Email marketing a urządzenia mobilne
Powrót do listy poradników
1
Rozdział
Email marketing na urządzeniach mobilnych
Rozdział
Coraz więcej Polaków sprawdza pocztę na urządzeniach mobilnych. Dotyczy to nie tylko prywatnej korespondencji, jaką otrzymujemy na nasze skrzynki pocztowe, ale także szeroko rozumianych przesyłek email marketingowych.

Jak wynika z badań przeprowadzonych przez Litmus, już ponad 50% maili jest otwieranych na urządzeniach mobilnych. Jest to zdecydowanie najszybciej rosnąca metoda sprawdzania poczty elektronicznej. Rośnie także liczba kupujących mobilnie - zobacz jak prezentują się dokładne statystyki na infografice poniżej.
Warto zastanowić się, jak wykorzystać ten trend i dostosować kampanie email marketingowe do osób, które będą ją odczytywały na urządzeniach mobile (głównie smartfonach).
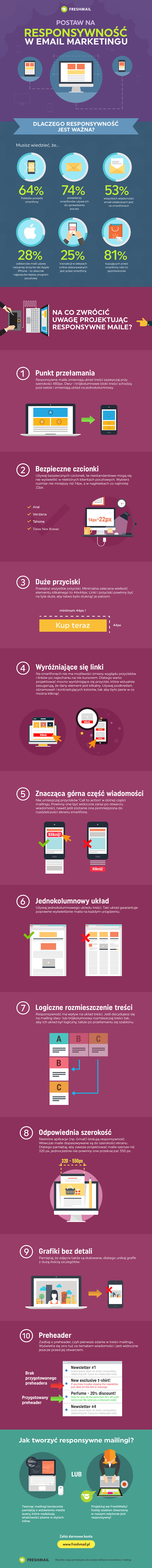
Poniżej fragment naszej infografiki o projektowaniu responsywnych mailingów:
Ważnym jest zatem aby stale monitorować ilość osób w ten sposób otwierających wiadomości. Możesz to zrobić przeglądając szczegółowe statystyki aplikacji pocztowych w raportach.
Jeżeli uznasz, że wystarczająco dużo osób czyta Twoje mailingi na telefonach i smartfonach powinieneś zmienić swoje podejście do tworzenia wiadomości. Ten poradnik Ci w tym pomoże.
2
Rozdział
Jak Polacy sprawdzają pocztę w telefonach?
Rozdział
Kiedy sprawdzamy mobilną pocztę?
W odróżnieniu od tradycyjnego sprawdzania poczty elektronicznej, robiąc to samo na urządzaniu mobilnym, mamy zupełnie inne preferencje odnośnie sposobu i celu tego działania. Przede wszystkim nie sprawdzamy poczty w tradycyjnych miejscach takich jak biurko w pracy czy domu. Wykorzystując komórki, zazwyczaj sprawdzamy pocztę, kierując się dwoma przesłankami.
- Po pierwsze - dla zabicia czasu, czyli robimy to wtedy tylko, gdy się nudzimy np. jadąc w autobusie, czekając w kolejce u lekarza itp.
- Drugi powód dotyczy wewnętrznej potrzeby bycia na bieżąco, dlatego też bardzo często sprawdzamy pocztę na urządzeniach mobilnych w łóżku - zarówno tuż po obudzeniu się jak i przed zaśnięciem.
Jak sprawdzamy mobilną pocztę?
Sposób sprawdzania poczty różni się także w zakresie konsumpcji tego medium. Zazwyczaj sprawdzając pocztę, człowiek skanuje skrzynkę i może wykonać jedną z czterech akcji.
- Zobaczy wiadomość od bliskiej osoby i odpisuje na nią - oczywiście pod warunkiem, że nie wymaga to od nas zbytniego rozpisywania się.
- Zobaczy maila od osoby ważnej dla siebie z perspektywy zawodowej (szefa lub klienta). W takiej sytuacji, jeżeli tylko można i nie wymaga to za dużo pracy - standardem jest odpisanie na takiego maila. Jeżeli nie ma takiej możliwości- bo nie mamy dostępu do wszystkich potrzebnych informacji - oznaczamy wiadomość jako ważną i zajmujemy się nią po uzyskaniu dostępu do stacjonarnego komputera.
- Jeżeli wiadomość ciekawie się zapowiada i jest dobrze skonstruowana, możemy ją w ramach zabicia czasu przeczytać. Warunek, aby tak to zadziało, to odpowiednio przygotowana treść - o czym w dalszej części tekstu.
- Ostatnim działaniem, jakie podejmuje sprawdzający pocztę, jest czyszczenie swojej skrzynki z maili, które ją zaśmiecają i nie odnoszą się do powyższych działań. Niestety bardzo często cierpi na tym komunikacja email marketingowa, dlatego warto już teraz zastanowić się, jak zmienić sposób komunikacji z odbiorcami, aby chcieli czytać, a nie kasować maile od Ciebie.
3
Rozdział
Temat czy nadawca? Co jest ważniejsze?
Rozdział
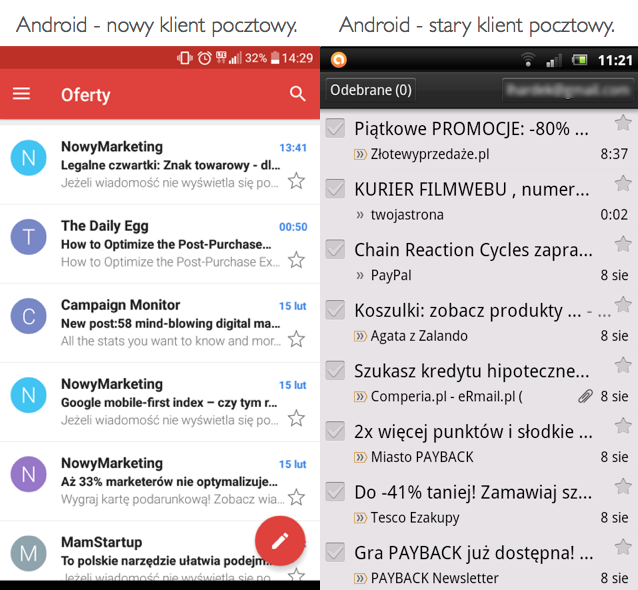
W przypadku osób sprawdzających pocztę na urządzeniach mobilnych okazuje się, że informacja o nadawcy wiadomości jeszcze nigdy nie miała tak dużego wpływu jak teraz.
Nadawca ma znaczenie
Większość programów pocztowych instalowanych na urządzeniach mobilnych zdecydowanie bardziej eksponuje pole nadawcy. Dotyczy to przede wszystkim urządzeń z systemami iOS oraz nowymi wersjami systemu Android. Co za tym idzie, marketer - chcąc, aby jego maile były otwierane od samego początku prowadzenia komunikacji z odbiorcami - powinien dbać o pozytywną reputację siebie jako nadawcy. Czyli dostarczać wartościowe treści, a nie tylko reklamy.

