Jak stworzyć kreację maila we FreshMail Designerze?
Wideo przewodniki dobre na start
Przygotowaliśmy serię krótkich filmików instruktażowych, które przybliżą Ci najważniejsze aspekty pracy z edytorem szablonów FreshMail Designer.
 |
 |
 |
 |
 |
Jeśli chcesz stworzyć mailing w atrakcyjnej, graficznej formie za sprawą kilku kliknięć, skorzystaj z FreshMail Designera. Poniżej kilka wskazówek, które ułatwią Ci to zadanie.
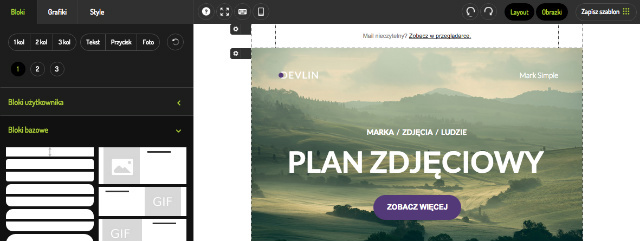
W trzecim kroku tworzenia kampanii wybierz jeden z szablonów dostępnych w naszej Bibliotece. Po kliknięciu w wybraną miniaturkę, przeniesiesz się do edytora szablonu - FreshMail Designera. Tu możesz zobaczyć swój szablon w pełnej okazałości.
Twoja własna kombinacja!
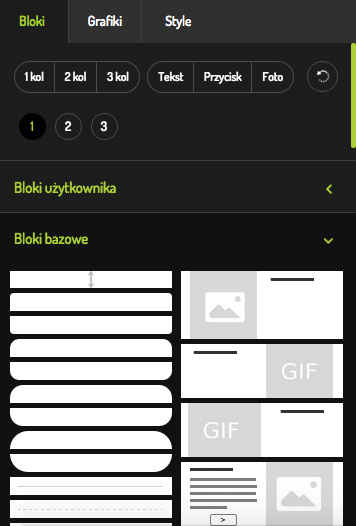
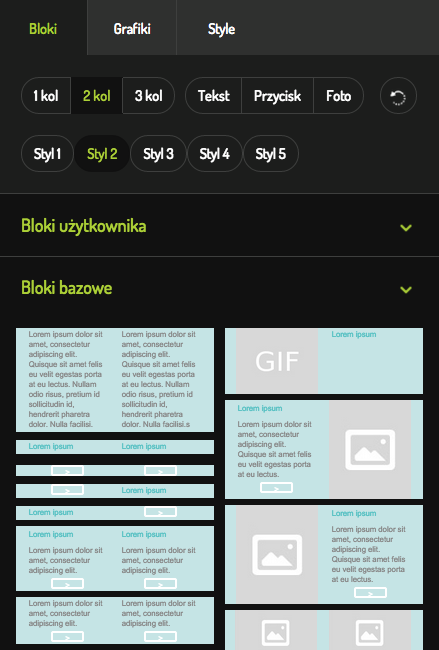
Szablon przygotowany we FreshMail Designerze składa się z bloków. Możesz ułożyć je w dowolnej kombinacji. Stwórz własną konfigurację! Aby dodać nowy blok, wystarczy przeciągnąć go z zakładki “Bloki bazowe” i upuścić w obszarze edytora.

Aby ułatwić Ci wyszukiwanie odpowiedniego bloku, dodaliśmy możliwość filtrowania. Wybierz pożądane parametry bloków, a poniżej zobaczysz tylko interesujące Cię warianty, np. bloki dwukolumnowe z możliwością wstawienia grafiki. Aby usunąć warunki filtrowania, kliknij ikonę ze strzałką.

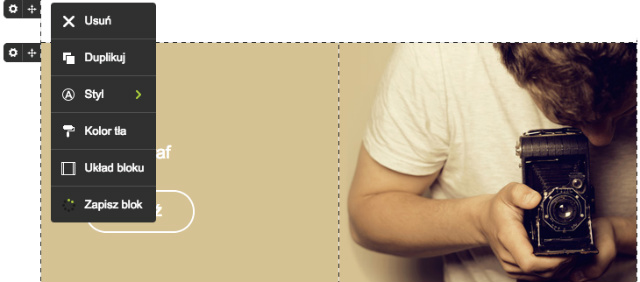
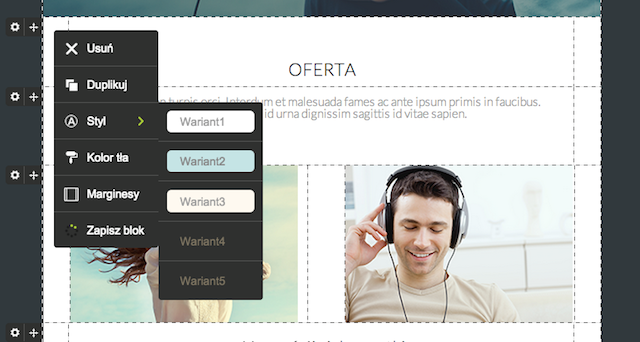
W obszarze edycji możesz swobodnie zmieniać kolejność bloków oraz usuwać te, które są zbędne. Każdy z nich możesz zduplikować. Przy lewej krawędzi każdego bloku znajdziesz ikonę w kształcie koła zębatego. Kliknij w nią, aby wejść w ustawienia danego bloku.

