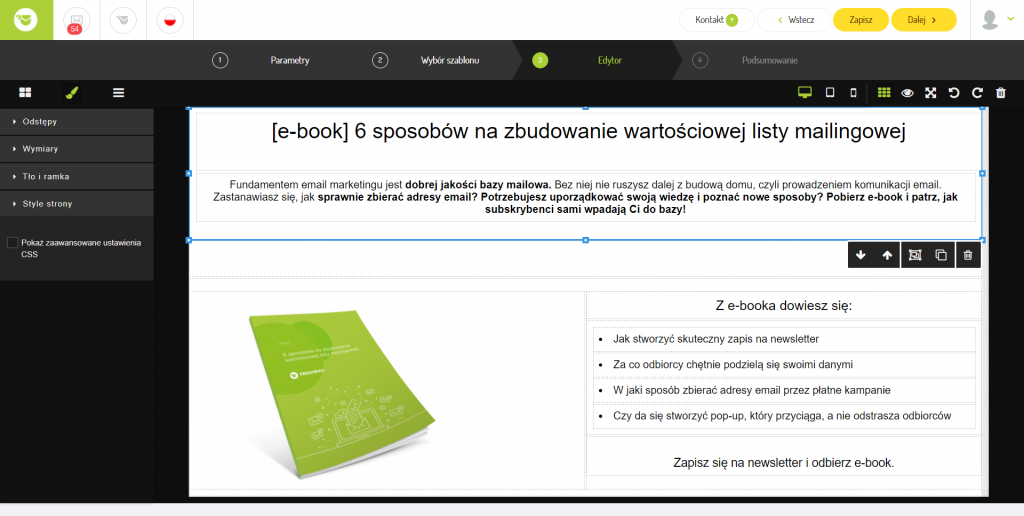
Aby dodać sekcję składającą się z grafiki, nagłówka oraz punktowanej listy należy w pierwszej kolejności wybrać układ sekcji, w tym przypadku dwukolumnowy, a następnie dodawać do niego elementy dodatkowe.

W ramach kolumn, można dowolnie przesuwać, zmniejszać lub zmieniać kolejność elementów.
Jeśli w kolejnej sekcji również chcesz skorzystać z układu dwukolumnowego warto użyć opcji Powiel, która kopiuje cały blok lub kolumnę z elementami podstawowymi.
Jeśli na stronie chcesz umieścić formularz zapisu, jego również trzeba osadzić go w kolumnie. Po przeciągnięciu na landing ikony formularza, automatycznie otworzy się okno z wyborem gotowego formularza z Biblioteki dlatego warto stworzyć go wcześniej. Możesz także rozpocząć jego tworzenie od nowa w ramach Kreatora Landing Page.
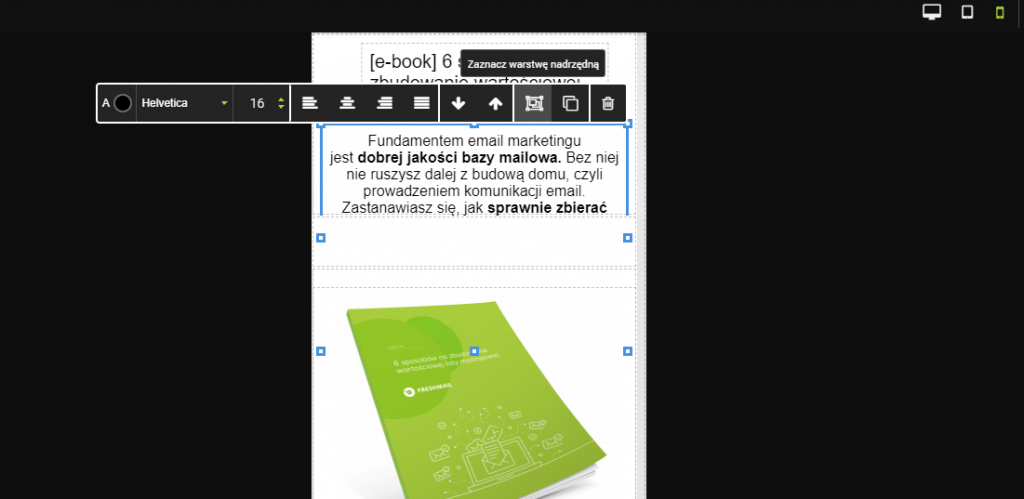
Po stworzeniu strony docelowej w wersji desktopowej sprawdź, jak będzie się ona prezentowała na urządzeniach mobilnych i dostosuj ją do mniejszych rozdzielczości. Widok możesz indywidualnie dostosować do desktopu, tabletu i telefonów, ponieważ edytor zapisuje zmiany oddzielnie. Dotyczy to nie tylko dostosowania szerokości strony, a całego ostylowania. Oznacza to, że w zależności od urządzenia Twoi odbiorcy mogą widzieć landing page np. w innej kolorystyce.
Przy dostosowywaniu wyglądu do poszczególnych urządzeń przydatną opcją jest Znajdź warstwę nadrzędną, która pozwala zaznaczyć cały blok z elementami, które schowały się pod innymi.

KROK 4 - Podsumowanie
Przechodząc do podsumowania możesz zobaczyć, jak Twój landing page będzie wyglądał po opublikowaniu oraz sprawdzić parametry ustawione w pierwszym kroku. Ostatnim krokiem jest publikacja. Po zatwierdzeniu, landing zostanie opublikowany od razu. W każdej chwili możesz jednak do niego wrócić i dokonać w zmian. Zostaną one wyświetlone po 10 minutach od ponownej publikacji.