Jak powinien wyglądać nadawca?
Oczywiście jest wiele szkół mówiących o tym, jak powinien wyglądać nadawca - możesz komunikować się jako marka (np. FreshMail) lub jako osoba fizyczna (np. Paweł Sala), możesz także wykorzystać mieszankę tych dwóch sposobów (np. Paweł Sala - FreshMail). Jednak do dnia dzisiejszego nie ma wiarygodnego badania, które jasno wskazałoby, że dany “nadawca” jest skuteczniejszy. Z tego też powodu zawsze warto robić testy A/BTesty A/BPodział wysyłki na dwie części z różnym tematem/nadawcą, bądź kreacją, dzięki czemu możemy sprawdzić, która wersja wysyłki będzie cieszyła się większym powodzeniem. na początku swojej przygody z email marketingiem - aby określić, jaki nadawca generuje więcej otwarć maili od Ciebie.
Temat wiadomości
Temat wiadomości na urządzeniach mobilnych jest już zazwyczaj dużo mniej eksponowany. Oczywiście nadal wpływa on na otwieralność maili, jednak nie ma przyjętych specjalnych zasad, aby tworzyć odrębne tematy, które lepiej działają na osoby sprawdzające pocztę na urządzeniach mobilnych. Wystarczy cały czas korzystać ze sprawdzonych praktyk takich jak:
- wykorzystanie personalizacjiPersonalizacjaMetoda targetowania, dzięki której odbiorca wiadomości może mieć wrażenie, że jest kierowana tylko do niego. Obejmuje ona dodawanie nazwy odbiorcy w temacie lub treści maila lub innych danych z pól dodatkowych.,
- wykorzystanie znaków specjalnych w temacie,
- intrygujący temat, który odnosi się do treści wiadomościTreść wiadomościMateriał zawarty w wiadomości z wyłączeniem nagłówków wiadomości. Zawiera słowa, obrazki i linki.,
- tworzenie tematów nieprzekraczających 5-6 wyrazów.