Tutaj możesz zmienić jego styl, kolor tła oraz dodać lub usunąć marginesy. Każdy blok możesz również zapisać. Wszystkie zapisane przez Ciebie bloki znajdziesz po lewej stronie, w zakładce “Bloki użytkownika”.
Jeśli zbudowałeś już strukturę swojego szablonu, przejdź do edycji poszczególnych bloków.
Bloki graficzne
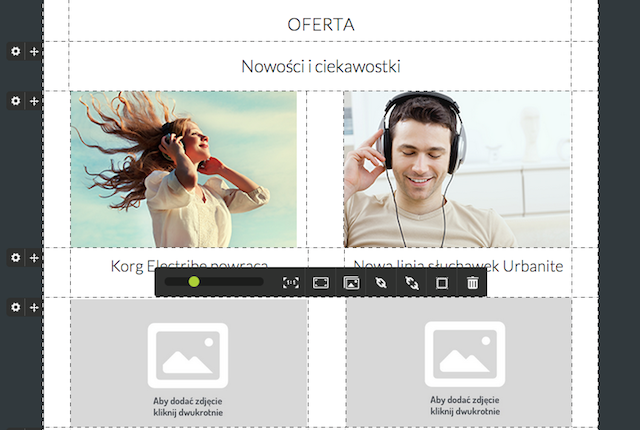
Aby wstawić zdjęcie w bloku graficznym, kliknij w obszar zdjęcia lewym przyciskiem myszy. Wyświetli się panel z opcjami grafiki. Kliknij ikonę “Wstaw obrazek” i zaimportuj zdjęcie.

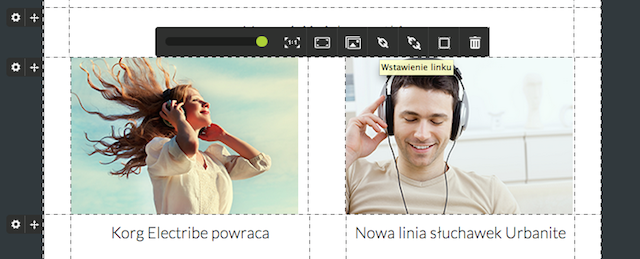
Możesz dowolnie skalować jego wielkość w obszarze graficznym. Aby dodać odnośnik, kliknij ikonę “Wstawianie linku”.

Na zdjęcie możesz także nałożyć dodatkową grafikę lub pole tekstowe. Po lewej stronie, w zakładce “Grafika” znajdziesz zestaw propozycji - wybierz jedną z nich lub dodaj własną, np. logotyp Twojej firmy.
Uwaga!
W bloku graficznym możesz dodać tylko jeden odnośnik! Bez względu na liczbę nałożonych na zdjęcie grafik dodatkowych (np. przycisków CTA), całość będzie linkować do jednej lokalizacji.
Bloki tekstowe
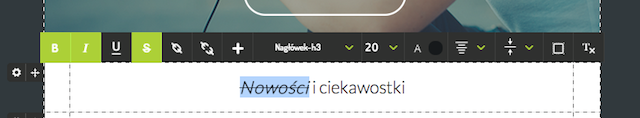
W blokach tekstowych możesz dowolnie formatować tekst. Kliknij w pole tekstowe i zaznacz fragment, który chcesz edytować. Możesz zmienić styl, kolor, rozmiar i wyrównanie.

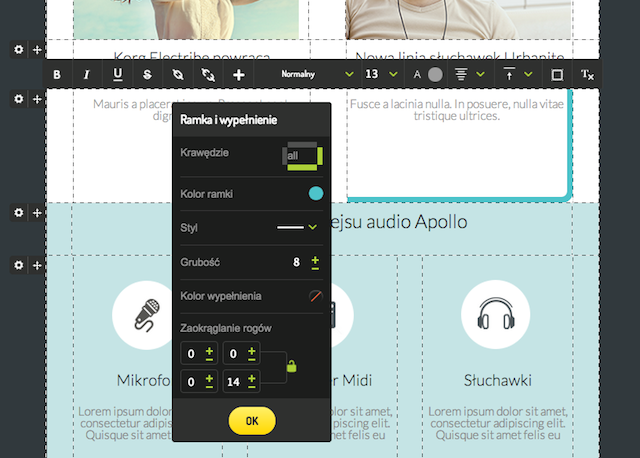
Po kliknięciu w ikonę “Opcje wypełnienia komórki” czeka na Ciebie kilka dodatkowych możliwości. Dodaj obramowanie komórki, wybierz kolor i styl ramki, ustaw zaokrąglenie rogów. Możesz również określić kolor wypełnienia danej komórki.