4
Rozdział
Preheader czyli pierwsze zdanie mailingu
Rozdział
Po raz pierwszy w historii można z całą pewnością stwierdzić, że olbrzymią rolę w zwiększaniu otwieralności wiadomości na urządzeniach mobilnych zaczął odgrywać preheader wiadomości - pierwsze zdanie, jakie program pocztowy może znaleźć w treści maila, które wyświetlane jest zaraz pod tematem wiadomości. Zwykle marketerzy na samej górze wiadomości umieszczają link do podglądu maila w przeglądarce, który zazwyczaj brzmi:
“Jeżeli nie widzisz poprawnie tego maila, kliknij tutaj”.
Oczywiście jest to poprawna metoda tworzenie wiadomości, ale w takim wypadku niweczy skuteczność preheadera.
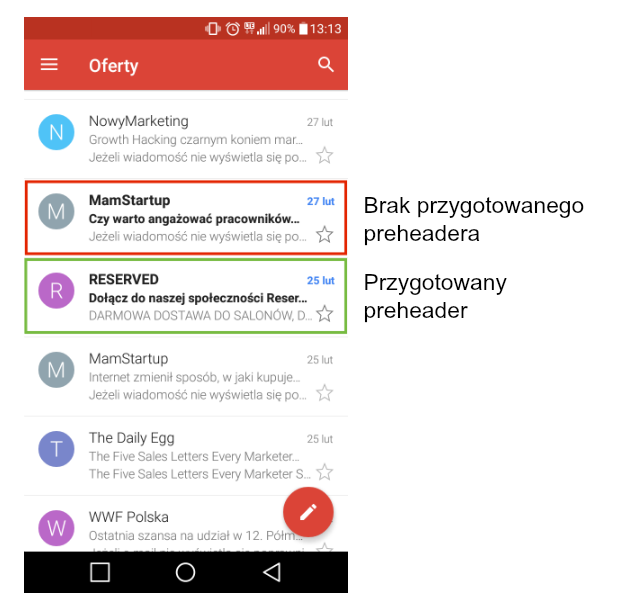
Jak zrobić dobry preheader?
Dużo lepiej, jeżeli na samej górze wiadomości umieścisz tekst, który będzie przedłużeniem tematu i będzie wprost odwoływał się do głównej oferty lub newsa, jaki chcesz zaprezentować odbiorcyOdbiorcaOsoba, która wyraźnie poprosi o dołączenie do listy odbiorców, np. przez wypełnienie formularza zapisu do newslettera i wyrazi zgodę na otrzymywanie wiadomości. . Oczywiście, aby po otwarciu maila wiadomość wyglądała ładnie i schludnie, należy tekst ten napisać czcionką o wielkości 1 px w kolorze tła wiadomości na samej górze. Dzięki temu preheader nie będzie widoczny po otwarciu wiadomości.

Jak to zrobić?
FreshMail Designer
Na samej górze mailingu dodaj zdanie, które chcesz by pojawiło się w preheaderze.

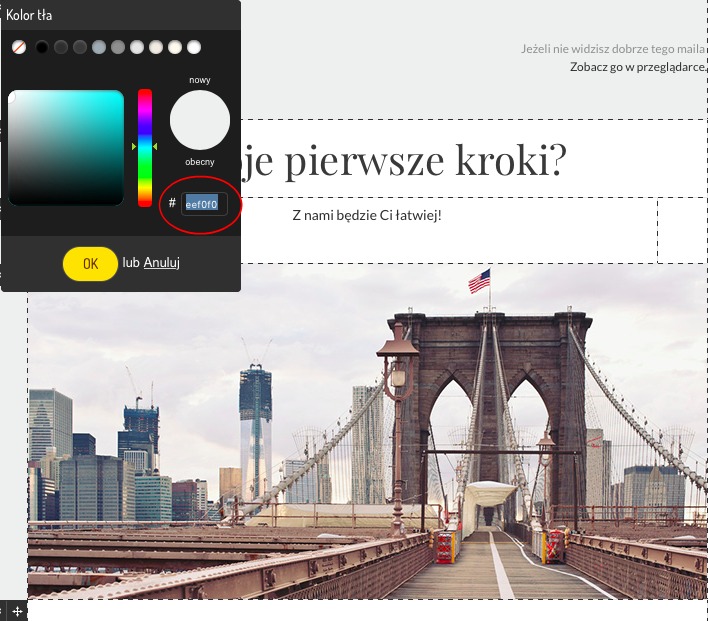
Sprawdź jaki jest kolor tła w danym szablonie. Możesz to zrobić klikając w koło zębate, które pojawia się przy każdym bloku.
Teraz widzisz, że kolor tła w tym przypadku ma nazwę "eef0f0".

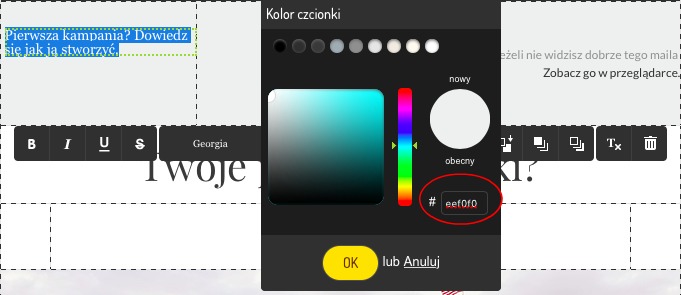
Następnie zaznacz tekst i ustaw taki sam kolor tekstu jak i tła czyli w tym przypadku wcześniej wspomniana: “eef0f0"

Efektem tego będzie preheader, którego treść nie wyświetla się w środku newslettera, ale będzie on doskonale widoczny jako przedłużenie tematu wiadomości.
CK Designer
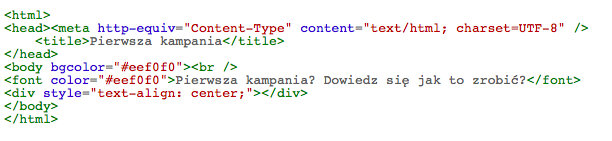
W CK Designerze w kodzie HTMLFormat HTML + TXTWiadomość, która zawiera format HTML i TXT. Programy pocztowe, które nie będą mogły odtworzyć wiadomości w formacie HTML, wyświetlą ją w formacie TXT. Należy pamiętać, że wyświetlenie wiadomości w formacie TXT uniemożliwi zraportowanie jej w kontekście otwarć. należy dodać tekst, zaraz na samym początku newslettera, w takim samym kolorze w jakim jest tło. Należy to zrobić na początku kodu i po formule <body dodaj: bgcolor= . Następnie ten sam kod koloru należy dodać w formule <font color=. Oto jak wygląda przykładowy kod html:

Jeśli nie chcesz ukrywać pierwszego zdania w Twoim newsletterze oczywiście nie musisz tego robić. Pamiętaj tylko, że preheader pojawia się zawsze jako pierwsze zdanie w newsletterze.
5
Rozdział
Jak projektować newslettery na urządzenia mobilne?
Rozdział
Istnieje kilka fundamentalnych zasad, których należy przestrzegać, tworząc kampanie email marketingowe, które mają dobrze działać zarówno na urządzeniach mobilnych jak i wśród osób, które będą sprawdzać maile w tradycyjny sposób.
Istnieją także dane, które świadczą o tym, że warto tym tematem się zainteresować. Bowiem zgodnie z badaniami FreshMaila bardzo dynamicznie rośnie udział wykorzystania urządzeń mobilnych do sprawdzania poczty elektronicznej.