Jeśli efekt końcowy nie zadowala Cię, w każdej chwili możesz powrócić do pierwotnego wyglądu komórki - kliknij ikonę “Wyczyść formatowanie tekstu”. W treści możesz dodać dowolną liczbę odnośników. Zaznacz fragment, który powinien być podlinkowany i kliknij ikonę “Wstawianie linku”.
Uwaga!
Przy kopiowaniu tekstu z pliku zewnętrznego do FreshMail Designera, system automatycznie usunie obce formatowanie. Znikną pogrubienie, podkreślenie, wypunktownie i inne elementy formatowania. Nie warto więc tracić na nie czasu wcześniej - zmiany nanoś bezpośrednio w edytorze.
Jak dodać załącznik?
Jeśli chcesz, aby w Twoim mailingu znalazł się też załącznikZałącznikTekst, wideo, grafika, plik PDF lub plik dźwiękowy, który dołączany jest do wiadomości e-mail, ale nie jest zawarty bezpośrednio w niej. Dołączanie załączników nie jest dobrym sposobem - wielu dostawców usług internetowych, czy klientów pocztowych, nie pozwala na ich odczytywanie, ponieważ hakerzy wykorzystują je do dostarczania wirusów i innych złośliwych kodów. , dodać go możesz klikając w "+" na pasku edycji.
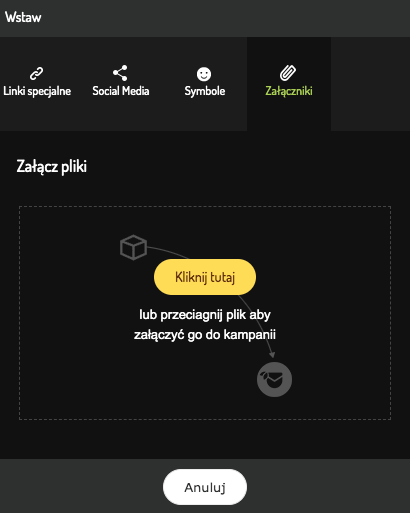
![]()
Po otwarciu się okienka możesz dołączyć dowolny element.Pamiętaj, że limit wielkości wgrywanego pliku wynosi 10MB.

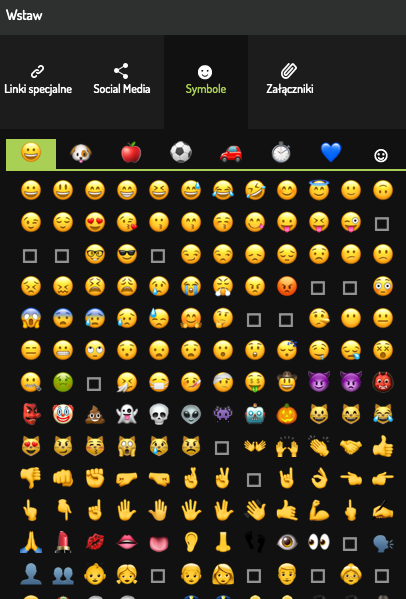
W ten sam sposób możesz dodać do kreacji wiadomości linki specjalne, odnośniki do mediów społecznościowych oraz symbole, których wybór jest bardzo szeroki.

Edytor styli
Bloki w danym szablonie mają kilka domyślnych wariantów stylu. Przygotowaliśmy je specjalnie dla Ciebie. Zobacz wszystkie kompozycje! Po lewej stronie znajdziesz przyciski oznaczone jako Styl 1, Styl 2, Styl 3, itd.

Również w opcjach każdego bloku możesz sprawdzić, który to wariant stylu i zmienić go.

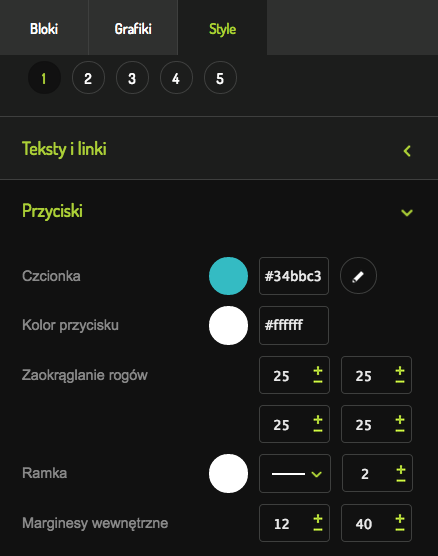
Poszczególne warianty mają przypisaną kompozycję kolorystyczną oraz styl czcionek. Możesz skorzystać z naszych propozycji lub stworzyć własne w Edytorze styli (zakładka “Style” po lewej stronie).

Dobierz własny styl tekstów i linków, przycisków i linii oddzielających dla poszczególnych wariantów. Dopasuj również tło całej wiadomości, a także jej szerokość i marginesy.
Uwaga!
Zmiany naniesione w Edytorze styli automatycznie zapisują się we wszystkich blokach, użytych w szablonie. Jeśli chcesz edytować tylko wybrany blok, dokonuj zmian w bezpośrednio w opcjach pojedynczego bloku.
Jeśli chcesz dowiedzieć się więcej, poznaj tricki FreshMail Designera.