Jak stworzyć dobry mailing?
- Po pierwsze nie przesadzaj z ilością tekstu - ludzie rzadko mają ochotę czytać długie akapity. Zazwyczaj ograniczają się do skanowania wzrokiem wiadomości, dlatego warto nie przesadzać z ilością tekstu.
- Warto zatroszczyć się o wyraźne śródtytuły, a także układ jednokolumnowy.
- Nie możesz oczywiście zapomnieć o wyraźnym przycisku call to actionCall to action"Wezwanie do działania", metoda wskazania potencjalnemu klientowi co powinien teraz wykonać na stronie internetowej, landing page. Najczęściej przyjmuje wygląd graficznego przycisku.. Dzięki temu, niezależnie od metody sprawdzania poczty, będzie ona skutecznym nośnikiem Twoich przekazów marketingowych.
Pamiętaj, że osoba sprawdzająca pocztę na urządzeniu mobilnym zazwyczaj operuje dwa razy mniejszym ekranem do czytania wiadomości niż ten dostępny w programach z rodziny Outlook. Co za tym idzie, powinieneś zadbać, aby wiadomość ta była czytelna.
Używaj dużych rozmiarów czcionek.
Osobiście tworzyłbym śródtytuły wiadomości w rozmiarze co najmniej 30 px (na pewno nie mniejsze niż 22 px). Jeżeli chodzi o wielkość czcionki w pozostałych komunikatach, nie używałbym mniejszej niż 14 px.
Wykorzystaj szablon 1 kolumnowy
Najlepiej na urządzeniach mobilnych sprawdzają się projekty złożone z 1 kolumny, które nie są większe niż 550 pikseli. W takich wymiarach są one łatwiejsze do odczytania, a jeśli już się rozpadną, to zrobią to z wdziękiem.
Minimalny obszar klikalny to 44x44 px
Pamiętaj także, że osoby sprawdzające pocztę na urządzeniach mobilnych nie używają myszki do klikania. Zamiast tego mają swój palec. Palec, który aby mógł kliknąć w dany link, potrzebuje odpowiedniego rozmiaru przycisku lub obszaru klikalnego. Osobiście sugerowałbym tworzenie obszarów klikalnych o wymiarach 44 x 44 (px), ewentualnie 44 px wysokości i 29 px szerokości. Oczywiście warto wokół takich obszarów zostawić około 10 px wolnej obwódki, tak aby było jasne, że kliknięcie danego obszaru spowoduje przeniesienie w konkretne miejsce, a nie kliknięcie w jakiś inny link.
Klikalne elementy widoczne na pierwszy rzut oka
Oczywiście sam przycisk call to action winien być graficznie przygotowany, umiejscowiony na jednolitym tle i wyraźnie mówiący, co się stanie po jego kliknięciu (np. “kup teraz”, “czytaj więcej” itp.). Na urządzeniach dotykowych nie da się "najechać myszką" aby sprawdzić, czy dany element jest klilany.
Poniższa infografika dobrze puentuje ten rozdział poradnika.
6
Rozdział
Jak wyświetlają się mailingi na mobilnych programach pocztowych?
Rozdział
Wraz z pojawianiem się HTMLFormat HTML + TXTWiadomość, która zawiera format HTML i TXT. Programy pocztowe, które nie będą mogły odtworzyć wiadomości w formacie HTML, wyświetlą ją w formacie TXT. Należy pamiętać, że wyświetlenie wiadomości w formacie TXT uniemożliwi zraportowanie jej w kontekście otwarć. 5 oraz CSS 3 zaistniała duża szansa na wykorzystanie technik responsywnego przygotowania maila.
Na czym polega Responsive Email Design?
W praktyce oznaczało to skodowanie maila w taki sposób, aby inaczej wyświetlał się w tradycyjnych programach pocztowych, a inaczej na urządzeniach mobilnych. W praktyce miało to pozwalać na wyświetlanie np. jednego newsa z lekką grafiką na urządzeniu mobilnym, a w przypadku sprawdzenia tego maila w standardowym programie - miał wyświetlać się poza wspomnianym wyżej newsem bardziej rozbudowany newsletter z cięższymi grafikami.
Wszystko to działałoby bardzo ładnie i było nadzieją dla koderów, gdyby większość urządzeń mobilnych była wyposażona w systemy operacyjne Apple. Niestety obecnie podział rynku jest bardziej zróżnicowany, a co więcej jego znaczącą część posiadają urządzenia z systemem Android, które to - jak przystało na produkty Google - nie lubią zbyt nowatorskiego podejścia do kodowania wiadomości.
Możliwości klientów pocztowych poszczególnych urządzeń mobilnych.
| Android 2.x | iOS (Apple) | Windows Phone 7 |
Blackberry | |
|---|---|---|---|---|
| HTML Supported | + | + | + | - |
| Automatyczne pobieranie obrazków |
- | + | - | - |
| Powiększenie tekstu (podwójne kliknięcie) |
- | + | + | - |
| Autoskalowanie szerokości | - | + | - | - |
| Skalowanie wielkości czcionki | + | + | + | + |
Responsywność we FreshMailu
Każdy szablon stworzony we FreshMail Designerze jest szablonem responsywnym. Oznacza to, że przy projektowaniu szablonów trzeba wziąć pod uwagę reguły jakimi kieruje się responsywność. Szczegółową listę rzeczy, o których powinienieś wiedzieć tworząc responsywne mailingi znajdziesz w naszym poradniku o FreshMail Designerze, w rozdziale o responsywności.